Графічний редактор CorelDRAW









































































 ЗМІСТ
ЗМІСТ
ВСТУП
І. ОСНОВНА ЧАСТИНА
1. Основні поняття комп’ютерної графіки
1.1 Растрова графіка
1.2 Векторна графіка
1.3 Кольорові моделі
2. Загальна харктеристика прогарами CorelDRAW
2.1 Інтерфейс програми
2.2 Стандартна панель інструментів
2.3 Панель інструментів
2.4 Системне меню Windows
2.5 Контекстне меню
3. Створення векторних об'єктів
3.1 Створення простих фігур
3.2 Малювання ліній
4. Основи роботи з текстом
4.1 Види тексту у CorelDRAW
4.2 Редагування тексту
4.3 Спеціальні текстові об'єкти і режими
5. Редагування зображень
5.1 Виділення об'єктів
5.2 Накладення об'єктів один на одного
5.3 З'єднання об'єктів
5.4 Формування об'єктів з декількох інших
6. Зміна форми об'єктів
6.1 Трансформація об'єктів
6.2 Зміна форми стандартних об'єктів
6.3 Редагування автофігур
Технологія створення емблеми у CorelDRAW
ІІ. СПЕЦІАЛЬНА ЧАСТИНА
1. Техніка безпеки та охорона праці при роботі на персональній ЕОМ
1.1 Охорона працi в Українi
1.2 Рацiональна органiзацiя робочого мiсця
1.3 Вимоги безпеки при роботi оператора ПЕОМ
1.4 Ергономічні вимоги
Висновок
Список використаної літератури
CorelDRAW - редактор векторної графіки, мабуть, найвідоміший продукт корпорації Corel. Програма хороша як для професіоналів, так і для любителів, зарекомендувала себе, як ідеально підходить для розробки комп'ютерної графіки, ілюстрацій, макетів і логотипів, брошур, рекламних проспектів, web-графіки і багато чого іншого, а доступність у використанні та простота реалізації досить складної графіки робить цей пакет ще більш популярним.
Графічний редактор CorelDRAW призначений для роботи з векторною графікою і є безсумнівним лідером серед аналогічних програм. Популярність CorelDRAW пояснюється великим набором засобів створення і редагування графічних образів, зручним інтерфейсом і високою якістю одержуваних зображень. Особливо зручний CorelDRAW при створенні ілюстрацій, що складаються їх безлічі малюнків, фотографій і написів. Розмістити у потрібних місцях компоненти зображення за допомогою CorelDRAW надзвичайно просто. У пакет програм CorelDRAW окрім власне редактора векторної графіки входить редактор растрової графіки Corel Photo-Paint. Інтерфейс обох програм дуже схожий, а по можливостях вони доповнюють один одного. Використовуючи ці дві програми, можна виконати практично будь-яку, найскладнішу, графічну роботу.
І. ОСНОВНА ЧАСТИНА
1. Основні поняття комп’ютерної графіки
1.1 Растрова графіка
Перед початком роботи з CorelDRAW потрібно мати уявлення про способи представлення графічної інформації в комп'ютері. Щоб комп'ютер зміг обробляти малюнки, вони повинні бути представлені в числовій формі, як прийнято говорити, закодовані. Для кодування малюнок розбивають на невеликі одноколірні частини. Всі кольори, використані у зображенні, нумерують, і для кожної частини записують номер її кольору. Запам'ятавши послідовність розташування частин і номер кольору для кожної частини, можна однозначно описати будь-який малюнок. Проте, кількість квітів в природі нескінченно, і доводиться схожі кольору нумерувати однаковими числами. Залежно від кількості використовуваних кольорів, можна закодувати більш-менш реалістичне зображення. Зрозуміло, що, чим менше квітів у малюнку, тим менше номерів доводиться використовувати, і тим простіше закодувати зображення. У самому простому випадку використовується лише чорний і білий колір. Малюнки, закодовані описаним способом, називаються растровими зображеннями, растрами або бітмапами, від англійського слова bitmap - карта біт. Частини, на які розбиваються зображення, називають пікселями. Пікселі часто називають точками. Малюнок з безлічі пікселів можна порівняти з мозаїкою. З великої кількості різнокольорових камінчиків збирається довільна картина.
Рис. 1.1. Збільшене растрове зображення
Якщо для подання кожного пікселя в чорно-білому малюнку достатньо одного біта, то для роботи з кольором цього явно недостатньо. Однак підхід при кодуванні кольорових зображень залишається незмінним. Будь-який малюнок розбивається на пікселі, тобто невеликі частини, кожна з яких має свій колір. Обсяг інформації, що описує колір пікселя, визначає глибину кольору. Чим більше інформації визначає колір кожної точки в малюнку, тим більше варіантів кольору існує. Не визначивши розмір пікселя, неможливо побудувати зображення на основі закодованих даних. Якщо ж поставити розмір, то без проблем відновимо закодований малюнок. Однак на практиці не використовують розмір пікселів, а задають дві інші величини: розмір малюнка і його дозвіл. Розмір описує фізичні габарити зображення, тобто його висоту і ширину.
Можна задати розміри в метрах, міліметрах, дюймах або будь-яких інших величинах. Але в комп'ютері найчастіше розмір задається в пікселях. При відображенні на моніторі і друку на принтері кожен піксель представляється окремої точкою, якщо обладнання не робить спеціальних перетворень. На старих моніторах, з великим зерном кінескопа, малюнок вийде великим, а на сучасному принтері, в якому використовуються дрібні точки, малюнок вийде дуже маленьким. Для цього задається дозвіл зображення. Дозвіл - це щільність розміщення пікселів, що формують зображення, тобто кількість пікселів на заданому відрізку. Найчастіше дозвіл вимірюється в кількості точок на дюйм - dpi (Dot Per Inch). При відображенні малюнків на моніторі, використовують дозвіл від 72 dpi до 120 dpi. При друку найпоширенішим дозволом є 300 dpi, але для одержання високоякісних відбитків на сучасних кольорових принтерах можна використовувати і більшу роздільну здатність.
Растрове зображення досить широко використовується в обчислювальній техніці. Фотографії та малюнки, введені в комп'ютер, зберігаються саме у вигляді растрових зображень. Більшість малюнків у всесвітній комп'ютерній мережі Інтернет представляють собою растрові файли. Є безліч програм, призначених для роботи з растровими малюнками. Растрові зображення володіють одним дуже істотним недоліком: їх важко збільшувати або зменшувати, тобто масштабувати. При зменшенні растрового зображення кілька сусідніх точок перетворюються в одну, тому втрачається чіткість дрібних деталей зображення. При збільшенні - збільшується розмір кожної точки, тому з'являється східчастий ефект. Крім того, растрові зображення займають багато місця в пам'яті і на диску. Щоб уникнути зазначених проблем, винайшли, так званий, векторний спосіб кодування зображень.
1.2 Векторна графіка
У векторному способі кодування геометричні фігури, криві та прямі лінії, що становлять малюнок, зберігаються в пам'яті комп'ютера у вигляді математичних формул і геометричних абстракцій, таких як коло, квадрат, еліпс і подібних фігур. Наприклад, щоб закодувати коло, не треба розбивати його на окремі пікселі, а слід запам'ятати його радіус, координати центру і колір. Для прямокутника досить знати розмір сторін, місце, де він знаходиться і колір зафарбовування. За допомогою математичних формул можна описати самі різні фігури.
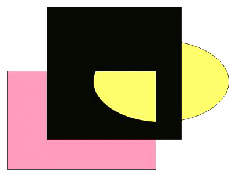
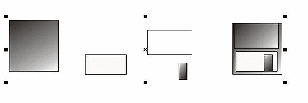
Щоб намалювати більш складний малюнок, застосовують декілька простих фігур. Наприклад, взявши прямокутник із закругленими краями і зафарбувавши його в чорний колір, додавши три білих прямокутника і ще один чорний, також із закругленими краями, отримаємо малюнок тридюймової дискети.
Рис. 1.2 Векторний малюнок із складових частин
Будь-яке зображення у векторному форматі складається з безлічі складових частин, які можна редагувати незалежно один від одного. Ці частини називаються об'єктами. За допомогою комбінації декількох об'єктів, можна створювати новий об'єкт, тому об'єкти можуть мати досить складний вид. Для кожного об'єкта, його розміри, кривизна і місце розташування зберігаються у вигляді числових коефіцієнтів. Завдяки цьому з'являється можливість масштабувати зображення за допомогою простих математичних операції, зокрема, простим множенням параметрів графічних елементів на коефіцієнт масштабування.
При цьому якість зображення залишається без змін. Використовуючи векторну графіку, можна не замислюватися про те, чи готується мініатюрна емблема або малюється двометровий транспарант. Працюється над малюнком абсолютно однаково в обох випадках. У будь-який момент можна перетворити зображення в будь-який розмір без втрат якості. Важливою перевагою векторного способу кодування зображень є те, що розміри графічних файлів векторної графіки мають значно менший розмір, ніж файли растрової графіки. Однак є й недоліки роботи з векторною графікою. Перш за все, деяка умовність одержуваних зображень. Так як всі малюнки складаються з кривих, описаних формулами, важко отримати реалістичне зображення. Для цього знадобилося б надто багато елементів, тому малюнки векторної графіки не можуть використовуватися для кодування фотографій. Якщо спробувати описати фотографію, розмір отриманого файлу виявиться більше, ніж відповідного файла растрової графіки.
1.3 Кольорові моделі
Кожен піксель растрового зображення містить інформацію про колір. Будь-який векторний об'єкт також містить інформацію про колір його контуру і зафарбованої області. Інформація може займати від одного до тридцяти двох біт, у залежності від глибини кольору. Якщо працювати з чорно-білими зображеннями, то колір кодується нулем або одиницею. Ніяких проблем в цьому випадку не виникає. Для нескладних малюнків, що містять 256 кольорів або стільки ж градацій сірого кольору, неважко пронумерувати всі використовувані кольору. Але, для зображень в істинному кольорі, що містять мільйони різних відтінків, проста нумерація не підходить. Для них розроблено кілька моделей представлення кольору, що допомагають однозначно визначити будь-який відтінок. Колірна модель визначає спосіб створення квітів, використовуваних у зображенні.
У телевізорах і комп'ютерних моніторах використовується люмінофор, який світиться червоним, зеленим і синім кольором.
Рис. 1.3 Приклад люмінофора
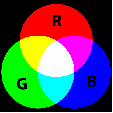
Змішуючи ці три кольори можна отримати різноманітні кольори і їх відтінки. На цьому й ґрунтується модель представлення кольору RGB, названа так за початковими літерами що входять до неї квітів: Red - червоний, Green - зелений, Blue - синій.
Рис. 1.4 Модель представлення кольору RGB
Будь-який колір в цій моделі представляється трьома числами, що описують величину кожної колірної складової. Чорний колір утвориться, коли інтенсивність всіх трьох складових дорівнює нулю, а білий - коли їх інтенсивність максимальна. Безліч комп'ютерного обладнання працює з використанням моделі RGB, крім того, ця модель дуже проста. Цим пояснюється її широке поширення. На жаль, в моделі RGB теоретично неможливо отримати деякі кольори, наприклад насичений синьо-зелений, тому працювати з моделлю кольору RGB не завжди зручно. Крім того, модель RGB сильно пов'язана з реалізацією її на конкретних пристроях. Більшість квітів, які можна побачити в оточуючому світі, є наслідком відображення і поглинання світла. Наприклад, сонячне світло, падаючи на зелену траву, частково поглинається, і відображається тільки його зелена складова. При друку на принтері, на папір наноситься кольорова фарба, яка відображає тільки світло певного кольору. Всі інші кольори поглинаються, або віднімаються від сонячного світла.
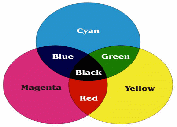
На ефекті вирахування кольорів побудована інша модель представлення кольору, звана CMYK. Ці літери також узяті з назв квітів: Cyan – блакитний, Magenta - пурпуровий, Yellow - жовтий, black - чорний.
Рис. 1.5 модель представлення кольору CMYK
Строго кажучи, Magenta не є пурпурним кольором. Точна назва цього кольору-фуксин, але в комп'ютерній літературі і в програмах прийнято називати цей колір пурпурним. У різновиди цієї моделі, званої CMYK, відсутній чорний колір, але вона застосовується значно рідше. Вибір квітів для моделі невипадковий, вони тісно пов'язані з квітами моделі RGB. Блакитний колір утворюється при поглинанні червоного, пурпурний при поглинанні зеленого, а жовтий відбитий колір виходить в результаті поглинання синього. При нанесенні більшої кількості фарб різних кольорів поглинається більше кольору і менше відбивається. Таким чином, при змішанні максимальних значень цих трьох кольорів можна отримати чорний колір, а при повній відсутності фарби повинен вийти білий колір. Проте в дійсності при змішуванні трьох фарб виходить брудно-бурий колір, так як використовуються реальні барвники відображають і поглинають колір не так, як описано в теорії. Чорний колір виходить тільки при додаванні чорної фарби, тому в модель CMYK і додана чорна складова. Система CMYK широко застосовується в поліграфії. Друкарське обладнання працює виключно з цією моделлю, та й сучасні принтери теж використовують барвники чотирьох кольорів. При друку на папір наносяться декілька шарів прозорої фарби, і в результаті отримується кольорове зображення, що містить мільйони різних відтінків.
Системи RGB і CMYK зручні при роботі з конкретним обладнанням, але не дуже зручні для людського сприйняття. Уявивши собі бажаний колір, не можна сказати, скільки в ньому складових квітів тієї або іншої моделі.
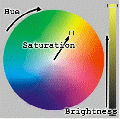
Наступна модель кольору заснована на сприйнятті кольору людиною. Всі кольори в ній описуються трьома числами. Одне задає власне колір, інше - насиченість кольору, а третє - яскравість. Колір в цій моделі незалежний від використовуваних технічних засобів. Є кілька варіантів моделі, які називаються різними термінами, але що означають одне і теж. Частіше за інших зустрічається модель HSB, в якій кожен колір описується колірним тоном - Hue, насиченістю - Saturation і яскравістю - Brightness.
Рис. 1.6 Модель HSB
Модель HSB не залежить від обладнання і зручна для сприйняття людиною, тому з нею часто працюють різні програми, надалі перетворюючи кольору в модель RGB для показу на екрані монітора або в модель CMYK - для друку на принтері. Крім того, модель HSB зручно використовувати при редагуванні малюнків. Наприклад, потрібно замінити зелений лист на жовтий редагованої фотографії. Досить поміняти тільки колірну складову використовуваних кольорів, не змінюючи яскравість і насиченість. Малюнок при цьому не зміниться, але візьме інший відтінок.
Є й інші моделі представлення кольору, але в переважній більшості випадків використовується перераховані вище. Часто для опису відтінку використовуються фіксовані палітри, тобто список заданих кольорів. У результаті досліджень визначають найбільш часто використовувані кольори і поміщають їх в палітру. Є безліч палітр, що застосовуються у виробництві різнокольорових предметів. Широко поширені палітри PANTONE.
Рис. 1.7 Приклад палітри PANTONE
Вказавши, яка палітра використовується і номер кольору в цій палітрі, можна однозначно визначити потрібний колір. Використання фіксованих палітр полегшує вибір необхідних барвників.
2. Загальна харктеристика прогарами CorelDRAW
2.1 Інтерфейс програми
При першому запуску програми CorelDRAW на екрані з'явиться діалогове вікно, в якому можна вибрати режим роботи. Якщо прапорець Show this Welcome Screen at startup (Показувати це вікно при запуску) залишити встановленим, то це діалогове з'явиться і при наступному запуску програми. Щоб почати роботу над новим малюнком, необхідно вибрати варіант New Graphic (Новий малюнок).
Інтерфейс робочого вікна програми, як і інтерфейс більшості додатків, призначених для роботи в ОС Windows, містить в першу чергу стандартні елементи: заголовок, системне меню, головне меню і стандартну панель інструментів.
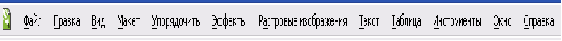
Головне меню забезпечує доступ до команд CorelDRAW, об'єднаним в наступні групи:
Рис. 2.1 Головне меню CorelDRAW
File (Файл) - команди, що дозволяють відкривати, зберігати, імпортувати, експортувати файли, роздруковувати малюнки, публікувати їх в Internet; в нижній частині списку команди розташований список останніх відкритих файлів;
Edit (Правка) - команди, що дозволяють скасовувати і повторювати останні дії, копіювати об'єкти, налаштовувати їх властивості;
View (Вид) - команди, що дозволяють настроювати вікно відображення об'єктів, встановлювати і налаштовувати допоміжні елементи вікна;
Layout (Макет) - команди, що дозволяють додавати, видаляти та перейменовувати сторінки графічного документа та налаштовувати їх властивості;
Arrange (Упорядкувати) - команди, що дозволяють активізувати інструменти перетворення і вирівнювання об'єктів;
Effects (Ефекти) - команди, що дозволяють додати різні спеціальні ефекти до об'єктів (наприклад, ефекти видавлювання, тіні, прозорості і т.п.);
Bitmaps (Растри) - команди, що дозволяють перетворювати векторні зображення в растрові і навпаки, редагувати растрові зображення і додавати до них різні ефекти;
Text (Текст) - команди для роботи з текстовими об'єктами;
Table (Таблиця) – команда, для створення таблиці
Tools (Інструменти) - команди, що дозволяють настроювати інтерфейс програми, включати і відключати панелі інструментів, а також настроювати їх;
Window (Вікно) - команди, що дозволяють перемикатися між вікнами різних файлів, одночасно відкритих в CorelDRAW, а також викликати додаткові вікна палітр, докерів і панелей інструментів;
Help (Допомога) - команди, що дозволяють звернутися до вбудованої довідкової системі CorelDRAW.
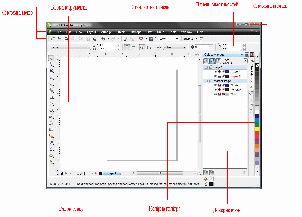
Крім того, інтерфейс містить і специфічні елементи (Рис.2.2)
Рис. 2.2 Вікно програми CorelDRAW
У центрі вікна програми розташована робоча область програми, зображена у вигляді листа паперу. При виведенні зображення на друк буде надруковано тільки те, що знаходиться всередині робочої області. Смуги прокручування дозволяють пересуватися по зображенню, а вимірювальні лінійки - точно позиціонувати елементи малюнка і вимірювати їх розміри. Для роботи з кольором в правій частині вікна розташована палітра кольорів. У рядку стану виводиться додаткова інформація про об'єкти, істотно полегшує роботу з редактором.
Крім стандартної панелі інструментів, в CorelDRAW є і специфічні панелі, з яких особливо важливими є панель Toolbox (Інструменти) і панель Property Bar (Панель властивостей). Інструменти панелі Toolbox (Інструменти) дозволяють створювати об'єкти, а елементи панелі Property Bar (Панель властивостей) дозволяють змінювати їх властивості.
Щоб розташувати панель інструментів у довільному місці, треба перетягнути її за допомогою миші. Панелі можна закріпити за будь-якого боку вікна програми або розташувати в довільному місці робочого вікна. Головне меню також є панеллю, і його місце розташування також можна змінити.
Будь-яку панель інструментів можна відобразити або не відображати в робочому вікні. Для цього досить вибрати команду меню Window / Toolbars (Вікно / Панелі інструментів) і встановити відповідні прапорці: для стандартної панелі - Standard (Основна), для головного меню програми - Menu Bar (Панель меню), для панелі властивостей - Property Bar (Панель властивостей ), для панелі інструментів - Toolbox (Інструменти) і для рядка стану - Status Bar (Рядок стану).
2.2 Стандартна панель інструментів
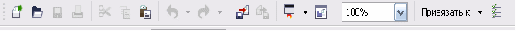
Стандартна панель інструментів, яка відображається за замовчуванням, містить кнопки і елементи управління швидкого виклику багатьох команд меню.
Рис. 2.3 Стандартна панель інструментів
Створення нового малюнка
Відкриття малюнка
Збереження малюнка
Друк малюнка
Виріз виділеного об'єкта в буфер обміну
Копіювання виділених об'єктів в буфер обміну
Вставка вмісту буфера обміну в малюнок
Скасування дії
Відновлення скасованої дії
Імпорт малюнка
Експорт малюнка
Запуск додатків Corel
Відкриття екрану вітання
Установка рівня масштабування
Включення або відключення автоматичного вирівнювання для сітки, що направляють, об'єктів і динамічних напрямних
Відкриття діалогового вікна «Параметри»
2.3 Панель інструментів
Інструменти-найважливіша частина інтерфейсу CorelDRAW. Що б не робити у вікні документа, це здійснюється за допомогою якого-небудь інструмента. При цьому контекстно залежна панель властивостей інструменту (зазвичай вона розташована у верхній частині вікна програми, під стандартною панеллю) змінює вигляд залежно від того, який інструмент вибраний і який об'єкт виділено. У рядку стану відображається інформація про додаткові можливості поточного активного інструменту.
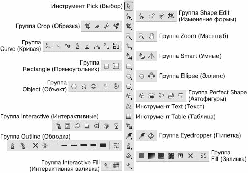
Всі інструменти CorelDRAW зібрані на панелі інструментів (Toolbox) (Рис. 2.4).
Рис. 2.4 Панель інструментів
2.4. Системне меню Windows
Системне меню основного вікна програми CorelDRAW викликається комбінацією клавіш ALT + ПРОБІЛ або клацанням по зображенню повітряної кулі в заголовку вікна.
Рис. 2.5 Системне меню основного вікна програми
Це меню містить стандартні команди керування вікнами Windows, такі як:
Restore (Відновити)
Move (Перемістити)
Size (Розмір)
Minimize (Згорнути)
Maximize (Розвернути)
Close (Закрити)
Next (Наступне)
2.5 Контекстне меню
Клацання правої кнопки миші практично в будь-якій частині екрану використовується для виклику контекстного меню. Його склад залежить від того, де вироблене клацання. Пункти контекстного меню повторюють команди головного меню програми
Рис. 2.6 Контекстне меню
Ця можливість широко використовується в пакеті CorelDRAW і може істотно допомогти під час роботи.
3. Створення векторних об'єктів
3.1 Створення простих фігур
Найскладніші малюнки створюються в CorelDRAW з безлічі простих об'єктів, тому необхідно вміти створювати різноманітні векторні об'єкти, щоб надалі редагувати їх, створюючи довільні композиції. Будь-який об'єкт створюється в редакторі аналогічним способів, і освоївши створення простих об'єктів, можна легко працювати з більш складними векторними об'єктами.
До простих геометричних об'єктів, створюваними в CorelDRAW, можна віднести прямокутники і еліпси, багатокутники і спіралі, прямі і криві лінії. Більшість складних об'єктів складається з безлічі простих, тому важливо навчитися малювати їх. Можна почати зі створення прямокутника. Клацнемо на кнопці Rectangle Tool (Інструмент прямокутник) панелі інструментів Toolbox (Набір інструментів)
Рис. 3.1 Rectangle Tool (Інструмент прямокутник)
Встановлюємо покажчик миші в точці, в якій буде розташовуватися кут прямокутника
Рис. 3.2 Встановлення миші в точці
Натискаємо і утримуємо ліву кнопку миші. Переміщаючи мишу, вибераємо положення протилежного по діагоналі кута прямокутника. Для завершення малювання прямокутника відпускаємо кнопку миші.
Рис. 3.3 Новостворений прямокутник
Точно так само малюється і еліпс. Клацнемо на кнопці Ellipse Tool (Інструмент еліпс) панелі інструментів Toolbox (Набір інструментів).
Рис. 3.4 Ellipse Tool (Інструмент еліпс)
Встановлюємо покажчик миші в точці, в якій буде розташовуватися кут уявного прямокутника, що описує майбутній еліпс.
Рис. 3.5 Встановлення миші в точці
Натискаємо і утримуємо ліву кнопку миші. Переміщаючи мишу, вибираємо положення протилежного по діагоналі кута уявного прямокутника, що описує майбутній еліпс. Для завершення малювання еліпса відпускаємо кнопку миші. У результаті буде створено еліпс. Розміри намальованого еліпса будуть визначатися сторонами уявного прямокутника, що описує цей еліпс.
Рис. 3.6 Новостворений еліпс
3.2 Малювання ліній
Уся векторна графіка будується на лініях, векторах. Більше половини вміння працювати у векторі будується на роботі з лініями, а вже все інше - ефекти, заливки. Лінія у векторній графіці - це шлях між двома точками, який може складатися з декількох проміжків, а також бути зігнутим або прямим. Ці проміжки у ліній з'єднуються за допомогою вузлів, які зображуються невеликими квадратиками. В інструментах CorelDRAW можна знайти такі, які дозволяють створювати зігнуті і прямі лінії, а також лінії, що складаються як із зігнутих, так і з прямих проміжків.
Інструменти Вільна форма і Ламана лінія дозволяють малювати лінії вільної форми на кшталт створення ескізу в альбомі. Якщо при малюванні допустили помилку, то зайву частину можна відразу ж видалити і продовжити малювати далі. Вільна форма дозволяє управляти згладжуванням зігнутої лінії, а також додавати сегменти у вже існуючу лінію. При виборі цього інструменту краще користуватися цифровим планшетом для малювання, так як це буде зручніше і простіше, ніж намалювати правильну лінію мишкою. Але тим не менш, ламаній лінією легше швидко побудувати складну лінію, що складається з чергующихся вигнутих і прямих проміжків. Також можна налаштувати параметри цих інструментів, наприклад, змінити значення за замовчуванням для згладжування кривої.
Рис. 3.7 Вільна форма і ламана лінія на панелі інструментів
У верхній панелі зазвичай знаходяться додаткові настройки по кожному обраному інструменту. У Вільної формі лінія буде йти з-під курсору, поки не відпуститься кнопка.
Рис. 3.8 Вільна форма
Ламана лінія. Цим інструментом можна малювати як рівні прямі, так і криві лінії від руки, чергуючи їх.
Рис. 3.9 Ламана лінія
Подвійним клацанням малювання кривої завершиться.
Інструментами Без`є і П`єро можна малювати лінії по проміжку за раз, точно розміщуючи кожен вузол і контролюючи форму кожної зігнутої лінії. Ці два інструменти схожі по своїй роботі і з ними буде зручно працювати тим, хто вже звик малювати лінії за допомогою таких самих інструментів в Adobe Illustrator і Adobe Photoshop. Принцип побудови ліній точно такі ж. При малюванні інструментом П`єро можна попередньо переглядати сегменти створюваної лінії, при цьому побудова йде безперервна, від точки до точки. При інструменті Без`є також контролюється побудова і можна побачити місце розташування наступної точки, але в цей момент можна відвернутися і змінити інший інструмент, продовжуючи малювати.
Рис. 3.9 Без`є і П`єро на панелі інструментів
Інструмент Крива через три точки дозволяє малювати прості криві, вказуючи їх ширину і висоту. Використовуйте його для малювання дугоподібних фігур без допомоги проміжних вузлів.
Рис. 3.10 Крива через три точки на панелі інструментів
Для малювання цим інструментом також в одному місці натискаємо ліву клавішу миші і не відпускаючи переміщаємо курсор на потрібне місце (при цьому буде розтягуватися пряма лінія). Відпускаємо кнопку миші і клацнемо у тому місці, де має бути центр кривої.
Рис. 3.11 Крива через три точки
Інструмент Інтелектуальне малювання дозволяє використовувати функцію розпізнавання фігур для побудови прямих і кривих ліній.
Рис. 3.12 Інструмент Інтелектуальне малювання на панелі інструментів
Рис. 3.13 Інтелектуальне малювання
4. Основи роботи з текстом
4.1 Види тексту у CorelDRAW
Для створення тексту призначений спеціальний інструмент Text (Текст), який може використовуватися в двох режимах: рядковий текст і абзацний текст. У першому випадку текст являє собою одну або декілька рядків, для яких можливості форматування обмежені. При виділенні рядковий текст виглядає як звичайний векторний об'єкт (рис. 4.1).
Рис. 4.1 Виділений рядковий текст
Команда головного меню Text ► Convert (Текст ► Перетворити) конвертує рядковий текст у абзацний і навпаки.
4.2 Редагування тексту
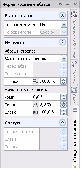
Редагування як заміна символів організовано в програмі дуже просто: навіть якщо активний не інструмент Text (Текст), а інструмент виділення, подвійне клацання на текстовому об'єкті переводить його в режим редагування. Можна додавати і видаляти символи, розбивати рядки і т. д. У деяких випадках (наприклад, якщо текстовий об'єкт на екрані повернути під кутом) зручніше користуватися спеціальним вікном Edit Text (Редагування тексту), що викликається однойменною командою з меню Text (Текст). Крім введення і видалення символів, програма CorelDRAW пропонує широкі можливості форматування тексту, тобто зміни зовнішнього виду шрифту і взаємного розташування букв і рядків. Для цього краще всього використовувати панель властивостей або спеціальні притискуваті вікна Character Formatting (Форматування символів) (рис. 4.2) і Paragraph Formatting (Форматування абзацу) (рис. 4.3), що викликаються вибором відповідних пунктів в меню Text (Текст).
Рис. 4.2 вікно Character Formatting (Форматування символів)
У вікні Character Formatting (Форматування символів) знаходяться основні параметри тексту: Font (Гарнітура), Style (Нарис), Size (Кегль), Alignment (Вирівнювання). Тут можна задати додаткове оформлення шрифта:
Underline (Підкреслення);
Strikethru (Закреслення);
Overline (Лінія зверху);
Uppercase (Верхній регістр) - дозволяє зробити всі букви великими або написати текст капітеллю (малі літери виглядають як зменшені прописні);
Position (Індекс) - верхній або нижній індекс.
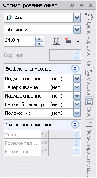
Пристиковується вікно Paragraph Formatting (Форматування абзацу) (див. рис. 4.3) застосовується для настройки параметрів абзацу. Тут можна задати всілякі відступи: між символами, словами, рядками, абзацами і т. д. Для рядкового тексту доступні далеко не всі параметри цього пристиковується вікна. У вікні Tab Settings (Настройки табуляції), що відкривається командою Text ► Tabs (Текст ► Табуляція) визначаються позиції і типи табуляцій. Командою Text ► Columns (Текст ► Колонки) викликається вікно Column Settings (Настройки колонок), що використовується для розбиття тексту на кілька колонок. Цікаві команди Text ► Bullets (Текст ► Списки) і Text ► Drop Cap (Текст ► Буквиця), що викликають діалогові вікна для створення маркованих списків і буквиці (великої літери на початку абзацу, що займає по висоті кілька рядків) відповідно. Останні чотири діалогових вікна актуальні тільки для абзацного тексту. Деякі функції форматування можна виконати вручну, використовуючи інструмент Shape (Форма). При виділенні їм текстового об'єкту біля кожної літери з'являється маленький білий квадратик, а під текстом - два спеціальних маркера (рис. 4.4)
Рис. 4.3 вікно Paragraph Formatting (Форматування абзацу)
Рис. 4.4 Вигляд тексту при виділенні його інструментом Shape (Форма)
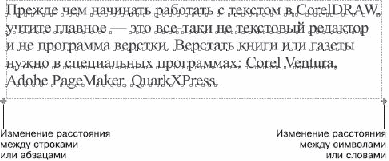
Виділяючи білі квадратики біля символів, можна зміщувати або повертати окремі літери. Повернути ці букви в початковий стан можна за допомогою команди меню Text ► Straighten Text (Текст ► Випрямити текст). Потягнувши за маркер, розташований у правому нижньому куті абзацу, зміниться відстань між символами і словами. Якщо при цьому утримувати клавішу Shift, зміниться тільки відстань між словами, при натиснутій клавіші Ctrl - тільки між символами. Маркер, що знаходиться в лівому нижньому кутку абзацу (див. рис. 4.4), служить для зміни інтерліньяжу (відстані між рядками) та інтервалу між абзацами. При натиснутій клавіші Shift змінюється тільки інтерліньяж, утримуючи Ctrl - тільки межабзацний відступ.
4.3 Спеціальні текстові об'єкти і режими
Текст в CorelDRAW може розташовуватися не тільки по рядках, але і вздовж довільних кривих, а також всередині замкнутих фігур.
Текст на кривій
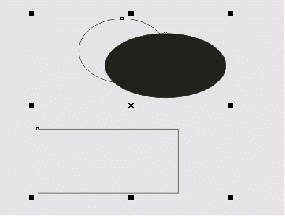
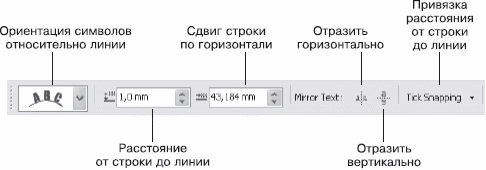
Створити текст, збудований уздовж довільної лінії, можна двома способами. По-перше, можна спочатку написати рядковий або абзацний текст, потім намалювати лінію і виконати команду Text ► Fit Text To Path (Текст ► Розмістити текст вздовж кривої). По-друге, можна створити лінію, активізувати інструмент Text (Текст) і підвести його до лінії. Як тільки покажчик миші прийме вигляд а,, клацайте лівою кнопкою і починайте набирати текст - він буде вибудовуватися уздовж даної кривої. Якщо рядковий текст можна розташувати уздовж замкнутого контуру (наприклад, еліпса), то з абзацним текстом цього зробити не можна. Набраний текст можна редагувати (вводити та видаляти символи). Можна також зрушувати його вздовж направляючої лінії, переміщаючи кольоровий маркер на початку рядка. Більш складне модифікування тексту на кривій можливо за допомогою панелі властивостей (рис. 4.5).
Рис. 4.5 Панель властивостей при редагуванні тексту на кривій
Текст у фреймі.
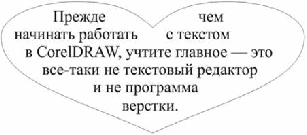
Текст може заповнювати собою фігуру досить складної форми. Для розміщення тексту всередині векторного об'єкта (фрейму) достатньо при активному інструменті Text (Текст) підвести покажчик миші до замкнутої фігури і, як тільки він набуде вигляду , клацнути лівою кнопкою. Після цього текст, що набирає буде заповнювати об'єкт з урахуванням кривизни його меж (рис. 4.6). Редагується такий текст так само, як звичайний абзацний текст. Одна з цікавих особливостей текстових фреймів полягає в тому, що їх можна зв'язувати між собою, в результаті чого текст «перетікає» з одного блоку в інший. Для зв'язування фреймів потрібно виділити їх і виконати команду Text ► Paragraph Text Frame ► Link (Текст ► Абзацний текст у фреймі ► Зв'язати).
Рис. 4.6 Текст у фреймі
5. Редагування зображень
5.1. Виділення об'єктів
Основними структурними одиницями зображень в CorelDRAW є об'єкти. У процесі роботи над зображенням користувач аналізує свій творчий задум, подумки розбиває майбутнє зображення на окремі об'єкти, а потім працює з ними, розташовуючи їх у відповідності з композицією і домагаючись бажаного зорового ефекту настроюванням їх атрибутів.
В CorelDRAW зображення складається з окремих об'єктів, що належать до різних класів. Зовнішній вигляд об'єкта визначається його класом і значеннями атрибутів, набір яких також визначається класом об'єкта. Відомо також, що для роботи з об'єктами різних класів CorelDRAW надає в розпорядження користувача різні групи інструментів, наприклад панель атрибутів для блоку простого тексту і для багатокутника виглядає по-різному. Тому перед тим, як виконувати будь-які дії з допомогою інструментарію CorelDRAW, треба чітко вказати, над якими об'єктами ці дії слід виконати. Така вказівка в CorelDRAW здійснюється шляхом виділення об'єктів.
Як і більшість операцій у CorelDRAW, виділення об'єктів можна виконати кількома способами: за допомогою покажчика інструмента, за допомогою клавіатури, за допомогою меню, за допомогою пристисковуного вікна Object Manager (Диспетчер об'єктів).
Рис. 5.1 Виділення групи об'єктів
Рис. 5.2 Виділення дочірнього об'єкта
Якщо виділений дочірній об'єкт, у свою чергу, виявляється групою, то прийом виділення в ній окремого об'єкта клацанням при натиснутій клавіші Ctrl можна повторити ще раз.
Перед виконанням багатьох операцій потрібно одночасно виділити декілька об'єктів. Щоб додати до вже виділеного об'єкту (або об'єктам) новий, досить клацнути на ньому покажчиком інструменту Pick (Вибір), утримуючи при цьому натиснутою клавішу Shift. У рядку стану в цьому випадку відображається кількість виділених об'єктів (рис. 5.3).
Рис. 5.3 Три об'єкти виділені спільно
При необхідності вивести зі складу спільно виділених об'єктів той чи інший об'єкт (наприклад, помилково включений у виділення) досить ще раз клацнути на ньому, утримуючи клавішу Shift.
У деяких випадках виділити потрібний об'єкт виявляється не так-то просто. Він може бути захований під іншими об'єктами або позбавлений не тільки заливки, а й обведення контуру (і, отже, невидимий!).
5.2 Накладення об'єктів один на одного
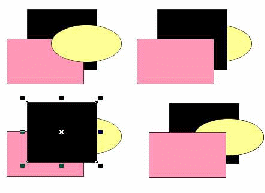
Порядок накладення об'єктів визначається порядком їх створення: у самому низу завжди знаходиться об'єкт, який створювався першим. Але послідовність розташування об'єктів один над одним можна змінювати. Створюємо три простих об'єкта. Створюємо квадрат, прямокутник, і еліпс, зафарбовуємо їх різними кольорами і розташовуємо приблизно так, як на Рис. 5.4. Якщо створити об'єкти в заданій послідовності, то внизу буде розташований квадрат, над ним прямокутник, а вгорі - еліпс.
Рис. 5.4 Взаємне розташування об'єктів
Виділяємо квадрат, який є самим нижнім об'єктом, і натискаємо комбінацію клавіш Shift + Page Up. Квадрат буде розташований поверх всіх інших об'єктів. Натискаємо комбінацію клавіш Shift + Page Down. Квадрат знову опиниться позаду інших об'єктів. Натискаємо комбінацію клавіш Ctrl + Page Up. Квадрат буде розташований поверх прямокутника, але під еліпсом. Таким чином, комбінація клавіш Ctrl + Page Up переміщує виділений об'єкт нагору на один об'єкт. Відповідно комбінація клавіш Ctrl + Page Down - на один об'єкт униз. Всі дії щодо зміни порядку накладення об'єктів можна виконати за допомогою команд меню Arrange Order (Монтаж Порядок) або за допомогою команди Order (Порядок) у допоміжному меню, що викликається клацанням правої кнопки миші на об'єкті. Виділяємо прямокутник, який зараз знаходиться в самому низу. Вибираємо Arrange Order In Front of (Монтаж Порядок Встановити перед) або клацаємо правою кнопкою миші на прямокутнику і вибираємо у допоміжному меню команду Order In Front of (Порядок встановити перед).
Покажчик миші зміниться . Клацнемо мишею на еліпсі. Прямокутник буде розміщений над еліпсом. Вибираємо Arrange Order Behind (Монтаж Порядок Встановити за). Покажчик миші зміниться на. Клацнемо мишею на еліпсі. Прямокутник буде розміщений під еліпсом. Клацнемо правою кнопкою миші на прямокутнику і вибираємо у допоміжному меню команду Order To Front (Порядок Поверх всіх). Прямокутник розташується поверх всіх інших об'єктів. Для розташування об'єкта над усіма іншими можна натиснути кнопку "To Front" на панелі Property Bar (Панель властивостей). Кнопка "To Back" розташує виділений об'єкт нижче всіх інших об'єктів документа. Перед вибором команд зміни порядку накладення можна виділяти декілька об'єктів, наприклад, для розміщення всіх виділених об'єктів над яким-небудь іншим об'єктом.
5.3 З'єднання об'єктів
Найзручнішим способом створення складних геометричних об'єктів є їх складання з простих. На відміну від об'єднання об'єктів в групи, при з'єднанні виходить один новий об'єкт. При цьому з'являється можливість створювати об'єкти з отворами всередині (Рис. 5.5).
Рис. 5.5 Об'єкт з отвором
Намалюємо коло на вільному полі документа, після чого намалюємо прямокутник, розташувавши його в колі. Виділяємо окружність і прямокутник. Про виділення двох об'єктів буде говорити відповідний напис у рядку стану. Можна вирівняти по центру об'єкти, щоб вийшов більш акуратний малюнок. Натискаємо кнопку "Quik Intersect" панелі Property Bar (Панель властивостей). Буде створений новий об'єкт: коло з отвором у вигляді прямокутника. Клацнемо мишею на червоному кольорі на панелі, щоб зафарбувати об'єкт. Переміщаємо об'єкт, щоб в отворі було видно раніше створені об'єкти. Отримуємо складний об'єкт за допомогою операції з'єднання. Звичайно, можна було б помістити прямокутник поверх кола і залити його білим кольором, але тоді не було б прозорого отвору як в результаті з'єднання. Сполучені об'єкти можна роз'єднати. Натискаємо кнопку "Quik Trim" панелі Property Ваг (Панель властивостей) для роз'єднання об'єктів. На екрані залишиться тільки червоне коло, так як прямокутник залишився під ним. Клацнемо на вільному місці мишею, а потім клацнемо на колі, щоб виділити його. Натискаємо комбінацію клавіш Ctrl Page Up. Прямокутник тепер розташований над колом, але його погано видно, тому що обидва об'єкти мають однаковий червоний колір. Створювати нові об'єкти на основі інших можна також за допомогою операцій формування об'єктів.
5.4 Формування об'єктів з декількох інших
У графічному редакторі CorelDRAW є три команди формування об'єктів: об'єднання (Weld), сключеніе (Trim) і перетин (Intersect) - Bcі три операції виконуються з допомогою кнопок "Quik Intersect", "Quik Trim" та "Quik Weld" , розташованих в панелі Property Bar (Панель властивостей). Необхідно виділити об'єкти, над якими буде виконана операція формування, після чого натиснути відповідну кнопку. Малюємо прямокутник, еліпс і п'ятикутник, розташувавши їх так, щоб всі об'єкти частково перекривали один одного. Заливаємо різними кольорами всі об'єкти. Виділяємо всі три об'єкти, після чого натискаємо кнопку "Quik Trim" панелі property Ваг (Панель властивостей).
У результаті об'єднання маємо один об'єкт, який об'єднує всі три об'єкти. При цьому на відміну від операції сполуки всі внутрішні елементи видаляються, і новий об'єкт повторює тільки зовнішні контури об'єднаних об'єктів. Заливка нового об'єкта залежить від способу виділення, який було використано. Якщо було виділено об'єкти, намалювавши за допомогою миші навколо них пунктирний прямокутник виділення, то заливка буде взята з нижнього об'єкта. Якщо ж було виділено останній об'єкт, клацнувши на ньому мишею, утримуючи клавішу Shift, то заливка буде взята з останнього виділеного об'єкта. Натискаємо кнопку "Undo" в панелі Standard (Основна), щоб скасувати об'єднання і виконати з об'єктами іншу операцію. Знову виділяємо три об'єкта. Натискаємо кнопку "Quik Trim" панелі Property Bar (Панель властивостей). У результаті операції виключення з вихідних об'єктів вирізаються. Начебто б нічого на екрані не змінилося, але тепер всі невидимі частини одного з об'єктів видалені.
Якщо при виділенні була використана пунктирна рамка, то обрізаний буде нижній об'єкт. Якщо ж послідовно виділялись об'єкти, то обрізаний буде Останній виділений об'єкт. Натискаємо кнопку "Undo" в панелі Standard (Основна), щоб скасувати переміщення об'єктів і операцію винятку. Виділяємо всі три об'єкти, після чого натискаємо кнопку "Quik Intersect" панелі Property Bar (Панель властивостей). У результаті операції перетину буде створено новий об'єкт, що включає в себе область, загальну для всіх виділених об'єктів. Якщо при виділенні була використана пунктирна рамка, то заливка нового об'єкта буде аналогічна заливанні нижнього об'єкта. Якщо ж послідовно виділялись об'єкти, то буде взята заливка останнього виділеного об'єкта.
6. Зміна форми об'єктів.
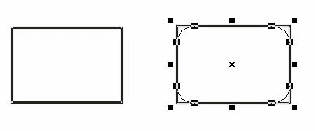
6.1. Трансформація об'єктів
Дуже часто виникає потреба у зміні форми створених раніше об'єктів. Можна змінити не тільки розміри і пропорції об'єктів, але і контур об'єкта, відредагувавши вузли і сегменти, його складові.
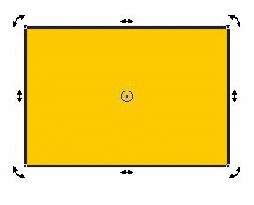
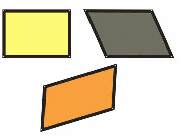
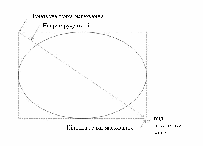
Виділяємо один з об'єктів, створених раніше. Виділений об'єкт обрамляється чорними прямокутниками, званими маркерами виділення. Підведемо покажчик миші до нижнього правого маркеру виділення. Зовнішній вигляд покажчика миші при цьому зміниться зі звичайного на двосторонню стрілку. Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. При цьому у об'єкта з'явиться тонка блакитна контурна копія. Пересуваємо мишу правіше і нижче, після чого відпускаємо кнопку миші. Об'єкт буде збільшений, при цьому будуть збережені його пропорції, тобто співвідношення його ширини і висоти. Для зміни розміру зі збереженням пропорцій можна скористатися не тільки правим нижнім маркером виділення, але і будь-яким іншим, розташованим в одному з кутів рамки обрамлення. Слід зазначити, що якщо в процесі зміни розміру об'єкта натиснути і утримувати клавішу Shift, то зміна розміру буде відбуватися щодо центру об'єкта. Натискаємо і утримуємо клавішу Shift. Один з об'єктів вже виділено. Підведемо покажчик миші до нижнього правого маркеру. Зовнішній вигляд покажчика миші при цьому зміниться на "двосторонню стрілку". Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. В об'єкта з'явиться контурна копія, яка буде зменшуватися або збільшуватися в усі сторони від об'єкта, а не тільки у бік нижнього правого кута як у попередньому експерименті. Відпускаємо ліву кнопку миші і потім клавішу Shift. Змінений об'єкт залишиться в документі. Для зміни розміру об'єкта тільки по горизонталі або тільки по вертикалі слід виконати аналогічні дії з маркерами виділення, розташованими посередині сторін обрамляющої рамки. Схематично відповідність різних прямокутників обрамлення різних дій. При цьому стрілки показують напрямок, в якому можна міняти розмір за допомогою відповідного маркера виділення. Можна змінити ширину об'єкту, не змінюючи його висоти. Підводимо покажчик миші до середнього маркеру виділення на правій стороні. Зовнішній вигляд покажчика миші при цьому зміниться на "двосторонню стрілку". Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. Підводимо мишу к середньому маркеру виділення на правій стороні. Ширина об'єкта буде зменшена, при цьому висота залишиться без змін. Точно так само можна змінити і висоту, використовуючи середній маркер виділення в нижній або верхній частині обрамлення. Якщо зменшувати розмір об'єкта до нуля, не зупиняючись, пересувати мишу далі, через кордон об'єкта, як би вивертаючи його, то можна отримати дзеркальне відображення об'єкта. Щоб при дзеркальному відображенні зберегти розміри вихідного об'єкта, натискаємо і не відпускаємо клавішу Ctrl під час операції. При натиснутій клавіші Ctrl масштабування відбувається з дискретним кроком в 100%. За допомогою копіювання об'єктів і дзеркального відображення легко створювати такі візерунки. Можна самостійно отримати дзеркальне відображення будь-якого об'єкта. Тепер можна розглянути перекіс об'єктів. Що таке перекос, показано на Рис. 7.1 Одна зі сторін об'єкта залишається на місці, а протилежна сторона переміщається. Можливий перекіс як в горизонтальному, так і у вертикальному напрямку. Послідовне виконання декількох перекосів може сильно спотворити будь-який об'єкт. Перекіс часто використовується у створенні ілюстрацій. Наприклад, перекіс прямокутників може бути використаний для малювання відкритих папок та книжок. До речі, фігурний текст на обкладинці книги був теж перекошений і повернутий.
Рис. 6.1 Вихідний прямокутник і результат операції перекосу
Якщо застосувати перекіс до більш складних об'єктів, результат вийде ще більш екзотичний. Розрізняють вертикальний (Рис. 6.1, в центрі) і горизонтальний (Рис. 6.1, праворуч) перекіс. Як вже зазначалося раніше, клацання миші на виділеному об'єкті призведе до того, що маркери виділення поміняються на стрілки (Рис. 6.2). Ці стрілки означають, що в даному режимі можна виконувати перекіс і поворот об'єкта. Для початку виконаємо горизонтальний перекіс об'єкта. Виділяємо будь-який об'єкт, після чого клацнемо мишею на його контурі ще, щоб навколо об'єкта з'явилися стрілки. Підводимо покажчик миші до верхньої стрілкою. Покажчик зміниться на інший. Натискаємо ліву кнопку миші, не відпускаючи її, почнемо пересувати мишу.
У об'єкта з'явиться тонка блакитна копія. Встановлюємо потрібне положення пунктирної рамки і відпускаємо кнопку миші. Перекіс об'єкта завершено. Точно так само можна виконати вертикальний перекіс. При цьому слід використовувати стрілку, а покажчик миші прийме інший вигляд.
Рис. 6.2 Стрілки навколо об'єкта
Тепер перейдемо до повороту об'єкта навколо центру обертання. До речі, центр обертання позначений символом у центрі об'єкту. Для повороту використовуються стрілки обороту сположенних по кутах об'єкта. Байдуже, яка з них використовується, результат буде один і той же. Підводимо покажчик миші до стрілки. Покажчик зміниться на інший. Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. Блакитний контур об'єкта почне обертатися.
Встановивши потрібне положення, відпускаємо кнопку миші, і об'єкт буде повернутий. Якщо при повороті натиснути і утримувати клавішу Ctrl, то поворот буде виконуватися на кут, кратний п'ятнадцяти градусів. Для більш складного повороту можна змінити розташування центру обертання. Перетягуємо з допомогою миші значок центру в інше місце. Повертаємо об'єкт, щоб побачити, що тепер поворот здійснюється інакше. Як і в інших операціях CorelDRAW, перекіс, обертання, зміна розмірів і дзеркальне відображення можна застосувати до групи об'єктів.
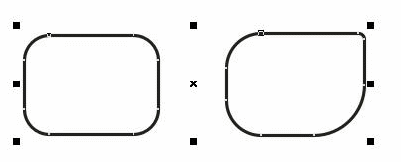
6.2 Зміна форми стандартних об'єктів
Дуже легко в редакторі CorelDRAW виконується заокруглення кутів прямокутника, створення дуг і секторів з еліпсів. Можна також довільно змінювати форму кривих ліній, змінювати форму багатокутників і інших фігур. Як у будь-якому редакторі векторної графіки, об'єкти CorelDRAW складаються з вузлів і сегментів, які з'єднують ці вузли. Зміна форми об'єктів, в основному, пов'язано зі зміною взаємного розташування і кількості вузлів, а також кривизни сегментів. У залежності від способу редагування, об'єкти в редакторі можна розділити на дві групи. Перша група - це всі об'єкти, які складаються з кривих ліній.
Об'єкти цієї групи можна редагувати довільно, досягаючи самих хитромудрих форм. Друга група - це стандартні об'єкти: прямокутники, еліпси і багатокутники, а також автофігури. Форму цих об'єктів можна змінювати тільки відповідно до наперед визначеним алгоритмом. Наприклад, у прямокутників можна тільки закруглити кути, а з еліпсів - створювати тільки сектору або дуги. Іншими словами, з еліпса не можна відразу створити форму груші, для цього спочатку потрібно перетворити еліпс в криві лінії. Спіралі є звичайними кривими лініями, і ніяких особливостей редагування цих об'єктів немає. Грати складаються з безлічі прямокутників, згрупованих у єдине ціле.
Поки не розгрупувати їх, нічого з ними зробити не можна, а після розгрупіровки можна округляти кути кожного прямокутника. За допомогою інструменту "Restangle Tool" панелі Toolbox (Графіка) малюємо прямокутник на вільному місці робочої області вікна програми. Підводимо покажчик миші до одного з вузлів, розташованих у вершинах прямокутника і зазначених маленькими рамками. Покажчик прийме інший вигляд (Рис. 6.3, ліворуч). Тепер можна перемістити вузол. Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. Разом з покажчиком миші почнуть пересуватися вузли, причому кожен з них подвоїться (Рис. 6.3 праворуч).
Рис. 6.3. Закруглення кутів прямокутника
Перемістивши вузли на потрібну відстань, відпускаємо кнопку миші, кути прямокутника залишаться закругленими. Таким чином, легко отримуємо нову симетричну фігуру (Рис. 6.4, ліворуч).
Рис. 6.4. Фігури, отримані з прямокутника
З прямокутника можна створити і несиметричну фігуру, по-різному змінюючи кривизну кутів. За допомогою інструменту "Restangle Tool" панелі Toolbox (Графіка) намалюємо ще один прямокутник. Віджимаємо кнопку "Round Corners Togever"в правій частині панелі Property Ваг (Панель властивостей), щоб малюнок на ній змінився на відкритий замок "Round Corners Togever". Вводимо різні значення в чотири поля панелі Property Bar (Панель властивостей), позначені малюнками "Left Rectangle Corner Roundness", "Right Rectangle Corner Roundness". У кожному полі настроюється один з кутів прямокутника. Кривизна кутів прямокутника зміниться в різного ступеня (Мал. 6.4, праворуч). Натискаємо кнопку "Round Corners Togever", і поміняємо значення кривизни одного з вузлів. Кривизна інших зміниться автоматично. Розглянемо приклад редагування еліпса. За допомогою інструменту "Ellipse Tool"малюємо еліпс. Підводимо покажчик миші до, розміщеного у верхній частині еліпса. Покажчик прийме інший вигляд (Рис. 6.5, ліворуч).
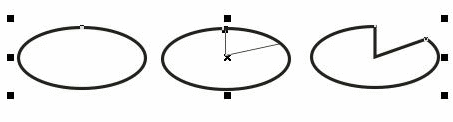
Рис. 6.5. Створення сектору еліпса
Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу, не виводячи курсор миші за кордон еліпса. Замість одного вузла з'являться два, причому один почне пересуватися разом з мишею. Обидва узда будуть сполучені з центром еліпса (Рис. 6.5, в центрі). Відпускаємо кнопку миші, і з еліпса вийде сектор (Рис. 6.5, праворуч). Перетягнемо новий вузол назад, щоб він об'єднався з верхнім вузлом. Знову отримали еліпс.
Рис. 6.6. Створення дуги з еліпса
Знову перетягнемо вузол, але при цьому покажчик миші повинен перебувати за межами еліпса (Рис. 6.6, ліворуч). Відпускаємо кнопку миші і замість еліпса бачимо дугу (Рис. 6.6, праворуч). Слід зазначити, що описаний вище спосіб не дозволяє змінити форму еліпса довільним чином, тому що для цього спочатку його варто перетворити на криві. Для створення з еліпса сектору можна також натиснути кнопку "Pie" на панелі Property Bar (Панель властивостей) і ввести в розташовані поруч поля "Starting and Ending Angles" значення кутів нахилу початку і кінця сектора. Натискаємо кнопку "Ars" створюється дуга. Щоб перетворити дугу або сектор в еліпс, треба натиснути кнопку "Ellipse". Ще один вид стандартних об'єктів, який може значно змінити форму - це багатокутники. За допомогою інструменту "Polygon Tool" панелі Toolbox (Графіка) малюємо п'ятикутник (Рис. 6.7, ліворуч).
Рис. 6.7. Вихідний багатокутник і варіанти, зміни його форми
Так само, як при роботі з прямокутником і еліпсом, перетягуємо будь-який з вузлів. За допомогою цих дій можна отримати екзотичні фігури (Рис. 6.7, в центрі і праворуч). Можна міняти кількість вершин багатокутників, перетворювати їх на зірки і назад.
Це робиться точно так само, як і при їх створенні, про що було розказано вище. Є ще одна особливість зміни форми багатокутників. Можна додавати вузли в контур, що зараз і зробимо. Створюємо ще один п'ятикутник, після чого вибираємо інструмент "Shape Tool" в панелі Toolbox (Графіка).
Цей інструмент призначений для роботи з вузлами. Двічі клацнемо мишею на одній зі сторін п'ятикутника, приблизно посередині між вузлами. На місці клацання, а також в аналогічному місці на всіх інших сторонах п'ятикутника, з'являться нові вузли (Рис. 6.8, ліворуч).
Рис. 6.8. Додавання вузла в багатокутник і його переміщення
Перетягуємо ближче до центру доданий вузол, щоб отримати щось на зразок пропелеру (Рис. 6.8, праворуч). Хоча багатокутники сильно змінюють форму при переміщенні вузлів, найбільших результатів можна досягти при зміні вузлів кривих ліній.
6.3 Редагування автофігур
При виділенні більшості автофігур можна побачити один або кілька ромбів, розташованих у різних частинах об'єктів. Переміщуючи їх за допомогою миші, можна міняти форму автофігур. За допомогою інструменту "Basic Shapes" створюємо малюнок усміхненого обличчя. Ромбик в цьому малюнку поміщається в середині рота.
Підводимо покажчик миші до ромбика. Покажчик набуде вигляду трикутного покажчика. Натискаємо ліву кнопку миші, не відпускаючи її, почнемо пересувати мишу. Разом з ромбиком почне пересуватися лінія рота, змінюючи при цьому вигин. Перемістивши покажчик миші трохи вгору, відпускаємо кнопку миші, і лінія рота в малюнку змінить свій вигин. Так з усміхненого обличчя отрималось сумне. У деяких автофигур немає ромбів, і не можна змінити їх форму. Якщо в автофігурі є один або два ромбика, можна міняти розташування й кривизну ліній, перетягуючи мишею пов'язані з ними ромбики. Крім зміни форми, можна змінити розмір автофігури, виконати перекіс або повернути її. Всі ці операції виконуються так само, як і для будь-якого іншого об'єкту. У результаті можна отримати самий незвичайний об'єкт, але іноді цього буває недостатньо. Для створення довільного контуру може знадобитися повноцінне редагування вузлів контуру об'єкта. При цьому автофігури, еліпси, прямокутники та інші стандартні фігури повинні бути попередньо перетворені в довільні криві лінії.
Технологія створення емблеми у CorelDRAW
Для створення емблеми у CorelDRAW було взято стандартні шрифти, кисті та інші панелі застосування. Клацнемо на кнопці Ellipse Tool (Інструмент еліпс) панелі інструментів Toolbox (Набір інструментів).
Рис. 1 Ellipse Tool (Інструмент еліпс)
Встановлюємо покажчик миші в точці, в якій буде розташовуватися кут уявного прямокутника, що описує майбутній еліпс.
Натискаємо і утримуємо ліву кнопку миші. Переміщаючи мишу, вибираємо положення протилежного по діагоналі кута уявного прямокутника, що описує майбутній еліпс. Для завершення малювання еліпса відпускаємо кнопку миші. У результаті буде створено еліпс. Розміри намальованого еліпса будуть визначатися сторонами уявного прямокутника, що описує цей еліпс.
Рис. 2 Новостворений еліпс
Вибираємо інструмент Свободна форма на панелі інструментів
Рис. 3 Свободна форма
Та починаємо малювати в середині еліпса.
Рис. 4 Малювання в середині еліпса
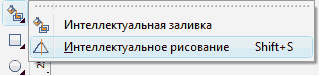
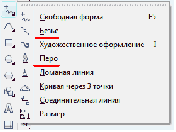
Потім виділяємо еліпс, заходимо в Ефекти ► Художнє оформлення.
Рис. 5 Ефекти ► Художнє оформлення
Вибираємо кисті на еліпс, щоб утворювався красивий ефект.
Рис. 6 Різні кисті
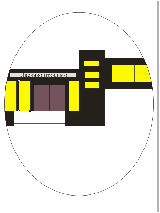
Після того як все це вибралося, створився слідуючий рисунок
Рис. 7 Новостворене
Після цього знову беремо кисті і домальовуємо хмари.
Рис. 8 Хмари
Клацаємо на текст на панелі інструментів, накладаємо на нього ще декілька видів кисті та дорисовуємо емблему до кінця.
Рис. 9 Готова емблема
ІІ. СПЕЦІАЛЬНА ЧАСТИНА
1. Техніка безпеки та охорона праці при роботі на персональній ЕОМ
1.1 Охорона працi в Українi
Охорона працi — це система законодавчих актiв, соцiально-економiчних, органiзацiйних, технiчних, гiгiєнiчних i лiкувально-профiлактичних міроприємств i засобiв, забезпечуючих безпеку, охорону здоров’я i працездатнiсть людини в процесi працi. Це — прикладна наукова соцiально-технiчна дисциплiна. Вона займається виявленням i вивченням виробничих небезпек i професiйних шкiдливостей i розробки методiв їх попередження i ослаблення. Це буде допомагати усуненню нещасних випадкiв на виробництвi i професiйних захворювань працівників, аварiй, пожеж. Утворилась ця дисциплiна на поєднаннi багатьох наук. У нiй використанi наукові досягнення фiзики, хімії, математики, трудового права, економiки, організації i планування виробництва, електротехнiки, промислової естетики i ряду других галузей знань.
Методологiчною основою охорони працi являється аналiз умов працi, технологiчного процесу, виробничого обладнання, використовючих i отриманих речовин з точки зору можливостi виникнення небезпечних i шкiдливих виробничих факторiв.
Стратегiчним направленням розвитку охорони працi являється створення безпечної технiки i безпечних технологiй, комплексна автоматизацiя виробництва i на цiй основi забезпечення на всiх пiдприємствах умов, виключаючи виробничий травматизм, професiйнi захворювання i важку фiзичну працю.
1.2 Рацiональна органiзацiя робочого мiсця
Забезпечення здорових i безпечних умов працi покладається на адмiнiстрацiю пiдприємства. Адмiнiстрацiя зобов’язана вводити сучаснi засоби технiки безпеки, попереджуючи виробничий травматизм i забезпечувати санiтарно-гiгiєнiчнi умови, попереджуючи виникнення професiйних захворювань робочих i службовцiв.
Правил i норм по охоронi працi повиннi дотримуватись при проектуваннi, будiвництвi i експлуатацiї виробничих будiвель i споруд.
Нi одне пiдприємство, цех, дiлянка, виробництво не можуть бути прийнятi i введенi в експлуатацiю, якщо на них не забезпеченi здоровi i безпечнi умови працi.
Нi один зразок нової машини, механізму i другого виробничого обладнання не може бути передан у серiйне виробництво, якщо вiн не вiдповiдає потребам безпеки працi.
Адмiнiстрацiя пiдприємства зобов’язана забезпечити належне технiчне обладнання всiх робочих мiсць i створити на них умови працi, вiдповiднi правилам по охоронi працi. Адмiнiстрацiя розробляє інструкції, iнструктує працівників, контролює дотримання працiвниками інструкції по охоронi працi, проводить розслiдування нещасних випадкiв на виробництвi.
Для проведення мероприємств по охоронi працi видiляються спецiальнi засоби i необхiднi матерiали. Робiтникам, якi працюють на роботi з шкiдливими умовами працi, а також в особливих температурних умовах, або зв’язаних з забрудненням, видають безкоштовно засоби iндивiдуального захисту: мило, молоко, лiкувально-профiлактичне харчування i органiзовує постачання рiзних засобiв.
Робiтникам, якi працюють у холодну пору року на вiдкритому повiтрi чи у закритих неопалюємих примiщеннях надають спецiальнi перерви для зiгрiвання i вiдпочинку.
Трудове законодавство явилось основою для розробки типових правил внутрiшнього трудового розпорядку для робiтникiв i службовцiв підприємств, установ, органiзацiй. Типовi правила визначають порядок прийому i звiльнення робочих i службовцiв їх основнi зобов’язання, адміністрації, робочий час i його використання, заохочення за успiхи у роботi, утримання за порушення трудової дисциплiни.
Iнструкцiї по охоронi працi встановлюють вимоги безпеки при виконаннi робiт виробничих примiщеннях, на території пiдприємства i в iнших мiсцях, де працюючi виконують доручену роботу чи службовi зобов’язання. Вони пiдроздiляються на типовi i для працюючих на даному пiдприємствi.
Iнструкцiї повиннi отримувати роздiли: загальнi вимоги безпеки; вимоги безпеки перед початком роботи; вимоги безпеки пiд час роботи; вимоги безпеки в аварiйних ситуацiях; вимоги безпеки по закiнченню роботи.
Виконання вимог iнструкцiї являється обов’язковим для працюючих. Передивляються iнструкцiї не менше одного разу в п’ять рокiв, а для професiй i видiв робiт, в яких показуються додатковi вимоги безпеки, не менше одного разу на 3 роки. Iнструкцiї можуть виданi на руки, чи вивiшанi на робочих мiсцях, чи зберiгаютися у визначеному мiсцi, доступному для працюючих.
Безпечнi i здоровi умови працi можна створити тiльки при високому рiвнi органiзаторської роботи на основi сучасних методiв управлiння охороною працi i їх постiйного удосконалення.
Зниження травматизму на виробництвi може бути досягнено тiльки у тому випадку, якщо працюючi добре знають питання охорони працi i вмiють правильно i небезпечно виконувати доручену їм роботу. З цiєю метою на пiдприємствах працюючих навчають небезпецi працi.
Нових робочих навчають небезпецi працi при їх професiйно-технiчному навчаннi i пiдвищенню квалiфiкацiї робочих безпосередньо на виробництвi. Важливим елементом навчання робочих методом працi являється тема iнструктажiв. По характеру i часу проведення iнструктажi пiдроздiляються на слiдуючi види; ввідний, первинний на робочому мiсцi, повторний, позаплановий, поточний.
1.3 Вимоги безпеки при роботi оператора ПЕОМ
До самостійної роботи з персональним ЕОМ допускаються особи, які мають відповідну теоретичну та практичну підготовку, отримали інструктаж на робочому місці.
Кожний користувач персональної ЕОМ повинен знати правила додержання пожежного режиму й порядок дій на випадок пожежі в приміщенні із засобом обчислювальної техніки.
Кожний користувач персональної ЕОМ повинен мати елементарну уяву про небезпечність електричного струму, знати правила безпеки при роботі із засобами обчислювальної техніки і вміти надати попередню медичну допомогу особам, які потерпіли від електричного струму.
Загальний час роботи з персональною ЕОМ не повинен перевищувати 50% робочого часу фахівця. При цьому кількість операцій не повинна перевищувати 30 тисяч у день.
Підключення персональної ЕОМ до електроживлення необхідно здійснювати через вилку із заземлюючи контактом, що забезпечує заземлення корпусу ЕОМ. Точка заземлення визначаються представниками інституту.
Через кожні 2 години роботи з комп’ютером треба робити 10-15 хвилин перерви.
Вагітні та годувальниці до роботи з комп’ютером не допускаються.
Вимоги безпеки перед початком роботи
Перевірити стан робочого місця і привести його в порядок. Переконатися, що всі перемикачі знаходяться в правильних вихідних положеннях.
Підтримувати на робочому місці чистоту й порядок, не захаращувати проходи.
Виключати персональну ЕОМ і повідомити керівництво у випадках несправності в роботі ЕОМ, пожежі чи заземлювання в приміщенні.
У випадку отримання травми, повідомити завідуючого відділом та надати першу лікарську допомогу.
Вимоги безпеки після закінчення роботи
Виключити ЕОМ. Прибрати своє робоче місце. Повідомити керівництво про нестравність, мали місце під час роботи.
Виключити світло на робочому місці.
Вимоги безпеки після закінчення роботи
При появі звукового сигналу системи автоматичного пожежегасіння відключити ЕОМ і покинути робоче приміщення.
При пожежі відключити негайно ЕОМ, повідомити в пожежну частину, зав. кабінетом інформатики чи лабораторії, потім приступити до гасіння наявними засобами пожежегасіння.
При землетрусі виключити ЕОМ і покинути будівлю через основні виходи.
1.4 Ергономічні вимоги
Персонально ЕОМС повинна відповідати загальним єдиним технологічним нормам і загальним стандартам безпеки, які визначають норми безпеки електротехнічного обладнання. Його мета – запобігти ушкодженням та збиткам, які можуть виникнути в результаті враження електричним струмом, механічних поломок, загорання, короткого замикання та інше, а також міжнародним ергономічним стандартам, які включають вимоги і рекомендації по охороні здоров’я й умов труда.
Під час роботи з персональним ЕОМ зберігати правильну осанку. Для цього необхідно раціонально підібрати робочий стілець чи крісло, яку легко приладнати під фігуру. Спинка стільця повинна піддержувати нижню половину спини, але не повинна при цьому бути жорстко закріплено, щоб не запобігати рухам у процесі роботи.
Коли пальці кладуть на клавіатуру, плечі повинні бути розслабленими, а руки зігнутими під кутом 90. Це забезпечує нормальну циркуляцію крові. Якщо крісло має підлокітники, треба перевірити, що вони не впираються у лікті і не вимагають дуже високо піднімати плечі, защемляючи шийний хребет.
Голову потрібно держати прямо з невеликим нахилом вперед. Монітор і робочі документи необхідно розташувати так, щоб не приходилось весь час повертати голову зі сторони в сторону. Це може стати причиною виникнення болі в шиї, плечах та спині.
Згідно за санітарними нормами, для запобігання серйозних захворювань хребта, рекомендується працювати за комп’ютером не більше 6 годин у день, роблячи 30-ти хвилинну гімнастику через кожні 2 години роботи.
Висоту клавіатури необхідно відрегулювати таким чином, щоб підібрати для себе найбільш зручний кут нахилу.
Оптимальна висота столу і висувної полиці для клавіатури повинна дорівнювати 65-75 см. Над рівнем столу. Висоту стільця столу потрібно підібрати так, щоб звести до мінімуму напруження м’язів плечей, рук і зап’ястя.
Розташувати монітор потрібно таким чином, щоб відстань від очей до екрану дорівнювала не менш, чим 70 см., іншими словами, кінцівка пальців витягнутої в перед руки повинні досягати екрану. Правильне освітлення повинно пом’якшувати блиски на екрані.
Кожні півгодини необхідно відволікатися від монітора і дивитись в далину – така нехитра гімнастика допомагає зберіганню зору.
ВИСНОВОК
За допомогою програми CorelDraw дуже зручно оптимізувати робочий процес, робочу діяльність і підвищити продуктивність. Ця програма забезпечує кращу в галузі сумісність форматів файлів і можливості перенастроювання тривимірних об'єктів, а також додаткову підтримку власних тривимірних форматів та інших систем. Завдяки цьому можна швидко приступати до роботи над проектами, а також й економити на цьому час. За допомогою цієї програми можна малювати малюнки, ілюстрації, логотипи та багато інших корисних речей. Майже вся реклама (вивіски, покажчики, рекламні щити) спочатку проектується в Coreldraw. Навіть дорожні знаки, і ті робляться за допомогою CorelDRAW Використання спеціалізованих інструментів малювання та інтуїтивно зрозумілих функцій дозволяє з упевненістю створювати ілюстрації та технічну документацію. Універсальність цієї комплексної програми програмного забезпечення для візуальної комунікації робить можливим виконання широкого спектру проектів у галузі технічної графіки.
СПИСОК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ
1. Д. Міронов. CorelDRAW: навчальний курс. 2007р.
2. Ефективна робота: CorelDRAW. 2007р.
3. CorelDraw, навчальний курс, Миронов Д. 2004р.
4. CorelDraw, Короткий курс, Тайца А.М, Тайца А.А. 2003р.
5. Швидко освоюємо роботу на ПК, CorelDraw, Резніков Ф.А., 2006р.
6. CorelDraw. Ю. Гурский, И. Гурская, А. Жвалевский. 2006р.
7. Комолова Н.В., Тайц А.М., Тайц А.А. Самовчитель CorelDRAW
8. Кращі трюки й ефекти в CorelDRAW X4, Бондаренко Сергій Валерійович, Бондаренко Марина Юріївна
9. Основи комп'ютерної графіки. Adobe Photoshop і CorelDRAW - два в одному. Самовчитель. Сергєєв Олександр Петрович, Кущенко Сергій Володимирович.
10. CorelDraw для дизайнера. Ковтанюк Юрій Славович.
11. Використання CorelDRAW. Спеціальне видання. Стів Бейн, Д. Скотт Кемпбелл.
12. CorelDraw для "чайників" Дік Мак-Клелланд.
13. CorelDRAW 12. Смоліна Марина Олександрівна.
14. CorelDRAW 11 для майстра. Повний опис програм пакету. Володимир Дементьєв. 2006р.
15. CorelDRAW . Навчальний курс. В. Міронов. 2003р.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ