Интернет-аукционы




 Министерство образования республики Беларусь
Министерство образования республики Беларусь
Учреждение образования
Гомельский государственный технический университет имени П. О. Сухого
Факультет автоматизированных и информационных систем
Кафедра "Информатика"
Пояснительная записка
к курсовой работе
по дисциплине "Информатика"
на тему: "Интернет-аукционы"
Исполнитель:
слушатель гр. ЗВД-11
Романенко О. С.
Руководитель: Горский С.М.
Гомель 2010
Содержание
Введение
1. Схема сайта
2. Технические характеристики сайта
3. Контент
Заключение
Список использованных источников
Введение
В данной курсовой работе рассматривается разработка сайта с помощью HTML – кода. В качестве тематики данной работы мною была выбрана тема Интернет-аукцион.
Современный мир уже немыслим без сети Интернет. В последнее время в повседневной жизни человека все большее значение принимает покупка товаров и услуг через Всемирную сеть, хотя бы потому, что данный товар элементарно объективно дешевле. Желание людей приобрести товар еще дешевле или приобрести эксклюзивный привела к созданию Интернет - аукционов.
С распространением электронных платежных систем и международных пластиковых карт приобрести товар не составляет большого труда.
К сожалению, в Р.Б. еще достаточно мало людей пользуются Интернет - аукционами, поэтому одной из целей данной работы было подробное освещение истории создания и функционирования таких аукционов, а также привлечь внимание людей к возможностям Интернет - аукционов.
Разработка сайта проводится в табличном стиле что полностью соответствует выданному заданию.
Так как данный стиль использует таблицы, то в основной акцент будет сделан на теги:
Таблицы
Создает таблицу.
Определяет строку в таблице.
Атрибуты таблицы
Задает толщину рамки таблицы.
Задает расстояние между ячейками таблицы.
Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<tr align=?> или <td align=?>Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=?> или <td valign=?>Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
(по умолчанию=1)
Также будут использованы гиперссылки:
Гиперссылки
Создает гиперссылку на другие документы или часть текущего документа.
<a href="mailto:EMAIL">
Создает гиперссылку вызова почтовой программы для написания письма автору документа.
Отмечает часть текста как цель для гипперссылок в документе.
Создает гиперссылку на часть текущего документа.
1. Схема сайта
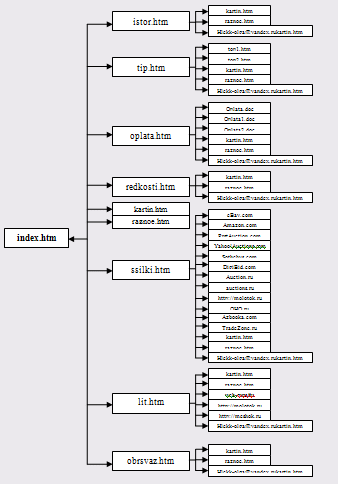
Что касается схемы сайта, то мой сайт состоит из 8 основных и 4 дополнительных Html документов. Также для работы сайта 3 документа word и 1 pdf документ.
При загрузке сайта мы находимся на главной странице, а в дальнейшем по ссылкам переходим на семь дополнительных страниц и на две страницы анонса. Семь страниц содержания сайта в дальнейшем всегда будут оставаться без изменения на них только можно будет изменять информацию, а две дополнительные страницы анонса в дальнейшем могут меняться. Что позволяет помещать на главные страницы сайта новый анонс об открытии новых сайтов Интернет - аукционов, о новых возможностях и т.д.
Все основные ссылки являются не только прямыми но и обратными таким образом с любой из основных страниц мы можем вернуться назад на главную просто нажав на ссылку в содержании сайта.
На всех без исключения страницах есть ссылка на электронную почту разработчика и дизайнера сайта. В идеале это разные люди, но в данный момент это один человек и здесь находится рабочая ссылка при нажатии появляется стандартная почтовая форма где автоматически прописывается ваш адрес и адрес разработчика, ну а в дальнейшем можно написать письмо разработчику или задать какой-нибудь вопрос.
На основных страницах сайта рассматриваются разнообразные вопросы касающиеся Интернет аукционов.
На вкладке история рассмотрен вопрос об образовании в сети Интернет – аукционов, данные сведения были взяты из энциклопедий.
На вкладке типы и разновидности рассматриваются разнообразные типы и разновидности аукционов, рассматриваются работа этих аукционов. Так как данная информация очень объемная, то на данной странице были помещены ссылки на файлы tip1.html и tip2.html в которых находится продолжение темы. Внизу страницы размещены ссылки 1|2|3 которые также являются не только прямыми но и обратными.
На вкладке оплата вы можете найти разнообразную информацию о возможностях оплаты товаров на Интернет – аукционах. Возможно информации не очень много однако на ней есть ссылки на такие разделы как возможности оплаты, процедура покупки на Интернет – аукционах, о службе доставки. Данные ссылки даны на документы word в которых дана наиболее полная информация по каждой из этих тем.
На вкладке редкости вы можете найти информацию об наиболее интересных лотах Интернет – аукционах, нестандартные лоты и т.д.
Например нестандартное предложение бывшей сотрудницы нью-йоркской фирмы электронной торговли Карен ди Гесу, которая решила… выставить себя "на продажу" в виртуальном аукционе e-Bay. "Неутомимый работник с опытом деятельности в области Интернет - бизнеса может оказать неоценимую помощь любой высокотехнологичной компании, – говорилось в описании этого, мягко скажем, необычного "живого лота". — Прекрасный послужной список и необходимые рекомендации прилагаются" .
На вкладке полезные ссылки вы можете найти информацию о наиболее известных Интернет – аукционах зарубежных и российских, а так же информацию о направлении работы этих аукционов.
На вкладке литература указаны источники из которых бралась информация книги, электронные книги и Интернет сайты.
На вкладке связь есть обратная связь с фирмой разработчиком.
2. Технические характеристики сайта
При создании данного сайта была разработана структура
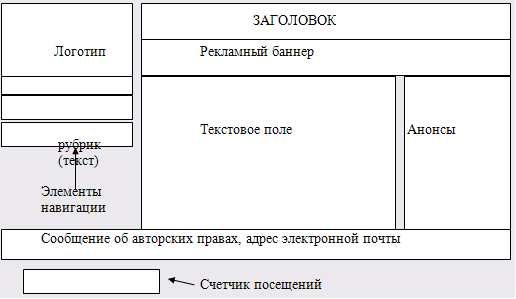
Рисунок 1 – Пример табличного оформления сайта
Из данной схемы видно что в данной таблице 3 столбца и примерно 12 строк, некоторые из которых объединены. Это позволяет поместить рисунки и рекламные баннеры разной формы.
При разработке сайта в качестве логотипа было взято изображение, т.е. была взята стандартная фотография соответствующая тематике сайта. Это изображение впоследствии было обработано с помощью фотошоп. То есть на уже готовое изображение была помещена надпись oldis.by. Данная надпись была непросто вставлена в изображение. Надпись была помещена вдоль выбранной линии которая настраивалась вручную. А также надпись была немного состарена посредством спецэффектов фотошоп.
А в дальнейшем изображение вставлено в ячейку и используется без каких либо дополнительных настроек
Для создание заголовка было использовано простое изображение цветка которое повторяется на всю ширину ячейки и надпись, однако в данной ситуации надпись и изображение не обрабатывались средствами фотошоп.
Здесь была использована простая вставка изображения, а также простая вставка текста. В данной ситуации был подобран шрифт наиболее гармонирующий с изображением. Но для более привлекательного расположения текст был разряжен вручную. Что позволило расположить буквы между цветками на изображении. При этом текст надписи стал более читабельным.
<td colspan="2" height="86" background="images/роза.jpg" style="color: #FF9900" nowrap>
А
у
к
ц
и
о
н
На данном сайте было отведено место под рекламные баннеры. Пр разработке сайта было решено использовать два вида рекламных баннеров:
Первый баннер было решено сделать анимационным т.е. изображение изменяется через некоторые промежутки времени. Анимационное изображение было выбрано в соответствии с тематикой сайта .
Рисунок 2 – анимационное изображение
Второй баннер сайта использует коллаж с надписью, обработанный средствами фотошоп. Этот баннер статичный. В данном случае с помощью программы фотошоп был выбран размер баннера который соответствовал высоте ячейки в которую в последствии он был помещен. В данной обработке так же были использованы спецэффекты, и так же надпись была размещена вдоль некоторой кривой, расположение которой настраивалось вручную.
Рисунок 3 – статичное изображение
Цветовая схема сайта подбиралась в соответствии с заданными уже цветовыми моделями логотипа и заголовка.
Поэтому в качестве основного фона страницы сайта использовались цвета наиболее близкие к уже заявленной цветовой гамме логотипа и заголовка
Рисунок 4 – цветовое оформление сайта
т.е. <body bgcolor="#5E0000">

Поэтому верхняя часть сайта была оформлена в данных тонах.
Однако для нижней части были подобраны желтые оттенки наиболее близкие к цветовой гамме уже использующейся в логотипе.
Для оформления текста были использованы три вида шрифтов и стилей.
Первый был использован в заголовке
Заголовок был оформлен в виде заголовка первого уровня т.е. тэг <h1> …h1> с атрибутом align - расположение текста.
Данный шрифт был выбран как наиболее близкий по стилю к изображению цветка на рисунке заголовка.
Второй шрифт был использован при оформлении бегущей строки текста.
Здесь были использованы тэги
<p> …p>
Приветствуем вас на нашем сайте!
Третий шрифт был использован при оформлении основного текста.
Это стандартный шрифт Times New Roman.
При разработке сайта целесообразно было использовать один и тот же шрифт, но в разных вариациях.
Например для выделения гиперссылок был использован шрифт Times New Roman, но размер шрифта был взят font-size: 12pt.
Для выделения основного текста также был взят шрифт Times New Roman, и размер шрифта также font-size: 12pt.
Это дало возможность подчеркнуть тематику данной страницы.
Для раздела анонс, там где информация дана в рекламном варианте использовался шрифт Times New Roman, но размер шрифта был взят 10pt.
Что позволило вместить больше рекламной информации на небольшое пространство.
Так же были использованы такие атрибуты как толщина границы.
При разработке таблицы была использована толщина и цвет границы. А также были заданы высота в пунктах и ширина в процентах. Эти данные были прописаны сss таблицах что дало возможность не изменять ни ширину ни высоту таблицы сайта.
Цветовая гамма выбранная для таблицы позволила сочетать уже заданные цвета заливки ячеек и изображений.
При вставке изображений что бы не нарушать уже существующий рисунок границы изображения были равны нулю. Что позволило зрительно не разъединять картинку и общий фон.
3. Контент
Так как данный стиль использует таблицы, то в основной акцент будет сделан на теги:
Таблицы
Создает таблицу.
Определяет строку в таблице.
Атрибуты таблицы
Задает толщину рамки таблицы.
Задает расстояние между ячейками таблицы.
Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<tr align=?> или <td align=?>Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=?> или <td valign=?>Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
(по умолчанию=1)
Также будут использованы гиперссылки:
Гиперссылки
Создает гиперссылку на другие документы или часть текущего документа.
<a href="mailto:EMAIL">
Создает гиперссылку вызова почтовой программы для написания письма автору документа.
Отмечает часть текста как цель для гипперссылок в документе.
Создает гиперссылку на часть текущего документа.
Тег и
Тег создает новый параграф. Два или более тега , идущих подряд, заменяются одним
Параметры
align
Выравнивает параграф относительно одной из сторон документа, значения:
left - выравнивание по левому краю. По умолчанию,
right - выравнивание по правому краю,
center выравнивание по центру,
justify - выравнивание по ширине.
title всплывающая подсказка
Теги , , , , ,
, , , ,
, ,
Тег
Атрибуты
align
Выравнивает заголовок в соответствии со следующими значениями:
left - выравнивание по левому краю. По умолчанию,
right - выравнивание по правому краю,
center выравнивание по центру,
title всплывающая подсказка
Внутри заголовка размещаются все необходимые для конкретного документа Метаданные содержат сведения о самом документе. В этой секции, как правило, располагается информация об авторе, дате создания документа, данные об авторском праве и другие дополнительные детали, обычные для книг и журналов.
Тэг meta имеет два основных атрибута: name (имя) и content (содержание):
Значением атрибута name может быть любая символьная строка без пробелов. Выполнение последнего условия обязательно. Следовательно, является корректной записью, а name" ошибочна.
В отличие от первого атрибута на содержимое content ограничения не накладываются. Таким образом, применение фраз типа "my name" (мое имя), списка значений, в котором элементы отделяются друг от друга запятой, других информационных компонентов в качестве величины, переданной атрибуту, вполне допустимо.
Заключение
В заключении можно сказать что в настоящее время дизайнерская разработка сайтов является очень востребованной в мире.
При разработке сайтов невозможно обойтись только знанием одного языка программирования, даже знание нескольких языков не дает гарантии что вы сможете написать действительно качественный сайт.
Еще недавно разработкой сайтов занималась целая группа программистов в которой каждому участнику давалось задание на разработку определенного участка в определенной программе.
Сейчас способы разработки сайтов не изменились. Просто увеличилась скорость обработки информации что позволило значительно сократить время на разработку определенного участка и появились более наглядные программы, а так же программы с русифицированным интерфейсом которые намного упростили работу программиста или сделали ее более наглядной.
Поэтому разработать сайт стало не проще, а более наглядно. В данный момент появились такие проблемы как новые и нестандартные дизайнерские решения. В этой ситуации необходимыми стали навыки художника и оформителя. То есть на этом этапе разработки необходимыми стали навыки художника который мог бы привнести в разработку некоторые свежие решения.
Таким образом, разработчиками стали не только программисты, но и художники. Сейчас именно для этого во всех художественных учреждениях были введены предметы компьютерной графики которые позволяют художникам перенести свои художественные идеи с бумаги в электронный вариант, а в дальнейшем использовать для разработки графических приложений, блогов, сайтов и т.д.
Поэтому художникам и web-дизайнерам необходимы знания не одной программы для написания HTML-кода, а дополнительных программ для разработки индивидуальных проектов. Знание графических пакетов и огромного количества анимационных и видеопрограмм.
В данной работе для создания логотипов и баннеров были использованы графические редакторы Adobe Photoshop CS4, GIMP. Что позволило осветить только один вид баннеров.
Для основной работы (т.е. написание HTML-кода) были использованы Блокнот.
Данный вид написания Html кода не является наглядным однако он составляет основу программирования.
А также для тестирования и проверки работоспособности полученных web-страниц использовались браузеры Internet Explorer, Opera.
Список использованных источников
Электронный учебник web-design.pdf – 160 с.
Интернет – сайт http://meshok.ru.
Березовская Е.М. HTML. -Гомель: ГГУ им. Ф. Скорины,2007.-184 с.
Создание web-сайтов. Самоучитель/ Авт.-сост. В.Н. Петров. – Киев: УМК ВО, 2006. -404с.
Создание web-страниц. Самоучитель/ Авт.-сост. В.Н. Печников. – Мн.: "Триумф", 2006. -464с.
Интернет – сайт http://molotok.ru.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ