Конспект урока "Форма и компоненты среды программирования Lazarus" 10 класс
Государственное учреждение «Аулиекольская школа-гимназия им.С.Баймагамбетова отдела образования Аулиекольского района»
Конспект урока по информатике
в 10 классе
естественно-математического направления
Форма и компоненты
подготовила
учитель информатики
Волкова Елена Павловна
с. Аулиеколь 2013
Урок №6
Дата 12.10.2012
Тема: Форма и компоненты.
Цель урока:
Образовательная: познакомить учащихся с формой и компонентами, их основными свойствами и методами;
Развивающая: развивать умения выполнять действия с формой и компонентами;
Воспитательная: воспитывать эстетические навыки при оформлении формы и компонентов.
Тип урока: урок усвоения новых знаний
Методы обучения:
словесные, наглядные, практические
частично-поисковые.
Форма обучения: индивидуальная, групповая.
Оснащение: компьютерный класс (наличие локальной сети).
Ход урока.
Организационный момент.
Приветствие. Настрой учащихся на урок.
Постановка целей и задач урока.
Проверка домашнего задания.
Каждому учащемуся с помощью программы NetOp School выводится на экран скриншот окна системы программирования Lazarus (приложение 1).
З адание: перечислите по указанным номерам основные окна интерфейса интегрированной среды разработки Lazarus.
адание: перечислите по указанным номерам основные окна интерфейса интегрированной среды разработки Lazarus.
Задание учащиеся выполняют в тетради.
Время выполнения 1-2 минуты.
Проверка в парах, по окончанию с учителем.
Изучение новой темы.
Форма.
Форма – будущее окно вашего приложения, на котором будут располагаться компоненты. Форм в проекте может быть несколько, добавляется форма в проект командой: Файл СоздатьФорму.
Свойства формы
-
Свойство
Значение
Caption
Изменение заголовка окна, представляет собой некоторый текст.
Name
Имя формы в программе. По умолчанию присваивается Form1.
Color
Изменение цвета окна
Компоненты
Компоненты также как и форма являются некоторыми графическими объектами. Компоненты бывают видимыми и невидимыми. При проектировании форма выступает в роли контейнера для компонентов. При этом на форму можно разместить и невидимые компоненты.
Свойства и методы компонентов также отображаются в инспекторе объектов. Чтобы увидеть их, достаточно выделить требуемый компонент на форме.
Обработчики событий
Свойства объекта определяют его внешний вид (размер, шрифт, цвет и т.д.), а совокупность событий определяют поведенческую сторону объекта. Обработчиком события является процедура, которая выполняет те или иные действия в ответ на наступление события.
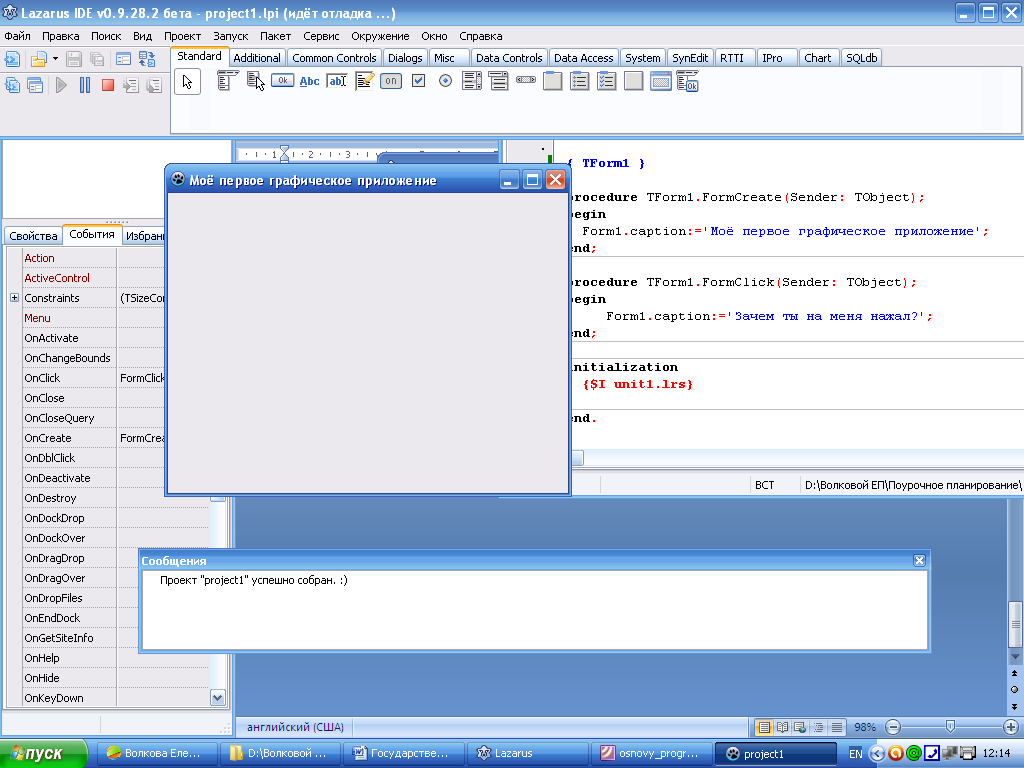
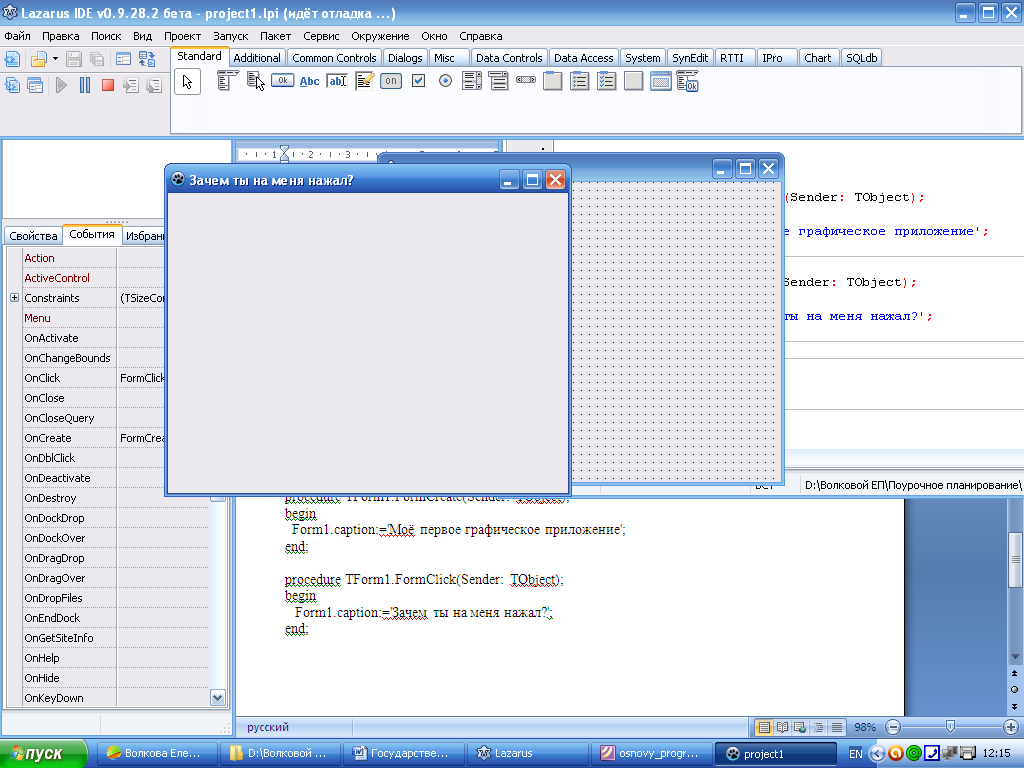
Пример: Создать первое графическое приложение. Которое при загрузке формы, будет выводить название в заголовке формы 'Моё первое графическое приложение', а по щелчку на форме в заголовке формы появится вопрос 'Зачем ты на меня нажал?'.


-
После запуска
После выполнения щелчка
Фрагмент программного кода
procedure TForm1.FormCreate(Sender: TObject);
begin
Form1.caption:='Моё первое графическое приложение';
end;
procedure TForm1.FormClick(Sender: TObject);
begin
Form1.caption:='Зачем ты на меня нажал?';
end;
Простейшие компоненты.
TLabel – компонент надпись или метка (расположен на странице Standard), предназначен для размещения надписей на форме.
Свойства TLabel
-
Свойство
Значение
Caption
Отображение текста в поле компонента.
Color
Цвет фона надписи.
AutoSize
True/False. Запрещение или разрешение на изменение размеров надписи.
Aligment
Выравнивание текста внутри поля надписи (по центу, левому краю, правому краю)
Font
Настройка текста (шрифт, размер, начертание)
WordWrap
Разрешение/Запрещение на расположение текста в поле надписи в одну строку.
TButton – кнопка элемент управления, предназначен для запуска каких-то действий команд. При щелчке по кнопке мышью в работающей программе возникает событие OnClick (по щелчку).
Свойства TButton
-
Свойство
Значение
Caption
Отображение текста в поле компонента.
Enabled
Признак доступности кнопки.
Закрепление изученного материала.
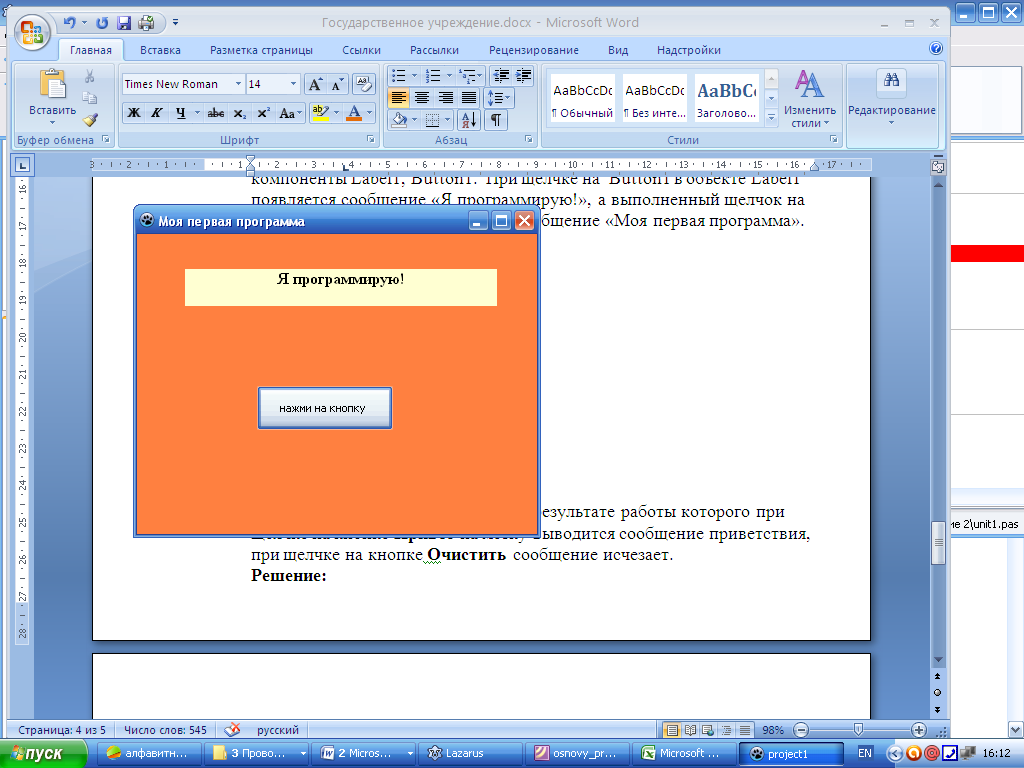
Задание 1. Создайте приложение, на форму которого помещены компоненты Label1, Button1. При щелчке на Button1 в объекте Label1 появляется сообщение «Я программирую!», а выполненный щелчок на форме сменяет заголовок окна на сообщение «Моя первая программа».
Оформите форму и метку в цвете.
Решение:


-
Вид окна после загрузки программы
Вид окна программы после выполнения щелчков
Фрагмент программного кода
procedure TForm1.FormClick(Sender: TObject);
begin
Form1.caption:='Моя первая программа';
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
label1.Caption:='Я программирую!';
end;
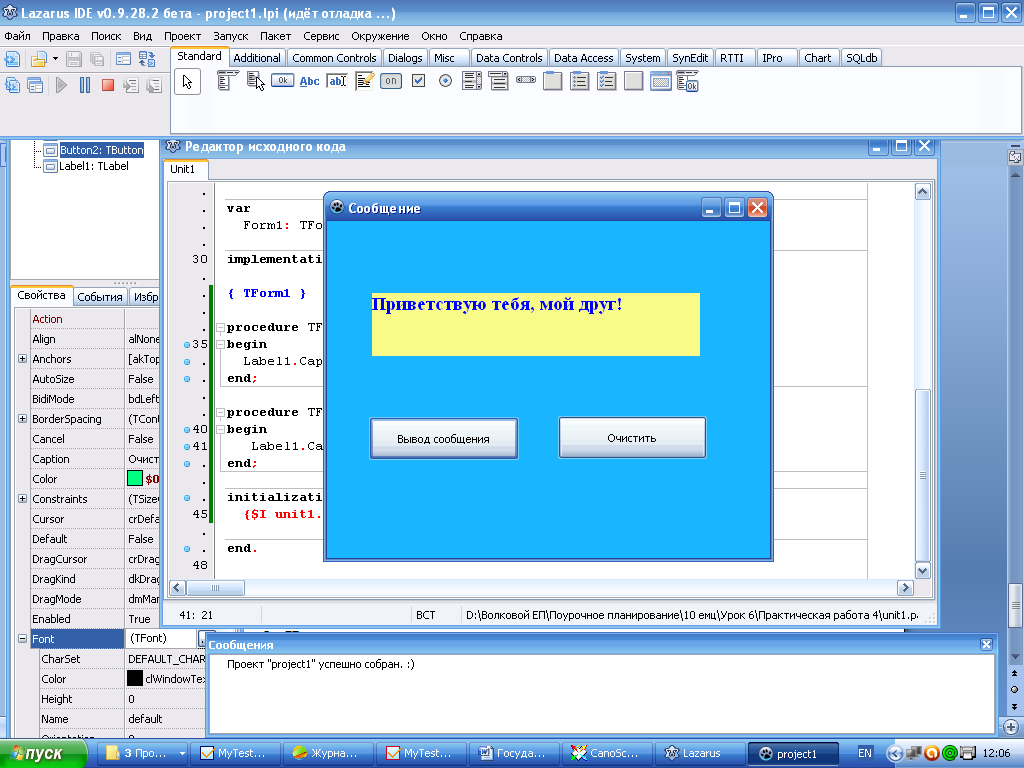
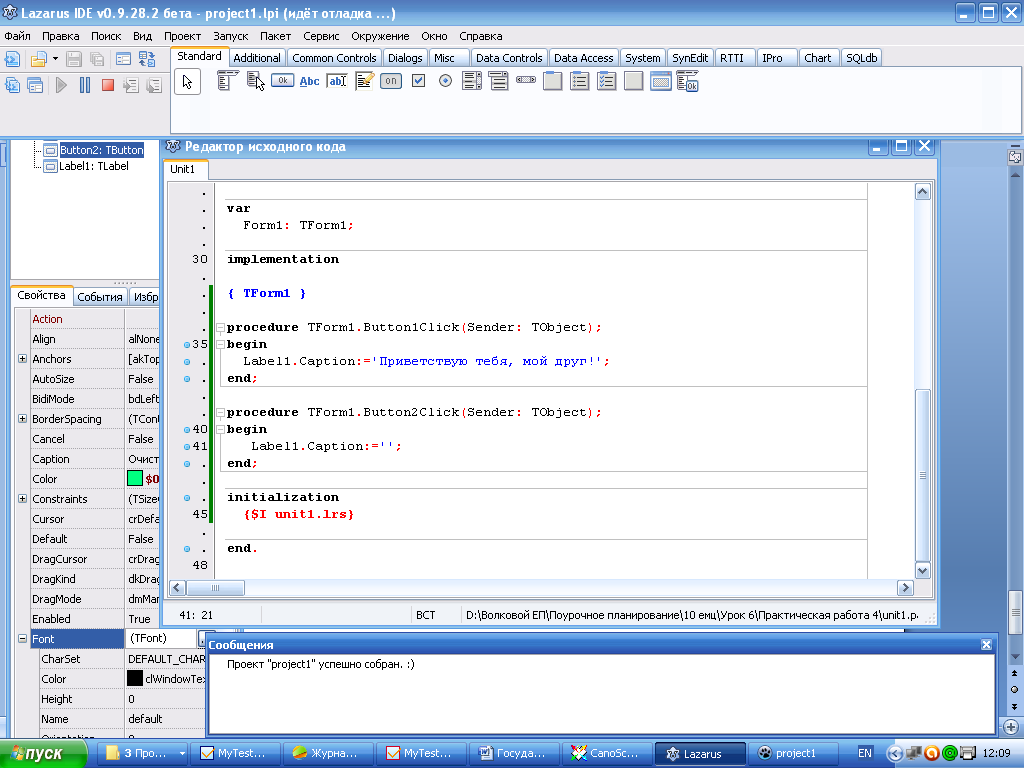
Задание 2. Создайте приложение, в результате работы которого при щелчке на кнопке Вывод сообщения на метку выводится сообщение приветствия, при щелчке на кнопке Очистить сообщение исчезает.
Решение:


-
Вид окна после загрузки программы
Вид окна программы после выполнения щелчка на кнопке Вывод сообщения
Фрагмент программного кода

Домашнее задание.
Разработать свой собственный проект, используя форму и изученные компоненты.
Рефлексия.
Итог урока.
Использованная литература.
Алексеев Е.Р., Чеснокова О.В., Кучер Т.В. Free Pascal и Lazarus: Учебник по программированию. – М.: АLT Linux; Издательский дом ДМК-пресс, 2010. – 440с.: ил. – (Библиотека АLT Linux).
Вьюшкова Е.А., Параскун Н.В. Информатика: Методическое пособие к учебнику «Информатика», 10 класс, естественно-математическое направление. – Астана: «Арман-ПВ», 2010.-56.
Вьюшкова Е.А., Параскун Н.В. Информатика: Учебник для 10 класса общеобразовательных средних школ естественно-математического направления. – Астана: «Арман-ПВ», 2010.-128.
Мансуров К.Е. Основы программирования в среде Lazarus, 2010. - 772с.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ