Открытый урок
Продолжительность: 1 урок, 40 минут.
Класс: 8 класс.
Конспект урока.
Цели урока:
Образовательная – сформировать понятия о растровой и векторной графике, растровом графическом редакторе; сформировать умения создавать и редактировать растровые графические изображения.
Развивающая – продолжить развитие познавательных психических и эмоционально-волевых процессов: внимание, память, воображение.
Воспитательная – внимательность, аккуратность, интерес к предмету.
Тип урока: урок формирования новых знаний и умений.
Методы обучения по характеру познавательной деятельности:
Объяснительно-иллюстративный.
Репродуктивный.
Оборудование урока:
компьютеры с ОС MS Windows;
графический редактор Paint;
проектор;
экран (интерактивная доска);
презентация “Компьютерная графика”;
учебник – Информатика и ИКТ. Учебник для 8 класса. Ю.А. Быкадоров.
карточки с тестами (или тестирующая программа с автоматической проверкой ответов учащихся, например);
программа с автоматической проверкой ответов MimioStudio 10
Основные понятия:
растр;
растровая графика;
пиксель;
палитра цветов;
векторная графика;
графические примитивы;
графический редактор.
План урока:
Организационный момент.
Актуализация опорных знаний и практического опыта учащихся.
Мотивация учебной деятельности.
Изучение нового материала.
Закрепление нового материала.
Первичный контроль результатов учебной деятельности.
Задание на дом.
Подведение итогов урока. Рефлексия.
Ход урока
1. Организационный момент.
Приветствие учащихся. (Слайд 1)
2. Актуализация опорных знаний и практического опыта учащихся.
(Слайд 2) С давних времен люди стремились передать свое восприятие мира в виде рисунка, картины. Ребята, обратите внимание на доску (на доске появляются изображения наскальной живописи, картины художников). (Слайд 3) Первое умение, приобретенное человеком в своей жизни – это умение рисовать. Люди с раннего детства рисуют на бумаге, на асфальте во дворе, на доске в школе, на холсте.
(Слайд 4) Компьютеры уже достаточно давно вошли в нашу жизнь. Они изменили мир и возможности человека, и в последнее время желающих рисовать все больше привлекает компьютер. Изображения, созданные на компьютере, показываются в динамике или в статике. (Слайд 5)Преимущество компьютерной графики – возможность видеть, как формируется изображение на всех этапах, и неограниченно осуществлять корректировку. (Слайд 6)
3. Мотивация учебной деятельности.
(Слайд 7) Настоящий дизайнер немыслим без художественного образования, должен прекрасно владеть техникой рисунка (карандаш, уголь), графики (акварель, гуашь, карандаш, тушь и др.), живописи (гуашь, акварель, темпера, акрил, масло). Можно ли в современном мире используя компьютер, знания и умения работы с компьютером стать художником, дизайнером не обладая особым талантом? (Ответы учащихся.)
Компьютер в руках обычного человека может превратиться в послушный инструмент воплощения его художественной мысли — той самой, которую он не может воплотить на бумаге.
(Слайд 8)
Какие же чудесные возможности предоставляет нам современный компьютер, но что было раньше.
(Слайд 9)
Первые вычислительные машины работали с числовыми и символьными данными и не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений.
(Слайд 10)
Программируя память первых электронных машин, построенную на основе ламп, можно было получать узоры. Возникновение компьютерной техники поставило задачу передачи изображения.
(Слайд 11)(Слайд 12) Сегодня на уроке мы познакомимся с двумя видами графических изображений: растровое и векторное. Также на уроке будем учиться создавать и редактировать растровое графическое изображение. Итак, ребята открываем тетради, записываем число и тему урока: “Растровая и векторная графика. Растровый графический редактор”.(Учащиеся записывают тему урока в тетради.)
4. Изучение нового материала.
(Слайд 13) Растровые графические изображения формируются в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, а также при использовании цифровых фото– и видеокамер. Можно создать растровое графическое изображение непосредственно на компьютере с использованием графического редактора.
(Слайд 14) Растровое изображение создается с использованием точек различного цвета (пикселей), которые образуют строки и столбцы. Совокупность точечных строк образует графическую сетку или растр.
Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов.
(Слайд 15)
Ребята, а как вы думаете, если увеличить число точек изображения, что можно сказать о четкости изображения? (Если увеличить число точек изображения, то четкость изображения повысится, изображение станет более четким.)
Ребята, а как вы думаете, если увеличить размер точек изображения, что тогда можно сказать о четкости изображения? (Если увеличить размер точек изображения, то изображение станет менее четким.)
(Слайд 16) Растровые изображения очень чувствительны к увеличению или уменьшению (масштабированию). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
(Слайд №17) В отличие от растровых изображений векторные графические изображения используются для хранения высокоточных графических объектов (чертежей, схем), для которых имеет значение сохранение четких и ярких контуров.
(Слайд 18) (Слайд 19) (Слайд 20)
Векторные изображения формируются из элементов – точка, линия, окружность, прямоугольник и др. Для каждого элемента задаются координаты, а также цвет.
Какими двумя координатами задается точка на плоскости? (Точка задается своими координатами (X, Y).)
Ребята, если на плоскости изображается окружность, какими координатами задается центр этой окружности? (Окружность задается координатами центра (X, Y) и радиусом R.)
Линия задается координатами начала (X1, Y1).А какими координатами задается конец этой линии? (Координаты конца (X2, Y2).)
Прямоугольник задается координатами вершин, расположенных по диагонали: (X1, Y1) и (X2, Y2).
Элементы векторного изображения называются графическими примитивами.
(Слайд 21) Достоинством векторной графики является то, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как увеличение и уменьшение изображения происходит с учетом формулы.
(Слайд 22) Ребята, какой тип графического изображения (растровый или векторный) вы будете использовать:
1) Для разработки эмблемы нашей школы, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах? (В данном случае целесообразно использовать векторный тип изображения.)
2) Для редактирования цифровой фотографии. (В данном случае целесообразно использовать растровый тип изображения.)
В настоящее время разработчики программ создают программы, которые помогают пользователям работать с графическими изображениями.
(Слайд 23) Для обработки изображений на компьютере используются специальные программы – графические редакторы. Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Итак, запишем определение: Графический редактор – это программа создания, редактирования и просмотра графических изображений.
Наша задача на уроке создать растровое графическое изображение.
(Слайд 24) Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого пикселя. Можно повысить яркость и контрастность старых и некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее.
(Слайд 25) Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее.
(Слайд 26) Среди растровых графических редакторов есть простые, например – Paint – стандартное приложение операционной системыWindows, Paint.Net – замена стандартному ГР Paint, StarOffice Image – компонент интегрированного офисного приложения StarOffice, а также мощные профессиональные графические системы, например Adobe Photoshop.
Сегодня на уроке мы будем работать с растровым графическим редактором Paint.
Для запуска ГР Paint нужно выполнить следующую последовательность действий:
ПУСК – Программы – Стандартные – Paint. Можно также запустить графический редактор Paint, дважды щелкнув на ярлычке графического редактора.
(Слайд 27)
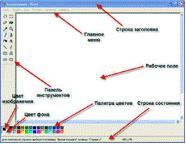
Разберем подробно структуру окна программы Paint.
Структура окна редактора Paint

Рис. 1
5. Закрепление нового материала.
Ребята, я предлагаю вам занять места за компьютерами для выполнения практической работы. Откройте учебник на странице 120, найдите практическую работу № 8.
Прочитаем название и цель работы (предлагаю одному из учеников).
(Редактирование изображений в растровом редакторе Paint. Цель работы: научиться создавать и редактировать растровые графические изображения.)
В практической работе нам нужно выполнить следующие задания:
Создать копию экрана Рабочего стола операционной системы Windows и провести редактирование полученного растрового графического изображения:
поместить в центр изображения окружность, нарисованную синим цветом и закрашенную бледно-голубым цветом;
нарисовать внутри окружности российский флаг;
поместить на рисунок надпись “Рабочий стол”.
Ребята, работать мы будем следующим образом: я вам буду показывать, как выполнять каждое действие, а вы внимательно смотрите на экране своего монитора и повторяете за мной. Итак, выполним первое задание практической работы, т.е. получим изображение Рабочего стола и загрузим его в графический редактор (показываю с помощью программы NetOp School выполнение первого задания и предлагаю учащимся повторить).
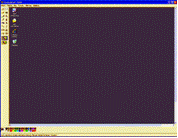
Поместить в буфер обмена копию экрана в тот момент, когда загружен Рабочий стол, для этого нажать клавишу {Print Screen}.
Запустить редактор Paint командой [Пуск-Программы-Стандартные-Paint].
Загрузить в редактор Paint изображения из буфера обмена командой [Правка-Вставитъ].
В окне редактора появится изображение Рабочего стола, содержащее значки.
Ребята, выполните эти действия.

Рис. 2
Выполним следующее задание: нарисуем окружность.
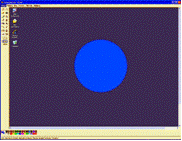
4. С помощью Палитры задать в качестве основного цвета синий и в качестве цвета фона – бледно-голубой. Для этого выполним щелчок левой кнопкой мыши на синем цвет в палитре – выберем основной цвет, а для выбора цвета фона, щелкнем правой кнопкой мыши на бледно-голубом цвете в палитре. На панели инструментов выбрать инструментЭллипс, на появившейся дополнительной панели – закрашенный. Нарисовать окружность, удерживая нажатой клавишу {Shift}. Повторите на своих компьютерах.

Рис. 3
Выполним следующее задание: нарисуем российский флаг.
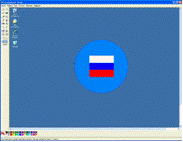
5. Последовательно нарисовать с использованием инструментаПрямоугольник три одинаковых по размеру закрашенных прямоугольника (белый, синий и красный), у которых основной цвет и цвет фона совпадают. Повторите на своих компьютерах.

Рис. 4
Создадим в верхней части изображения надпись “Рабочий стол”.
6. Выбрать инструмент Надпись, с помощью мыши создать область надписи и ввести текст.
Форматирование текста можно провести, вызвав панель атрибутов текста с помощью команды [Вид-Панель атрибутов текста] или контекстного меню. Результатом редактирования будет данное изображение. Повторите на своих компьютерах.

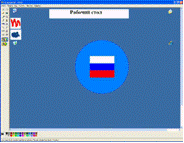
Рис. 5
6. Первичный контроль результатов учебной деятельности.
Предлагаю вам выполнить тестовое задание по сегодняшней теме, используя тестовую оболочку Познание. (После выполнения учениками теста вывожу на экран результаты тестовых заданий выполненных учениками и провожу первичный анализ результатов теста).
Тест.
Компьютерная графика.
1. Растровое графическое изображение формируется из ...
a) точек различного цвета – пикселей;
b) элементов – точка, линия, окружность, прямоугольник и др.(графические примитивы).
2. Векторное графическое изображение формируется из...
a) точек различного цвета – пикселей;
b) элементов – точка, линия, окружность, прямоугольник и др.(графические примитивы).
3. Какой тип графики вы будете использовать для разработки схемы, чертежа, эмблемы школы?
a) Растровая графика;
b) Векторная графика.
4. Какой тип графики вы будете использовать для редактирования цифровой фотографии?
a) Растровая графика;
b) Векторная графика.
5. Программа создания, редактирования и просмотра графических изображений называется...
a) Текстовый редактор;
b) Графический редактор;
c) Табличный редактор.
7. Задание на дом. §17-18 учебника
В тетради письменно ответить на вопросы:
Где применяется растровая и векторная графика?
Как формируются растровое и векторное изображение?
Какие изменения происходит с изображениями при масштабировании?
Растровая графика
Векторная графика
8. Подведение итогов урока. Рефлексия.
Что нового вы узнали?
Что вам понравилось и какие трудности вы испытали в работе с графическим редактором?
Где вы можете применить полученные знания?
(Учащиеся отвечают на вопросы и делают следующие выводы: Сегодня на уроке мы узнали, что существует два вида компьютерной графики: растровая и векторная. Узнали, что существуют специальные программы для создания и редактирования графических изображений, а также учились создавать и редактировать растровые графические изображения. Нам сегодня понравилось… Мы испытали трудности в …Полученные знания можно применить ….)
(Слайд 29)

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ