Принципи роботи із засобами Web-сервісу
ПРИНЦИПИ РОБОТИ ІЗ ЗАСОБАМИ WEB-СЕРВІСУ
Зміст
Вступ
1. Загальні положення. Основи всесвітньої павутини протокол HTTP і мова HTML
2. Основи HTML
3. Основи використання таблиць каскадних стилів
4. Основи використання активних елементів JavaScript
Використані джерела
ВСТУП
Тема роботи «Принципи роботи із засобами Web-сервісу» з дисципліни «Основи побудови та функціонування Internet».
Метою даної роботи є ознайомлення із засобами обміну інформацією у протоколі HTTP і підготовки даних у форматі мови HTML з використанням розширених засобів форматування даних.
Мережу Internet (Інтернет) можна описати як величезну цифрову магістраль - систему яка поєднує мільйони комп'ютерів, підключених до тисяч мереж по усім світі. Лежачий в основі мережі протокол TCP/IP (Transmission Control Protocol/ Internetwork Protocol - протокол керування передачею/ меж мережевий протокол), розроблений з тією метою, щоб комп'ютери всіх видів могли спільно використовувати мережеві засоби й безпосередньо взаємодіяти один з одним як одна ефективно інтегрована комп'ютерна мережа.
Internet - це загальнодоступна мережа, відкрита для будь-якого користувача, що має модем і програмне забезпечення для роботи із протоколом TCP/IP. Підключення до Internet через постійне мережеве з'єднання або телефонну лінію надається провайдером послуг Internet. Оскільки усе більше людей звертаються до неї для комунікації один з одним й одержання інформації, компанії відкривають багато можливостей для свого бізнесу. У зв'язку із цим, великою популярністю стали користуватися фахівці, що мають відповідні знання про засоби й технології, використовувані у глобальній мережі.
протокол гіпертекст таблиця каскадний
1. Загальні положення. Основи всесвітньої павутини протокол HTTP і мова HTML
В основі програми «Всесвітня мережа» (WWW - World-Wide Web) лежить система, відома як Гіпертекст (Hypertext). Слова в одному документі "пов'язані" з іншими документами, що аналогічно роботі з енциклопедією - читаєш статтю, дивишся посилання, які цікавлять, і перегортаєш сторінки, щоб на ці посилання подивитися.
Власне кажучи, протокол HTTP - Hypertext Transfer Protocol (протокол обміну гіпертекстом) визначає правила й послідовність дій по передачі в мережі даних у форматі HTML (Hypertext Markup Language - мова розмітки документів у форматі Гіпертексту).
Роль сервера в цьому обміні, в 80% систем виконує програма httpd сервера Apache. Структура настроювань даного сервера порівняно проста й визначається групами команд, що описують властивості сервера щодо його видимості ззовні й щодо його розташування в структурі каталогів файлової системи. Для налагодження конфігурації сервера й структури розроблених документів може використатися й версія сервера для ОС Windows.
Інформаційний зміст WEB-сервісу формується з даних, описаних у форматі HTML. Для цього існує велика кількість редакторів, у тому числі й візуальних. Одними з найпоширеніших редакторів є MS FrontPage, HotMetal, Macromedia Dreamweaver.
Особливістю HTML є підтримка широкого набору форматів даних, які можуть використано для подання інформації - від простого тексту до відео.
Для поліпшення візуального сприйняття інформації й уніфікації подання даних у межах одного сайту рекомендується використовувати технологію каскадних таблиць стилів.
Іншою особливістю експлуатації HTML є можливість використання активних елементів у вигляді керуючих послідовностей на мовах Visual Basic або JavaScript.
2. Основи HTML
Елементи HTML можна поділити на три основні категорії:
Заголовні елементи, тобто елементи, що використано в елементі HEAD ("шапка", заголовок) і містять інформацію про документ у цілому: TITLE, ISINDEX, BASE, META, LINK, SCRIPT, STYLE
Блокові елементи, що включають елементи, які визначають структуру документа, наприклад, поділ на частини й параграфи (абзаци): H1, H2, H3, H4, H5, H6, ADDRESS, і елементи P, UL, OL, DL, PRE, DIV, CENTER, BLOCKQUOTE, FORM, ISINDEX, HR, TABLE.
Текстові елементи. Текстовими елементами можуть бути:
простий текст, що можливо містить escape послідовності (наприклад, &);
вирази розмітки: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE;
розмітка шрифту: TT, I, B, U, STRIKE, BIG, SMALL, SUB, SUP;
спеціальні елементи: A, IMG, APPLET, FONT, BASEFONT, BR, SCRIPT, MAP;
елементи форми: INPUT, SELECT, TEXTAREA.
В HTML файлі змістові обов'язково повинен передувати розділ HEAD, що мінімально може складатися із двох конструкцій. Тоді код HTML можна представити так:
Hello world
У документі може бути тільки один елемент BODY, у середині якого розташовують елементи, відповідальні за правила форматування та подання інформації.
Як правило, документ складається із частин, які, у свою чергу, теж діляться на частині й т.д. В HTML такий поділ робиться з використанням заголовків різного рівня. Частини самого нижнього рівня в цій ієрархії складаються з одного або декількох абзаців. На додаток до простих абзаців і деяких спеціальних видів абзаців HTML підтримує списки й таблиці, які можна представити, як подібні до абзаців. Внутрішня структура абзаців і подібних їм елементів складається з тегів текстового рівня, які наведено далі.
Теги для визначення головних структурних особливостей, так звані теги блокового рівня, являють собою наступне:
заголовки різних рівнів: H1, H2, H3, H4, H5, H6;
теги рівня абзацу:
простий абзац: P;
цитування, що є окремим абзацом BLOCKQUOTE;
адреса автора інформації - окремий абзац: ADDRESS;
елемент, що зберігає компонування рядків і пробілів попередньо відформатованого тексту PRE;
списки:
простий неупорядкований список: UL, LI;
стислий список, розташованих одним рядком образів: MENU, LI;
список малих образів: DIR, LI;
упорядкований список: OL, LI;
дефінітивний список (список міток): DL, DT, DD;
таблиці: TABLE, CAPTION, TR, TH, TD;
розподільники документа на частини, які можуть мати властивості свого власного компонування (наприклад, центрування): DIV, CENTER;
зміна теми: HR;
наповнення форм: FORM, ISINDEX.
Для зміни формату подання текстової інформації на екрані служать спеціальні елементи форматування. Варто враховувати, що форматування залежить, так само, від використовуваної програми перегляду. Елементи форматування представлені в таблиці 1.
Використовуючи таблиці стилів, можна так само визначити шрифт, кольори, тло й інші властивості для різних елементів HTML.
Таблиця – Особливості відображення тексту в броузерах з елементами форматування
Елемент
Netscape
Internet Explorer
Lynx
EM
курсив
курсив
підкреслений
DFN
звичайний текст
курсив
звичайний (однорозмірний)
CODE
однорозмірний
малий однорозмірний
звичайний (однорозмірний)
SAMP
однорозмірний
малий однорозмірний
звичайний (однорозмірний)
KBD
однорозмірний
малий однорозмірний
звичайний (однорозмірний)
VAR
курсив
малий однорозмірний
звичайний (однорозмірний)
CITE
курсив
курсив
підкреслений
TT
однорозмірний
малий однорозмірний
звичайний (однорозмірний)
I
курсив
курсив
підкреслений
B
посилений
посилений
підкреслений
U
звичайний текст
підкреслений
підкреслений
STRIKE
закреслювання
закреслювання
текст між[DEL: і :DEL]
BIG
більший, ніж звичайний
більший, ніж звичайний
звичайний текст
SMALL
менший, чим звичайний
небагато менший, чим звичайний
звичайний текст
SUB
опущений, небагато менший
опущений
звичайний текст
SUP
піднятий, небагато більший
піднятий
звичайний текст
3. Основи використання таблиць каскадних стилів
Таблиці Каскадних Стилів (Cascading Style Sheets - CSS) - це мова, що містить набір властивостей для опису зовнішнього вигляду елементів HTML документів. З його допомогою дизайнер має повний контроль над стилем і розташуванням кожного елемента WEB-сторінки, що простіше й більш функціонально, ніж використання звичайного набору HTML тегів.
Існує три види таблиць стилів: внутрішні таблиці стилів, глобальні таблиці стилів і пов'язані таблиці стилів. Внутрішні таблиці стилів (Inline Style Sheets) містяться в HTML тегу. Глобальні (Global Style Sheets) визначають стиль елементів у всьому документі. Пов'язані (Linked Style Sheets) можуть бути використані для декількох документів відразу й зберігаються в зовнішньому файлі, що дозволяє уніфікувати подання даних на декількох пов'язаних сторінках.
У глобальних таблицях форматування здійснюється у відповідності з наступними правилами синтаксису:
Селектор {властивості}
У якості селектора, у принципі, може використовуватися будь-який HTML-елемент, наприклад,
H1 {color: red; size:20pt;}
Пов'язані таблиці стилів, як указувалося раніше, використовуються для додання кільком документам одного стилю. Вони зберігаються в окремому файлі. Зміст файлу оформляється у відповідності з наступними правилами:
А зв'язок HTML-документа з файлом CSS здійснюється за допомогою елемента :
4. Основи використання активних елементів JavaScript
Елементи JavaScript, розміщаються усередині HTML сторінки або зв'язуються з нею й не можуть існувати як окремі програми. Вони функціонують, будучи запущеними в браузерах типу Netscape Navigator або Internet Explorer, використовуючи убудовані інтерпретатори.
Коли Ви завантажуєте сторінку в Навігаторі, це створює ряд об'єктів, що відповідають сторінці, її змісту, і іншій подібній інформації. Кожна сторінка завжди має наступні об'єкти:
Вікно: верхнього рівня об'єкт, що містить властивості, які звертаються до самого вікна навігатора. Є також об'єкти вікна для кожного з "дочірніх вікон" документа.
Локалізація: містить властивості на поточному URL.
Хронологія: містить властивості URL, на яких користувач попередньо побував.
Документ: містить властивості, що характеризують поточний документ - типу заголовків, кольори тла й форм.
Властивості об'єкта документа - в значній мірі залежні. Тобто, вони є головними в змісті, що ви поміщаєте в документ. Наприклад, об'єкт документа має властивості для кожної форми й для кожного якоря в документі.
Серед об'єктів існують певні взаємини. Наприклад, об'єкти Navigator мають структуру, що відбивають структуру сторінки HTML. Такі відносини називаються ієрархією екземплярів, тому що ця ієрархія працює тільки з конкретними екземплярами об'єктів, а не з абстрактними класами.
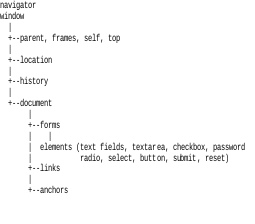
Об'єкт window є батьківським стосовно всіх інших об'єктів Navigator. Прямими нащадками об'єкта window є об'єкти location, history й document. Об'єкти forms, links й anchors є дочірніми для об'єкта document.
Кожний об'єкт є нащадком об'єкта більш високого рівня. Форма з назвою orderForm є об'єктом й у той же час властивістю об’єкту document. Таким чином, для виклику такої форми використовується вираження:
document.orderForm
Ієрархія об'єктів для подання елементів документу можна представити у вигляді, зображеному нижче на мал. 1.

Малюнок - Структура объектів представлення HTML-документу
JavaScript може бути інтегровано у HTML документ двома способами:
як твердження й функція, що використовують тег SCRIPT;
як оброблювачі подій, що використовуються у тезі HTML.
Сценарій, впроваджений в web-сторінку, що використає тег SCRIPT має наступний формат:
JavaScript statements...
Необов'язковий атрибут LANGUAGE визначає мова створення сценарію в такий спосіб:
LANGUAGE="JavaScript">
JavaScript statements...
У документі HMTL початковий тег , і закриваючий тег можуть містити будь-яку кількість тверджень JavaScript.
Додатка JavaScript у Навігаторі, в основному, управляють подіями. Події (Events)- це дії, які відбуваються, звичайно в результаті чогось, що робить користувач. Є певний набір подій, які Навігатор розпізнає. Можна визначити оброблювачі результатів скриптів, які автоматично виконуються, коли відбувається результат. Оброблювач події записується в документ як атрибут тегу HTML, до якого ви приписуєте код JavaScript, для виконання. Загальний вид:
Де TAG - це тег HTML, і eventHandler - ім'я оброблювача результату. Наприклад ви створили функцію JavaScript, і назвали її compute. Ви можете змусити Навігатор виконувати цю функцію, коли користувач натискає на кнопку, у якій до onClick приписаний оброблювач результату кнопки:
У цьому прикладі використовується this.form, щоб звернутися до поточної форми. Ключове слово звертається до поточного об'єкта - у вищезгаданому прикладі, об'єкту кнопки. Потім конструкція this.form звертається до форми, що містить кнопку. Там же, onClick оброблювач результату - запит до функції compute(), з this.form - поточною формою, як параметр функції.
Події звертаються до тегів HTML у такий спосіб:
події Focus, Blur, Change: text fields, textareas, і selections;
події кліку: buttons, radio buttons, checkboxes, submit buttons, reset buttons, links;
подія Select: text fields, textareas;
подія MouseOver: links.
Якщо події звертаються до тегів HTML, то для цього ви можете визначати оброблювач подій. Взагалі, оброблювач подій має ім'я події, прещедствующее "on". Наприклад, оброблювач події для результату Focus - onFocus.
HTML 3.2 Reference Specification, D. Raggett, 14 January 2007. This document is http://www.w3.org/TR/REC-html32
HTML 4.0 Specification, D. Raggett, A. Le Hors, I. Jacobs. The 24 April 2008 version is http://www.w3.org/TR/1998/REC-html40-19980424
RFC1766. Tags for the IdentificationofLanguages, H. Alvestrand, March2005. //http://www.ietf.org/rfc/rfc1766.txt
RFC2616. HypertextTransferProtocol--HTTP/1.1, R. Fielding, J. Gettys, J. Mogul, H. FrystykNielsen, L. Masinter, P. Leach and. Berners-Lee, June2009.
CascadingStyleSheets, level1, H. W. Lieand. Bos, Revised11January2009. http://www.w3.org/TR/1999/REC-CSS1-1999011
Cascading Style Sheets, level2, B. Bos, H.W. Lie, C. Lilley, and. Jacobs, 12May2008. http://www.w3.org/TR/1998/REC-CSS2-19980512
HTML and Style Sheets, B. Bos, D. Raggett, and. Lie, 24March2007. Thisdocumentishttp://www.w3.org/TR/WD-style-970324

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ