Разработка сайта с использованием CSS




























 Разработка сайта с использованием CSS
Разработка сайта с использованием CSS
Оглавление:
1. Кратко про CSS.
2. Основы.
3. Расширение свойств тегов.
4. Способы определения стилей.
5. Классы и идентификаторы.
6. Работа со шрифтами.
7. Свободное позиционирование.
8. Свойства блоков текста.
9. Примеры использования.
Кратко про CSS.
Под термином CSS мы понимаем фразу "Каскадные Таблицы Стилей". Они внедряются в HTML-код и не требуют никаких специальных редакторов и компиляторов, ведь интерпретируются оные обычным броузером.
Каскадные таблицы стилей представляют собой описания различных HTML-элементов и созданы они для расширения свойств последних. Впервые стили были предложены WWW Consorcium'ом в рамках разработки спецификации HTML 3.0, однако реально эту шнягу стали поддерживать только в 1997 году. Насладиться CSS имели возможность лишь счастливые обладатели таких броузеров, как Netscape Navigator 4.0 и Internet Explorer 4.0.
На этом с историческими фактами позвольте завязать и приступить непосредственно к делу. CSS открывает нам новые, ранее неизвестные и недоступные грани. С их помощью мы получаем возможность более изысканно оформить свой Web-сайт, придать ему новые черты и симпатичное лицо.
Синтаксис CSS довольно прост в изучении, поэтому освоение каскадных стилей является делом достаточно легким, но весьма и весьма полезным. Для того, чтобы не оказаться голословным, я хочу привести небольшой пример. Возьмем типичную таблицу HTML и поставим атрибут border="1". После интерпретации данного кода броузером мы получим самый обыкновенный результат, к которому привык наш опытный глаз. Другое дело, что таблицы подобного рода не совместимы ни с одним мало-мальски хорошим дизайном. Ну куда годится эта псевдо-трехмерная линия, представляющая собой границу? Вот тут и приходят на помощь CSS, по средствам которых можно без лишнего гемора оформить любую таблицу на свой вкус.
Рассмотрим небольшой пример:
В контейнер тэгов
Попробуйте загрузить данный код в браузере, и вы увидите, что фон действительно стал ядовито-зеленым. В качестве цвета не обязательно указывать полное название последнего. Как и в обычном HTML вы можете прибегнуть к таблице RGB.
Из примера видно, что, хотя мы описывали тэг , в стилях он прописан без ограничителей < и >. И действительно, если вы поставите данные знаки, то броузер будет пребывать в замешательстве, воспринимая , как элемент тела, а не описываемый тэг.
При работе со стилями необходимо помнить, что не все пользователи Сети имеют современные броузеры. Такие динозавры не смогут правильно интерпретировать CSS-код, и обязательно сделают какую-нибудь пакость, испортив тем самым ваше творение. Но не стоит отчаиваться и пускать на клавиатуру сопли, ведь от такого поведения есть лекарство, имя которому «комментарии». Перепишем нашу каскадную таблицу следующим образом:
При таком раскладе, старые броузеры пропустят все содержимое стилей, а новые выполнят их, так как они понимают, что в данном случае комментарии несут иной смысл.
Расширение свойств тэгов.
Простейший пример описания тэга BODY иллюстрирует лишь самую первую ступень нашего изучения. Мы смогли окрасить страницу в зеленый цвет, однако ту же проблему можно было решить и без применения стилей. Теперь я хочу показать вам, как с помощью CSS расширяются свойства тэгов. Для начала рассмотрите такой пример:
Это заглавие
Посмотрите, что у нас получилось. Конечно, с точки зрения дизайна, это безобразный кусок вонючей субстанции, но уже здесь вы можете лицезреть те преимущества, которые дает нам CSS:
Начнем с того, что мы смогли задать фоновый цвет элемента H1. То же самое можно проделать и с другими уровнями H, а также с P и прочими тэгами. Размер текста был определен свойством Font-size, значение которого можно указать, как в процентах, так и в пикселях, например Font-size: 8; С остальными свойствами такая же петрушка.
Как видно из примера, использование CSS существенно облегчает процесс форматирования Web-страниц, и в этом заключается их главное преимущество.
Способы определения стилей.
Теперь настало время поговорить о способах определения стилей. До нынешнего урока, CSS мы объявляли в специальном контейнере
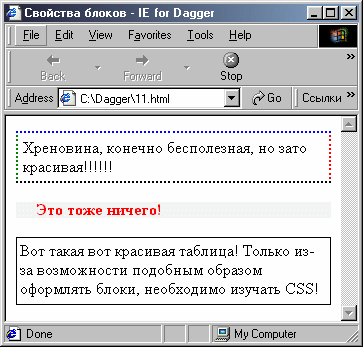
>CSS имеет очень простой синтаксис, но открывает нам новые грани, недоступные при стандартной HTML-верстке. >Зная CSS, вы сможете создать по-настоящему красивый сайт, надеюсь, что моя книга поможет вам в обучении. > Не забывайте просматривать исходники других сайтов, разбор которых поможет вам приобрести необходимый опыт. Прежде чем детально разобрать изложенное, посмотрите, что из этого получилось: Как видите, в данном случае описываемый элемент разделен на 2 сектора: тэг.имя-класса. У каждого класса есть свои свойства, которые вы задаете в фигурных скобках. Для того чтобы CSS вступили в действие, необходимо вызвать класс в тэге, который вы описывали. Делается это с помощью атрибута class=”имя-класса”. Это очень удобный способ, который применяется почти повсеместно. Иногда возникают случаи, когда требуется создать класс, не привязанный к определенному тэгу. В предыдущем случае имя .one принадлежало элементу P, но такая ситуация не всегда приемлема. В этих случаях определение тэга нужно опустить. Взгляните на пример: После объявления стилей, их необходимо вызвать. В нашем случае, классы становятся очень гибкими, и вызывать их можно в любом тэге с атрибутом class=”…”. К примеру: >Текст, написанный зеленым цветом. >Абзац, написанный синим цветом. А вот и скрин того, что у меня получилось: На этом с классами покончено (в хорошем смысле слова). Плавно переходим к идентификаторам… Объект нашего разбора применяется не столь часто, как изученные выше классы, однако пренебрегать им не стоит. Любой идентификатор начинается с префикса #id. Ну, например: --- #idFontArial {font-family: Arial;} --- Затем вызываем идентификатор: --- Шрифт с гарнитурой Arial --- Теперь можно сделать глубокий выдох – мы изучили все способы определения стилей! Свободное позиционирование. В данном уроке мы поговорим о позиционировании элементов. Если в HTML Web-мастер не имеет возможности тыкать текст, куда угодно (без применения таблиц), то CSS решает проблему и делает это весьма эффективно. Существует специальный параметр, имя которому Position. Он может принимать 2 значения, а именно: absolute и relative. В первом случае мы задаем абсолютное положение элемента, а во втором – его место относительно начального. Кто-то из вас уже орет: «ты ваще сам понял, что сказал?», но другими словами выразиться непросто. Предлагаю вам рассмотреть один достаточно примитивный листинг и поэкспериментировать с ним: И результат: Работа со шрифтами. CSS предоставляет нам широкие возможности для работы со шрифтами. Первое свойство, с которым вам предстоит познакомиться – это font-size. Вы могли заметить, что данный параметр нам уже встречался, однако мы не имели чести познакомиться со значениями оного. Давайте исправим обидный ляпсус: Large – крупный. X-large – крупнее. XX-large – самый крупный. Medium – средний. Small – маленький. X-small – меньше. XX-small – самый маленький. Кроме того, никто не мешает нам применять относительные значения. Всего их два: larger и smaller. Они изменяют размер текста относительно базового. Следующее свойство выглядит так: font-family. Оно задает гарнитуру применяемого шрифта, однако применять эту шнягу не стоит, в виду того, что у пользователя его может не быть. Параметр font-family имеет следующий синтаксис: --- {font-family: шрифт1, шрифт2, …} --- Следующий параметр текущего урока: --- {font-style: стиль;} --- Ну а значения его таковы: Italic – курсив. Normal – обычный. Ну и последний параметр: --- {font-weight: стиль;} --- И значения: Bold – жирный. Bolder – жирнее. Lighter – тоньше. Свойства блоков текста. Для начала давайте уясним, что под термином «блок текста», понимается, прежде всего, абзац. Определяется оный, как вы помните, тэгом P, имеющим одно скупое свойство align=”…”. Непорядок, да? CSS предоставляет нам огромные возможности для работы с абзацами, и этой актуальной теме я решил посвятить текущий урок. Давайте рассмотрим несколько параметров, а затем перейдем к примеру, наглядно иллюстрирующему все изученное. Line-height – задает межстрочное расстояние. Например, p {line-height: 50px;} Text-decoration – эта штука позволяет немного приукрасить текст. Какие значения принимает свойство? Давайте посмотрим: Underline – подчеркивание. Overline – линия над текстом. Line-through – перечеркивание. Blink – мерцание. None – значений нет, идем пить пиво! Приведу такой пример: p {text-decoration: overline;} Text-transform – преобразовывает символы текста тем или иным образом. Значения: Capitalize – преобразует выделенный блок так, что первая буква каждого слова становится заглавной. Uppercase – выделенный блок пишется прописными буквами. Lowercase – выделенный блок пишется строчными буквами. Text-align - уже знакомое нам свойство, определяющее выравнивание текста. Значения, как вы уже знаете, выглядят следующим образом: Left – по левому краю. Right – по правому краю. Center – по центру. Justify – по ширине. Text-Indent – задает красную строку от левого края. Значение можно указать, как в пикселях, так и в процентах. ;line-height: 150%"> ;line-height: 150%"> ;line-height: 150%"> ;line-height: 150%"> ;line-height: 150%"> Например: p {;} Вместо top right bottom left нужно поставить значения в пикселях или процентах. ;line-height: 150%"> ;line-height: 150%"> ;line-height: 150%"> ;line-height: 150%"> ;line-height: 150%"> Border – задает рамку, обрамляющую абзац. Имеет такой вид: border: color style width; Но бывают (и очень часто) такие случаи, когда необходимо задать свойства для каждой части рамки (левой, правой, нижней и верхней). В таком случае, параметр border по известным причинам не покатит. Тогда можно использовать следующие свойства: Border-top-width – ширина верхней границы. Border-bottom-width – ширина нижней границы. Border-left-width – ширина левой границы. Border-right-width – ширина правой границы. Border-width – ширина всей границы. Следует отметить, что все перечисленные параметры работают только в том случае, когда указан стиль рамки. Совершить сей благородный поступок можно, применив следующее свойство: Border-style – задает стиль рамки. Значения имеет следующие: None – я крутой и рамки не юзаю! Dotted – задается точечная рамка. Dashed – штрихованная рамка. Double – двойная рамка. Groove – трехмерная вдавленная рамка. Ridge – трехмерная выпуклая рамка. Inset – трехмерная выпуклая ступенчатая рамка. Outset – трехмерная вдавленная ступенчатая линия. Border-color – задает цвет границы. Использовать можно и для отдельной линии, например, так: p {Border-left-color: green;} Теперь вы знаете очень много параметров, применимых к абзацам и не только. Взять тот же border. Догадайтесь, где еще его можно использовать? Правильно в таблицах! Давайте рассмотрим очередной пример: Хреновина, конечно бесполезная, но зато красивая!!!!!! Это тоже ничего! А выглядит это так: По-моему, вышло очень даже красиво, как считаете? Мы не рассмотрели последний атрибут: background-image: имя_файла; Например: P {background-image: pupok.gif;} Примеры: >>> Цвет линий прокрутки: >>> Свойства форм: INPUT.ok {BORDER-; BORDER-; ; FONT: bold 11px tahoma; BORDER-; COLOR: #ffffff; BORDER-; BACKGROUND-COLOR:#95ACBF} INPUT.textarea {BORDER-; BORDER-; FONT: 11px verdana; BORDER-; WIDTH: 120px; BORDER-";line-height: 150%"> Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети. После чего кнопка «СКАЧАТЬ» станет доступной! Кнопочки находятся чуть ниже. Спасибо! Кнопки:
>
Это заглавие.
Это заглавие.
Вот такая вот красивая таблица! Только из-за возможности подобным образом оформлять блоки, необходимо изучать CSS!

Нравится материал? Поддержи автора!
Ещё документы из категории информатика: