Системные события






Слободской государственный колледж педагогики и социальных отношений
Дисциплина: Основы объектно-ориентрованного программирования
Лабораторная работа № 8
Время на выполнение – 10 часов.
Тема: Системные события
Цель: Совершенствование навыков использования компонентов в Delphi.
Основные теоретические положения
Компонент – это оформленный специальным образом класс. Его свойства могут меняться на этапе «сборки» программы с помощью Инспектора объектов (Object Inspector). Все изменения сразу же отображаются на экране монитора, поэтому такой подход позволяет быстро создавать интерфейсную часть приложения. Как известно, эта часть занимает обычно до 80% работы программиста.
Компоненты Delphi объединены в библиотеку VCL – Visual Component Library (библиотеку визуальных компонентов). Все компоненты Delphi можно разделить следующим образом (см. схему).
Компоненты
Невидимые компоненты
Элементы управления
Оконные
Графические
Невидимые компоненты представляют собой, как правило, компоненты, с помощью которых осуществляется доступ к системным ресурсам, например, к системному таймеру. Они отображаются во время конструирования интерфейса, но не видны во время работы приложения.
Элементы управления дают возможность пользователю во время работы программы получать информацию и/или управлять работой программы.
Оконные элементы управления могут принимать фокус ввода (становятся выделенными), они являются окнами системы Windows и обладают всеми свойствами окна, т.е. имеют уникальный идентификатор Windows и получают сообщения от операционной системы.
Графические компоненты отличаются от предыдущих тем, что не имеют идентификатора и, соответственно, не могут получать сообщения от Windows. Они отнимают у системы гораздо меньше ресурсов, чем все другие.
Иерархия классов Delphi представляет собой удачно подобранную иерархию базовых классов. Во многом это объясняется тем, что традиционно в среде Windows было достаточно сложно реализовывать пользовательский интерфейс. Событийная модель в Windows всегда была сложна для понимания и отладки. Но именно разработка интерфейса в Delphi является самой простой задачей для программиста.
Среда Delphi включает в себя полный набор визуальных инструментов для быстрой разработки приложений (Rapid Application Development – RAD), поддерживающей разработку пользовательского интерфейса и подключение к корпоративным базам данных. VCL – библиотека визуальных компонент, включает в себя стандартные объекты построения пользовательского интерфейса, объекты управления данными, графические объекты, объекты мультимедиа, диалоги и объекты управления файлами, управление OLE.
Палитра компонент позволяет выбрать нужные объекты для размещения их на Дизайнере форм. Для использования Палитры компонент просто первый раз щелкните мышкой на один из объектов в палитре компонент, и потом второй раз – на Дизайнере форм. Выбранный объект появится на проектируемом окне и им можно манипулировать с помощью мыши.
Палитра компонент использует постраничную группировку объектов. Вверху палитры находится набор закладок - Standard, Additional, Dialogs и т.д. Для выбора страницы палитры компонентов используются стрелки перемещения, расположенные в правом верхнем углу.
Компоненты Label, Edit, Button
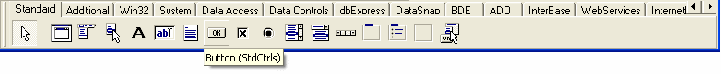
Рассмотрим некоторые компоненты, расположенные на странице Standart.
Используя всплывающую подсказку, найдите компонент Button. Щелкните по нему мышью, затем щелкните мышью в Дизайнере форм.
Примечание. Для того чтобы появились всплывающие подсказки, вызовите контекстное меню Палитры компонентов и установите флажок Show Hints.
В комбинированной панели выбора объекта Инспектора объектов появился еще один объект – Button1. В Инспекторе объектов перечислены свойства, доступные во время проектирования приложения. Некоторые свойства (такие как Caption, Name, Left, Top, Width, Heigh, Cursor) Вам уже известны, они совпадают со свойствами формы.
Перечислим свойства компонента Button, которые будем использовать при создании приложений:
Cancel
Значение True этого свойства связывает нажатие кнопки Escape с обработчиком события OnClick
Default
Значение True этого свойства связывает нажатие клавиши Enter с обработчиком события OnClick
Enabled
Значение True этого свойства обеспечивает доступность компонента для мыши, клавиатуры и событий таймера
Font
Контролирует отображение текста, отображаемого на компоненте. Это свойство объектного типа, некоторые его элементы приведены при описании компонента формы
Visible
Определяет видимость компонента во время выполнения приложения
События компонента Button:
OnEnter
Случается, когда компонент получает фокус ввода
OnExit
Случается, когда фокус ввода перемещается на другой компонент
Положите на форму компонент Edit (окно редактирования, ). Компонент Edit используется для получения текста от пользователя и для его отображения.
Свойства компонента Edit:
AutoSelect
Значение True этого свойства обеспечивает выделение текста, помещенного в Edit, при получении объектом фокуса ввода
BorderStyle
Определяет границу между внутренней частью компонента и клиентской областью приложения. Имеет два значение bsNone (нет границы) и bsSingle (есть граница)
CharCase
Определяет регистр символов, отображаемых в компоненте
Color
Цвет фона компонента
MaxLength
Ограничивает количество символов, которые можно ввести в edit
PasswordChar
Используется для скрытия вводимой информации. Если значение свойства равно #0, то текст отображается нормально. Любое другое значение этого свойства определяет отображаемые в Edit символы
ReadOnly
Значение свойства равное True запрещает редактирование текста, отображаемого компонентом.
Text
Свойство используется для чтения текста или определения нового значения текста
При изменении содержимого компонента Edit происходит событие OnChange.
Положите на форму компонент Label (метка, ). Компонент Label – это графический элемент управления, предназначенный для отображения текста на форме.
Свойства компонента Label
Align
Определяет расположение объекта: alNone (заданное пользователем), alTop (верхняя часть), alBottom (нижняя часть), alLeft (левая часть), alRight (правая часть), alClient (вся область)
Alignment
Горизонтально выравнивание текста: taLeftJustify (по левому краю), taRightJustify (по правому краю), taCenter (по центру)
AutoSize
Значение свойства, равное true, приводит к автоматическому изменению размеров метки в соответствии длиной текста
Caption
Определяет строковую константу, отображаемую в компоненте
LayOut
Вертикальное выравнивание текста в метке: tlTop (по верхнему краю), tlCenter (по центру), tlBottom (по нижнему краю)
WordWrap
Значение свойства, равное true, обеспечивает автоматический перенос строк при отображении текста
При необходимости узнать подробнее о свойствах, методах и событиях компонента можно воспользоваться справочной системой. Справочная система является контекстно-зависимой; при нажатии клавиши F1, открывается подсказка, соответствующая текущей ситуации. Например, находясь в Инспекторе Объектов, выберите какое-нибудь свойство и нажмите F1, отобразится справка о выделенном свойстве.
Задания для самостоятельного выполнения: Проследите за изменением состояния компонентов Label, Edit и Button при изменении свойств, перечисленных выше.
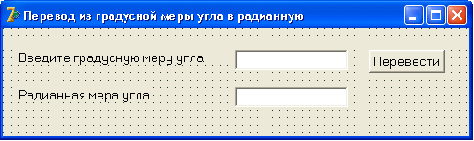
Задание. Напишите программу для перевода градусной меры угла в радианную.
Решение. Создайте новый проект. Сохраните новое приложение в своей папке – файл модуля под именем Main.pas, файл проекта – Calculate.dpr.
1 этап. Создадим визуальный интерфейс приложения.
Измените значения свойств формы следующим образом:
Name
MainF
Caption
Перевод из градусной меры угла в радианную
Поместите на форму компонент Label, измените значения свойств следующим образом:
Name
DegreeLbl
Caption
Введите градусную меру угла
Поместите на форму компонент Edit, измените значения свойств следующим образом:
Name
DegreeEdt
Text
0
Поместите на форму компонент Button, измените значения свойств следующим образом:
Name
ExecuteBtn
Caption
Перевести
Поместите на форму компонент Label, измените значения свойств следующим образом:
Name
RadianLbl
Caption
Радианная мера угла
Поместите на форму компонент Edit, измените значения свойств следующим образом:
Name
RadianEdt
Enabled
False
Text
0
Измените размеры формы в соответствии с расположенными компонентами.
2 этап. Создание программного кода.
Создайте обработчик события OnClick кнопки ExecuteBtn. Нужно взять информацию, введенную в компонент DegreeEdt преобазовать в соответствии с математической формулой (Радианная_мера_угла = Градусная_мера_угла * ПИ / 180) результат отобразить в компоненте RadianEdt.
При выполнении этих манипуляций может возникнуть проблема преобразования форматов данных. Исходные данные (градусная мера угла – это вещественное число) представлена строкой, хранящейся в компоненте DegreeEdt. Для преобразования строки в вещественное число воспользуемся процедурой val:
procedure Val(S; var V; var Code: Integer), где s – строковое представление числа, v – параметр, через которое процедура возвращает число целого или вещественного типа, Code – если строка s не является представлением числа, то параметр Code содержит номер ошибочного символа.
Итак, в обработчике события OnClick кнопки ExecuteBtn введем следующую последовательность операторов:
procedure TForm1.Button1Click(Sender: TObject);
var Angle_degree, Angle_radian: real;
Error: Integer;
begin
val(DegreeEdt.text, Angle_degree, Error);
if Error = 0 Then Begin
Angle_radian:= Angle_degree*Pi/180;
RadianEdt.text:=FloatToStr(Angle_Radian);
End
Else Begin
Application.MessageBox(‘Ошибка при вводе градусной меры угла', 'Ошибка', MB_OK);
DegreeEdt.text:='0';
RadianEdt.text:='0';
End;
End;
Поясним операторы обработчика события OnClick.
Первый оператор преобразует введенную в строковом формате градусную меру угла в вещественное число.
Если параметр Error равен нулю, то ошибок при введении числа нет. В этом случае получаем радианную меру угла, функция FloatToStr преобразует вещественное число в строку.
В противном случае воспользуемся методом объекта Application для отображения диалогового окна об ошибке, и восстановим нулевые значения в компонентах DegreeEdt и RadianEdt.
Сохраните изменения, внесенные в проект. Запустите приложение.
Создайте обработчик события onKeyDown компонента DegreeEdt:
If key = 13 then ExecuteBtn.click;
Задания для самостоятельного выполнения
Написать программу для подсчета количества полных дней, прошедших с начала года, если сейчас год Y, месяц M, день D (Y, M и D вводятся пользователем). Кнопка «Подсчитать» должна быть расположена в правом нижнем углу формы на расстоянии 5 пикселей от ее края (необходимо создать обработчик события, который при изменении размеров формы сохраняет местоположение кнопки). Осуществите проверку корректности ввода.
Напишите программу для расчета платежной ведомости за неделю в фирме «Весна». Форма должна содержать 2 окна редактирования: одно – для ввода количества отработанных часов, другое – для ввода стоимости одного часа. Программа должна вычислять и показывать заработную плату за неделю. Каждый час отработанный сверхурочно выше нормы в 37,5 часов оплачивается по ставке, превышающей обычную в 1,5 раза. Кроме того, добавьте проверку корректности ввода данных (исходные данные – положительные числа, количество отработанных часов не должно превышать максимально возможного).
Написать программу для решения квадратного уравнения. Осуществите проверку корректности ввода.
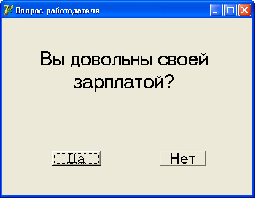
Напишите программу «Вопрос работодателя», которая выполняет следующие действия:
Первоначально форма имеет следующий вид (рис. 1).
Кнопка «Да» имеет подсказку ‘Нажми сюда’. При нажатии на кнопку «Да» приложении закрывается, выводя сообщение «Мы так и думали!».
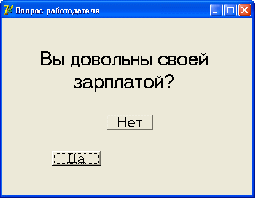
рис. 2
рис. 1
При попытке нажатия на кнопку «Нет» эта кнопка перемещается по форме в произвольном направлении (рис. 2).
Содержание отчета
Конспект теоретической части
Работающие программы на ЭВМ
Коды программ с пояснениями в тетради
Файлы проекта и исполняемые файлы в отдельных папках.
Критерии оценки
Первая оценка – конспект – 4 балла, пример приложения – 1 балл.
Вторая оценка – задание для самостоятельного выполнения № 1
Третья оценка – задание для самостоятельного выполнения № 2
Четвертая оценка – задание для самостоятельного выполнения № 3
Пятая оценка – задание для самостоятельного выполнения № 4

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ