Создание сайта Владимир Высоцкий








Содержание
Введение ……………………………………………………………………….4
1 Создание Web-сайта с помощью языка HTML……………….6
1.1 Понятие web-сайта. Классификация web-сайтов.……………………..6
1.2 Язык HTML………………………………………………………………7
1.3 Структура HTML-документа……………………………………………8
1.4 Форматирование текста…………………………………………………9
2 HTML-редакторы……………………………………………………….....13
3 СОЗДАНИЕ САЙТА «ВЛАДИМИР ВЫСОЦКИЙ»………………………..19
3.1 Разработка структуры Web-сайта……………………………………..19
3.2 Работа с текстом………………………………………………………..21
3.3 Создание таблиц………………………………………………………..22
3.4 Создание списков………………………………………………………23
3.5 Графика………………………………………………………………….25
ЗАКЛЮЧЕНИЕ ………………………………………………………………....27
СПИСОК ИСПОЛЬЗУЕМЫХ ИСТОЧНИКОВ ……………………………... 28
ВВЕДЕНИЕ
Широкое применение новых информационных и коммуникационных технологий является необратимой тенденцией мирового развития и научно-технической революции последних десятилетий. Люди все чаще и чаще обращаются по различным причинам к такому источнику информации как Глобальная Компьютерная Сеть (World Wide Web).
World Wide Web – глобальная компьютерная сеть на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологии Internet.
По прогнозам специалистов вскоре все семьи будут ежедневно пользоваться услугами Интернета. Это будет время, когда любой человек, владеющий компьютером, сможет "скачать" с его помощью статьи, иллюстрации, видео- или аудиоинформацию по любой интересующей его теме. Он сможет получить эту информацию тогда, когда он этого пожелает. Через какое-то время системы искусственного интеллекта – параллельный машинный перевод, а также идентификация и распознавание голоса сломают последние национальные и языковые барьеры и сделают возможным свободный транснациональный обмен информацией.
Уже сейчас каждый человек может участвовать в развитие Internet. Достаточно просто создать свой Web-сайт, состоящий из Web-страниц.
Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети.
Разработка Web-сайта, воплощающего все известные на сегодняшний день передовые идеи и технологии, - цель данной курсовой работы.
Для достижения поставленной цели необходимо решить ряд задач, таких как:
изучить язык HTML;
ознакомиться с инструментарием для создания Web-сайтов;
определить тему и структуру своего Web-сайта.
1 СОЗДАНИЕ WEB-САЙТА С ПОМОЩЬЮ ЯЗЫКА HTML
1.1 Понятие web-сайта. Классификация web-сайтов
Информация, доступная пользователям Internet, располагается на компьютерах (Web-серверах), на которых установлено специальное программное обеспечение. Значительная часть этой информации организована в виде Web-сайтов. Каждый из них имеет свое имя (адрес) в Internet.
Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя (адрес). Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами. В зависимости от того, какое имя (адрес) сайта мы зададим в строке "Адрес", браузер будет загружать в свое окно соответствующую информацию [2].
Web-сайт состоит из связанных между собой Web-страниц.
Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Таким образом, Web-сайт – это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес. Посмотреть Web-сайт может любой человек, имеющий компьютер, подключенный к Internet.
В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет. Это личные страницы, содержащие информацию об авторе, его интересах. Их создают для того, чтобы обрести друзей по интересам, расширить свой кругозор, свой мир.
Информационные сайты. К ним относятся сайты учебных заведений, сообществ по интересам, фирм и др.
Сайты дистанционного обучения и консультирования. На этих сайтах размещены обучающие программы и тесты, доступные в режиме on-line для студентов и школьников.
Сайты электронной коммерции. В Internet встречаются виртуальные магазины, которые позволяют делать покупки, сидя за мониторами своих компьютеров.
Информационно-развлекательные сайты. Сайты, наполненные и предоставляющие доступ к различным развлекательным ресурсам: музыка, графика, анекдоты, истории, развлекательные программы и т.д. [4].
1.2 Язык HTML
Web-страницы могут существовать в любом формате, но в качестве стандарта принят Hyper Text Markup Language - язык разметки гипертекстов, предназначенный для создания форматированного текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы, разбросанные как по всему Web-пространству, так и находящиеся на этом же сервере или являющиеся составной частью этого же Web-проекта.
Можно создавать Web-сайт без знания языка HTML, поскольку тексты HTML могут создаваться разными специальными редакторами и конвертерами. Но писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или проводят плохой HTML код, который не работает на разных платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими Web-браузерами, как сейчас, так и в будущем [3].
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими широко распространенными браузерами, и, возможно, станет основанием почти всего программного обеспечения, которое имеет отношение к Web.
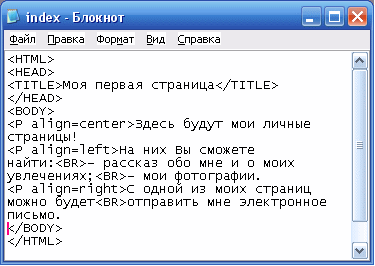
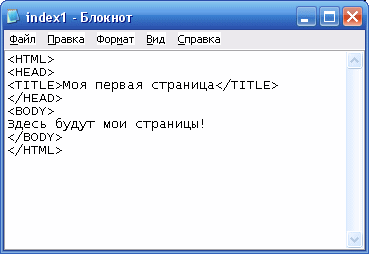
Поскольку HTML-документы записываются в ASCII-формате, то для его создания может использован любой текстовый редактор.
Обычно HTML-документ - это файл с расширением .html или .htm, в котором текст размечен HTML-тегами (англ. tag - специальные встроенные указания). Средствами HTML задаются синтаксис и размещение тегов, в соответствии с которыми браузер отображает содержимое Web-документа. Текст самих тегов Web-браузером не отображается [5].
Все теги начинаются символом < и заканчиваются символом >. Обычно имеется пара тегов - стартовый (открывающий) и завершающий (закрывающий) тег (похоже на открывающиеся и закрывающиеся скобки в математике), между которыми помещается размечаемая информация. Например, <P>ИнформацияP>.
Здесь стартовым тегом является тег <P>, а завершающим - P>. Завершающий тег отличатся от стартового лишь тем, что у него перед текстом в скобках стоит символ слэш. Браузер, читающий HTML-документ, отображает его в окне, используя структуру HTML-тегов. В каждом HTML-документе должны присутствовать три главных части:
объявление HTML;
заголовочная часть;
тело документа.
Объявление HTML. и . Пара этих тегов сообщает программе просмотра (браузеру) что между ними заключен документ в формате HTML, причем первым тегом в документе должен быть тег (в самом начале документа), а последним - (в самом конце документа).
Заголовочная часть. и . Между этими тегами располагается информация о документе (название, ключевые слова для поиска, описание и т.д.). Однако наиболее важным является название документа, которое мы видим в верхней строке окна браузера и в списках "Избранное". Специальные программы, спайдеры, поисковых систем используют название документа для построения своих баз данных. Для того чтобы дать название своему HTML-документу текст помещается между тегами
Тело документа. Третьей главной частью документа является его тело. Оно следует сразу за заголовком и находится между тегами и . Первый из них должен стоять сразу после тега , а второй - перед тегом
