Создание тематического web-сайта с использованием методов CSS и языка Java Script
1








 Волжский университет имени В.Н. Татищева
Волжский университет имени В.Н. Татищева
Факультет “Информатика и телекоммуникации”
Кафедра “Информатика и системы управления”
РАСЧЁТНО-ГРАФИЧЕСКАЯ РАБОТА
по дисциплине: “Web-технологии”
на тему: “Создание тематического WEB-сайта с использованием методов CSS и языка Java Script ”
Выполнил: студент гр.
Преподаватель:
Тольятти
Содержание
1. Постановка задачи
2. Изучение предметной области
3. Реализация поставленной задачи
3.1. Разработка навигации по сайту
3.2. Разработка интерфейса
Заключение
Приложение
1. Программный код index.html
2. Программный код reg.html
3. Программный код main.html
4. Программный код spec.html
5. Программный код news.html
1. Постановка задачи
В своей расчётно-графической работе я буду создавать web-сайт факультета информатики ВУиТ. Целью работы является разработка удобного интерфейса сайта.
2. Изучение предметной области
При создании web-сайта необходимо предусмотреть следующие странички и операции на них:
Аутентифицированный вход на сайт (index.html);
Регистрацию на сайте (для тех посетителей, которые первый раз пользуются данным сайтом) (reg.html);
Главную страничку факультета(main.html);
Страничку со специальностями факультета (spec.html);
Страничку с объявлениями (news.html).
На основе всего перечисленного выше будут происходить дальнейшие этапы разработки.
3. Реализация поставленной задачи
В данном разделе моей работы описываются основные этапы разработки web-сайта.
3.1 Разработка навигации по сайту
Создание сайта предполагает разработку структурной схемы – навигации сайта, таким образом, в данном разделе я опишу в виде схемы принцип функционирования разрабатываемого мной web-сайта. Эта схема представлена на рисунке 1.
Рис.1. Схема навигации по web-сайту
3.2 Разработка интерфейса
После того как определена структурная схема функционирования, необходимо разработать интерфейс сайта, таким образом, чтобы он отвечал тематическим требованиям.
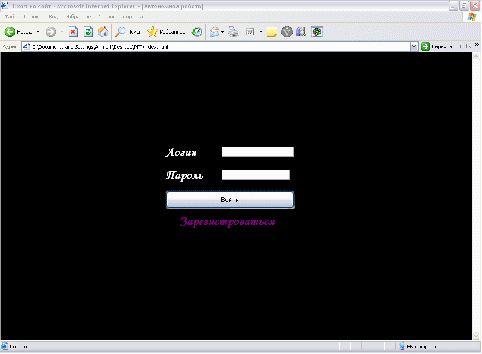
При выборе данного сайта из множества других, ему подобных, мы сначала попадаем на страничку “index.html”.
Это страничка аутентифицированного входа на сайт, т.е. здесь необходимо ввести свой логин и пароль и нажать кнопку “Войти”. При неверном заполнении этих полей выдаются сообщения:
при неверном заполнении поля “Логин”
при неверном заполнении поля “Пароль”
При правильном заполнении полей происходит переход на главную страницу. А если данное посещение является первым, то следует выбрать ссылку “Зарегистрироваться”. При этом открывается страничка регистрации reg.html.
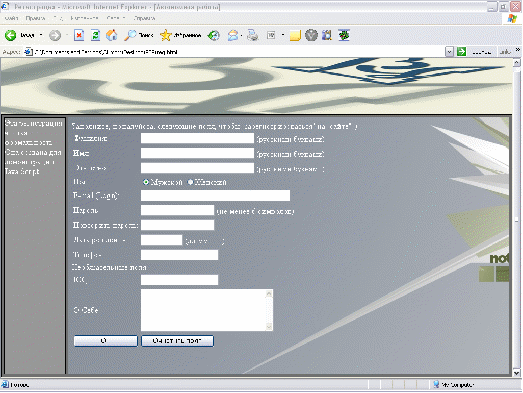
На данной странице выполняется регистрация посетителей. Для этого необходимо правильно заполнить обязательные поля: Фамилия, Имя, Отчество, Пол, E-Mail, Пароль, Подтверждение пароля, Дата рождения и Телефон, а также необязательные поля: ICQ и О Себе. Если вдруг посетителю понадобилось исправить всю информацию, то достаточно нажать кнопку “Очистить поля”.
Здесь я предусмотрел несколько проверок вводимых данных:
Не все обязательные поля заполнены!!!
Введите пароль!!!
Слишком короткий пароль!!!
Пароль не совпал!!! Повторите попытку!!!
Неверно введён адрес e-mail!!!
При этом выдаются соответствующие сообщения, аналогично странице index.html.
После завершения ввода данных, следует нажать кнопку “ОК”. После чего выдаётся следующее сообщение
и происходит переход на главную страничку.
На главной страничке слева и снизу расположены ссылки на страницы spec.html и news.html. А чуть правее – информация о факультете.
Аналогично главной странице, на spec.html расположены ссылки, только вместо Специальностей, справа – Объявления.
А news.html выглядит следующим образом:
Она абсолютно аналогична страницам main.html и spec.html. Справа на ней расположена информация о событиях, происходящих с факультетом и некоторых его новостях.
Заключение
В данной расчётно-графической работе был разработан web-сайт, предоставляющий некоторую информацию о факультете информатики ВУиТ и его специальностях. В разработанном web-сайте организован аутентифицированный вход на сайт, регистрация посетителей, просмотр новостей, просмотр информации о факультете и специальностях.
Тем самым, поставленная задача решена в полном объёме.
Приложение
1. Программный код index.html:
function test()
{
var f=0;
if (document.f.login.value.length==0){alert("Введите логин!!!");f=1;}
if (document.f.pw.value.length==0){alert("Введите пароль!!!");f=1;}
if (f==0){window.close();window.open("main.html");}
}
Логин
Пароль
Войти" onclick="test(); return true;">
2. Программный код reg.html:
function test()
{ var f=0;
if ((document.form.fam.value.length==0)||(document.form.nam.value.length==0)
||(document.form.otch.value.length==0)||(document.form.email.value.length==0)
||(document.form.dob.value.length==0)||(document.form.phone.value.length==0)){alert("Не все обязательные поля заполнены!");f=1;}
if (document.form.password.value.length==0) {alert("Введите пароль!!!")}
else {if (document.form.password.value.length<6)
{alert("Слишком короткий пароль!!!"); document.form.password.value="";
document.form.password1.value="";f=1;}}
if (document.form.password.value!=document.form.password1.value)
{alert ("Пароль не совпал!!! Повторите попытку!!!");
document.form.password.value="";
document.form.password1.value="";f=1;}
if (document.form.email.value.indexOf('@', 0) == -1){alert("Неверно введен адрес e-mail!");f=1;}
if (f==0){alert("Поздравляю, регстрация завершена успешно!!!");window.close();window.open("main.html");}
}
bgColor=black border=0> align=middle>Эта регистрация- чистая формальность. Она создана для демонстрации Java Script Заполните, пожалуйста, следующие поля, чтобы "зарегистрироваться" на "сайте" :) 3. Программный код main.html: bgColor=black border=0> face=Verdana>Меню align=middle> onmouseover="this.style.backgroundColor='black'" title=Объявления style="CURSOR: hand" onclick="parent.location='news.html'" onmouseout="this.style.backgroundColor='#787878'" bgColor=#787878 height=16> style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)" align=middle> Объявления onmouseover="this.style.backgroundColor='black'" title="Специальности" style="CURSOR: hand" onclick="parent.location='spec.html'" onmouseout="this.style.backgroundColor='#787878'" bgColor=#787878 height=16> style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)" align=middle>Специальности Информатика и система управления ; Промышленная информатика ; Прикладная математика; Управление качеством в образовательных и производственных системах. 220100 - Вычислительные машины, комплексы, системы и сети (инженер-программист) 071900 - Информационные системы (инженер-программист) 071800 - Мехатроника. Факультет Информатика и телекоммуникации располагает современной компьютерной базой, включающей 9 классов компьютеров Pentium IV и собственную корпоративную сеть. Практические занятия студентов проходят как в компьютерных классах университета, так и в Дирекции информационных систем АО "АВТОВАЗ". Обучающимся студентам предоставляется возможность работы в среде INTERNET с использованием электронных учебников. <table border="1"> <tr> <td>Адресtd> <td>(8482) 63-83-74td> 4. Программный код spec.html: bgColor=black border=0> face=Verdana>Меню align=middle> onmouseover="this.style.backgroundColor='black'" title=Факультет style="CURSOR: hand" onclick="parent.location='main.html'" onmouseout="this.style.backgroundColor='#787878'" bgColor=#787878 height=16> style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)" align=middle>Факультет onmouseover="this.style.backgroundColor='black'" title=Объявления style="CURSOR: hand" onclick="parent.location='news.html'" onmouseout="this.style.backgroundColor='#787878'" bgColor=#787878 height=16> style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)" align=middle>Объявления <H1>071900H1> <h2>Квалификационная характеристика специалиста: h2> <ul> <li />алгоритмы (языки программирования Паскаль, С++, ассемблер); <li />информационные технологии; <li />программы обработки визуальных изображений (серия приложений Adobe, Corel Draw, др.); <li />программы моделирования (Visio Professional); <li />CAD-технологии (программа AutoCAD); <li />объектно-ориентированное программирование; <li />информационные сети; <li />базы и банки данных (Oracle, Delphi, SQL). ul> Сфера применения: разработка и администрирование информационных систем на производственных предприятиях, в банках и т.п. <br><br> <h1>220100h1> <h2>Квалификационная характеристика специалиста: h2> <ul> <li />языки программирования (Паскаль, С++, ассемблер); <li />базы и банки данных (Oracle, Delphi, SQL); <li />компьютерные сети (администрирование Linux, Solaris, NT, Free BS); <li />Web-технологии; <li />моделирование информационных процессов и систем. ul> Сфера применения: разработка и администрирование глобальных и локальных компьютерных систем, Web-серверов. :: Специальности:: 5. Программный код news.html: bgColor=black border=0> face=Verdana>Меню align=middle> onmouseover="this.style.backgroundColor='black'" title=Факультет style="CURSOR: hand" onclick="parent.location='main.html'" onmouseout="this.style.backgroundColor='#787878'" bgColor=#787878 height=16> style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)" align=middle>Факультет onmouseover="this.style.backgroundColor='black'" title="Специальности" style="CURSOR: hand" onclick="parent.location='spec.html'" onmouseout="this.style.backgroundColor='#787878'" bgColor=#787878 height=16> style="FILTER: Alpha(opacity=100, finishopacity=0, style=3)" align=middle>Специальности 26/04/06 Привет всем студентам ВУиТ <font class="newsText">Сдесь должны быть какие нибудь новости и обьявленияfont> Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news Welcom to VUiT Web site Text of news :: Специальности:: 1 Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети. После чего кнопка «СКАЧАТЬ» станет доступной! Кнопочки находятся чуть ниже. Спасибо! Кнопки: Фамилия:
Кафедры факультета информатики и телекоммуникаций:
Администрация факультета:
Декан факультета Куралесова Наталья Олеговна Заместитель декана Кузнецова Валентина Дмитриевна
Основной задачей факультета является подготовка специалистов высшей квалификации по следующим специальностям:
Контактная информация:
г. Тольятти, ул. Советская, 74а Телефон:
Объявления
25/04/06
24/04/06
23/04/06
22/04/06
21/04/06
20/04/06
219/04/06

Нравится материал? Поддержи автора!
Ещё документы из категории информатика: