Урок Информатики "Знакомство с основными компонентами и их свойствами"
Программирование в Lazarus для школьников.
Занятие № 3.
Знакомство с основными компонентами и их свойствами.
Учитель математики и информатики
МБОУ СОШ с. Девица
Цель: познакомить учащихся с основными компонентами их свойствами, научить добавлять компоненты на форму.
Девица 2012.
Для разработки визуального дизайна программы в Lazarus используются специальные библиотеки, в которых хранятся объекты управления. Эти объекты называются компонентами.
Компоненты – это готовые фрагменты программы, используя которые разработчик создает графический интерфейс пользователя и включает в приложение необходимые невизуальные элементы.
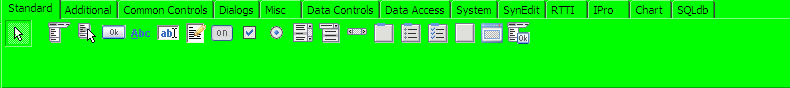
Все компоненты находятся в окне главного меню, они разбиты на группы по функциональности.

Рис. 3.1 Компоненты.
Для добавления компонента на форму необходимо нажать на значок компонента, а затем на область окна формы. На форме появится изображение этого компонента или же его значок, если компонент не имеет визуального отображения.
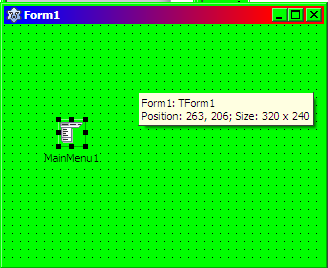
Самый первый компонент – это Меню. Давайте добавим его на форму.

Рис. 3.2 Форма с компонентом меню.
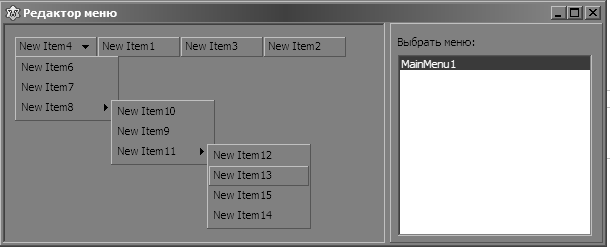
Для того что бы на форме появилось всем знакомое меню, необходимо дважды нажать на значок компонента на форме и тогда откроется Редактор меню. В этом редакторе можно добавлять вкладки.

Рис. 3.3 Редактор меню с несколькими подменю.
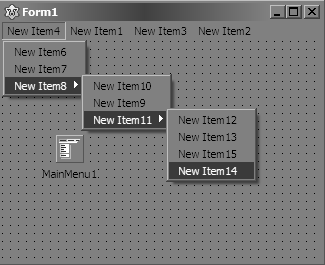
Для добавления новых вкладок нажимаем правой кнопок на пункт и выбираем Вставить новый пункт. Для добавления подменю выбираем пункт Создать подменю. Созданное меню появится на форме.

Рис. 3.4 Форма с меня.
Теперь необходимо запустить проект, чтобы увидеть, как выглядит рабочая программа. Для запуска нажмите на кнопку ![]() .
.
Следующий компонент один из самых главный – это кнопка ![]() . Он так же добавляется на форму.
. Он так же добавляется на форму.

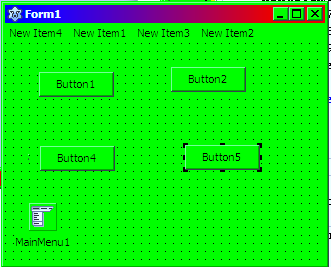
Рис. 3.5 Форма с кнопками.
Одно из основных свойств кнопки это текст, который на ней написан. Все свойства компонентов храниться в окне Инспектора объектов. Текст на кнопке хранится в свойстве Caption. Его можно изменять вручную и непосредственно во время выполнения программы.
Для того чтобы обратится к свойству Caption необходимо в окне редактора исходного кода написать Button1. Caption:=’Кнопка 1’. Так же происходит обращение ко всем свойствам. То есть сначала пишется имя компонента, а затем через точку пишется свойство и далее параметр этого свойства.
Управление размером производится на форме. Необходимо просто растянуть кнопку до нужных размеров.

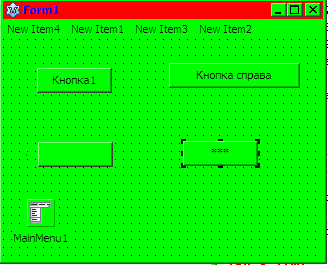
Рис. 3.6 Кнопки с изменённым свойством Caption.
Также существуют специальные компоненты для группировки других. Это Группа и Панель.

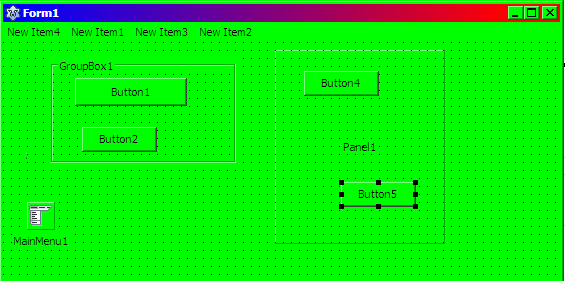
Рис. 3.7 Группа и Панель на форме.
У всех компонентов есть общие свойства, такие как Длинна, Ширина, Цвет.
Height – высота;
Width – ширина;
Color – цвет.
Но у каждого компонента есть свои индивидуальные свойства, например, значок, текст, адрес и так далее.
Практическое задание.
Вариант 1. Скопировать на форму своего проекта интерфейс калькулятора Windows.
Вариант 2. Скопировать на форму своего проекта интерфейс Экранной клавиатуры.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ