Конспект урока на тему «Компьютерная графика. Графический редактор»
Тема урока: «Компьютерная графика. Графический редактор»
Тип урока: Урок объяснения нового материала и первичного закрепления знаний (комбинированный)
Форма работы: Фронтальная, индивидуальная, самостоятельная
Методы: Объяснительно - иллюстративный, словесный (беседа), практическая работа.
Оборудование:
Компьютеры, проектор, интерактивная доска, презентация «Компьютерная графика»,
Цели урока:
- познакомить учащихся с понятием «Графический редактор», с панелью инструментов рабочего окна Paint;
- научить создавать изображения в программе Paint;
-развивать: познавательные интересы, навыки работы с мышью и клавиатурой, умения конспектировать, память, внимание, мышление.
- воспитывать информационную культуру учащихся, внимательность, аккуратность, дисциплинированность, усидчивость.
Ход урока
I. Организационный момент.
Здравствуйте! Садитесь.
Информация понятна,
Если всем она ясна,
Информация полезна,
Если мне она нужна.
Актуальность – это важность
Информации сейчас,
Своевременность, полезность
Для тебя на данный час.
II. Актуализация ранее изученного.
Сегодня мы, сначала, вспомним, чем занимались на прошлом уроке?.
-Верно. На предыдущих уроках мы изучали тему: «Текстовый редактор».
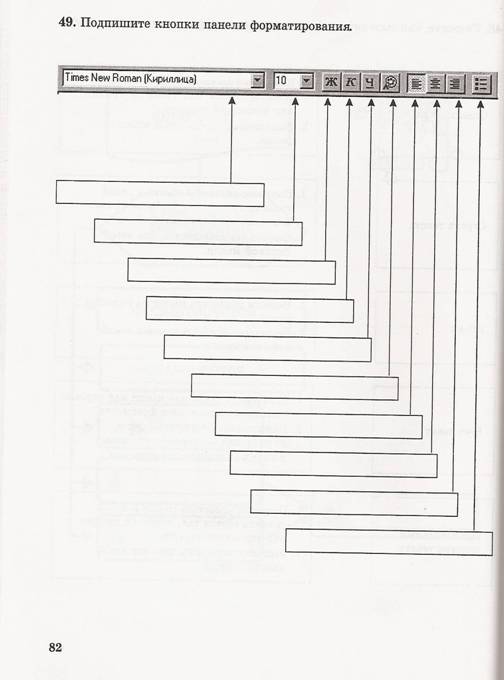
- Давайте вспомним основные кнопки панели форматирования. Для этого мы выполним небольшую самостоятельную работу: (№ 49 рабочих тетрадей).

III Сообщение темы и целей
Тема нашего урока: «Графический редактор». (записывают в тетради)
(слайд 1)
Мы сегодня познакомимся с понятием «Графический редактор», с панелью инструментов рабочего окна Paint и научимся создавать изображения в в этой программе.
IV. Изучение нового материала
А для чего нужен нам графический редактор, вы мне ответите, после прослушивания стихотворения. (слайд 2)
Хоть рисую я неважно,
Но научит меня факт:
Мой графический редактор
Программа эта, не плакат.
Я рисую кистью важно,
Только кисть не настоящая.
На дисплее цвет отважно
Выбираю на палитре я.
Электронный инструмент
предоставил мне редактор
Нарисую я портрет
Подпишусь как автор.
- Что же можно делать в графическом редакторе?
– А как вы понимаете, что такое графика?
Учащиеся записывают в тетрадь определение.(слайд 3)
Существуют специальные программы: для работы с текстом – текстовые редакторы, а для работы с графикой, как называются?
– Что называют графическим редактором? (слайд 4)
Учащиеся записывают в тетрадь определение.
- Приведите мне, пожалуйста, примеры компьютерной графики.
- А сейчас вы послушаете немного о компьютерной графике (одному учащемуся на дом дается подготовить небольшое сообщение по данной теме)
Сообщение (примерное)
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой частью подавляющего числа компьютерных систем, в особенности персональных.
Компьютерная графика-это специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, киноплёнка, ткань и прочее).
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. На сегодняшний день компьютеры и компьютерная графика неотъемлемая часть жизни современного общества. Для примера назовём медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, спецэффекты в фильмах – всё это в той или иной мере имеет отношение к компьютерной графике. Поэтому созданы программы для создания и редактирования изображений, то есть графические редакторы.
-Ребята, программы для работы с графикой называются графическими редакторами. Наиболее простой графический редактор – это Paint. Он встроен в ОС Windows, и поэтому, всегда доступен. Он имеет ограниченный набор функций, но их вполне достаточно для создания простых рисунков.
Начало и завершение работы с Paint
Для запуска графического редактора Paint используется следующий способ: кнопка “Пуск”, пункты подменю “Программы”, “Стандартные” и “Графический редактор Paint”.
Для окончания работы с Paint можно использовать пункты меню “Файл”, и далее “Выход” (записывают в тетрадь) (слайд 5)
После открытия программы появится следующее окно.(слайд 6)
Создание рисунка
Для создания нового рисунка применяют пункты меню “Файл” и “Создать”.(слайд7)
После этого в рабочей области окна появится белый прямоугольник, на фоне которого и работают. Если рисунок, который ранее находился в рабочей области, не был сохранен, то перед его уничтожением ПК задаст вопрос: “Сохранять изменения в файле ...?” с вариантами ответа “Да”, “Нет” и “Отмена”. Выбор варианта “Отмена” приведет к отмене команды создания рисунка.
Для того чтобы рисовать, закрашивать, менять цвет, делать надписи, стирать и т.д. в Paint необходимо выбрать нужный инструмент. Для этого используется палитра инструментов. Необходимо щелкнуть на кнопке с нужным инструментом. После этого выбранная кнопка будет находиться в нажатом состоянии. Курсор мыши также изменит свою форму. Перемещение курсора по рабочей области при нажатой левой кнопке мыши приводит к использованию инструмента и изменению рисунка. При отжатой кнопке мыши происходит простое перемещение курсора без изменения рисунка [слайд 8].
Панель инструментов Paint [слайд 8].
Карандаш - при нажатой левой кнопки мыши за курсором мыши рисуется его след выбранного цвета толщиной 1 пиксел. При отпущенной левой кнопке след не рисуется.
Кисть - действие похоже на карандаш, но можно менять форму кисти - кружок, квадратик, линия и др.
Распылитель - рисование с эффектом распыления краски.
Ластик - для стирания части рисунка. Можно менять размер ластика. Удаленный участок будет закрашен цветом фона.
Заливка - позволит закрасить выбранным цветом внутреннюю часть произвольной замкнутой области. Для этого требуется выполнить щелчок в любой точке внутри области. Если область не является замкнутой, то закрасится вся рабочая область.
Линия - предназначена для рисования прямой линии (отрезка) выбранного цвета и толщины. Концы отрезка - места, где была нажата и отпущена левая кнопка мыши.
Кривая - предназначена для рисования гладких кривых линий, соединяющих заданные точки, выбранного цвета и толщины. Сначала проводят прямую линию, затем при нажатой левой кнопке мыши кривую можно дважды изогнуть в указанных направлениях.
Прямоугольник - используется для рисования закрашенных и незакрашенных прямоугольников и квадратов. Требуется нажать на левую кнопку мыши, перенести курсор в иную точку и отпустить кнопку. Возможные режимы - “только рамка”, “рамка и заполнение”, “только заполнение”.
Многоугольник - рисование многоугольников. Для рисования первой стороны требуется перетащить курсор при нажатой кнопке. Для построения следующих сторон можно щелкать мышкой в вершинах многоугольника.
Эллипс - рисование эллипса, вписанного в намеченный прямоугольник. Можно выбрать режим (см. прямоугольник).
Округленный прямоугольник - рисование прямоугольника с округленными вершинами.
В левом нижнем углу расположена Панель цветов. При некоторых операциях с рисунком на экране временно появляются и другие Панели. Управлять работой в Paint можно посредством меню и панели инструментов. Существуют команды, вызываемые или только через меню, или только через панель инструментов.
- На столах у вас имеются листочки с изображением панели инструментов данного графического редактора. Дома вклейте их в свои тетради.
Сохранение рисунка
Для сохранения рисунка в файле используется подменю “Файл”. В нем есть две команды - “Сохранить” и “Сохранить как”. Команда “Сохранить” сохраняет рисунок в файле с ранее заданным названием. Команда “Сохранить как” сохраняет рисунок в файле под новым названием. Если сохраняют только что созданный рисунок в первый раз, то компьютер для обеих команд попросит указать название.
V. Физкультминутка (слайд 9)
От зеленого причала оттолкнулся пароход (встать)
Он шагнул назад (шаг назад)
А потом шагнул вперед (шаг вперед)
И поплыл, поплыл по речке (движения руками)
Набирая полный ход (ходьба на месте)
VI. Закрепление изученного
1.№ 51 и 52 рабочих тетрадей
2. Практическая работа : «Создание рисунка «Осенний листок».
Используя инструменты «Карандаш», «Кисть» и т.д, выполните рисунок «Осенний листок». При выборе цветов следите, чтобы активный цвет не совпадал с цветом фона.
Внимание! (слайд 10) Если линия, ограничивающая область заливки, содержит хотя бы одну точку разрыва, то краска прольется на другие части рисунка. Не пугайтесь, всегда сможете отменить выполненное действие.
VII. Итог урока, домашнее задание
-Как вы думаете, чем же так удобны компьютерные рисунки?
-Есть ещё игра для вас: Я начну стихи сейчас. Я начну, а вы кончайте.
Солнце, мячик, глаз и шар, нарисует нам (овал)
Всё, что прямо и наклонно, мы изобразим (наклонной)
Смотрите: веточка, какая, это линия (кривая)
Чтобы изобразить домик, нужен нам (прямоугольник)
Нужен он, чтобы стереть, ненужный вовсе нам предмет (ластик)
Чтобы написать слова, возьмём мы с вами букву (а)
-Какие инструменты мы не назвали?
Домашнее задание:
§2.10(стр.95-101) РТ: №51-52- стр.84
*Творческое задание:
Нарисовать рисунок, распечатать или принести на дискете, диске.
Что же мы изучали на уроке?
ЛИТЕРАТУРА:
1. А. И. Методика преподавания информатики. Минск (Высшая школа) – 1998.
Жигарев А. Н. Основы компьютерной грамоты - Л. Машиностроение. Ленинг. отделение, 1987 г.
Евсеев Г.А., Пацюк С.Н., Симонович С.В. Вы купили компьютер. Издание 4-ое, переработанное. М – 1999г.
Ефимова О., Морозов В., Шафрин Ю. Курс компьютерной технологии. Издание 3-е дополненное и переработанное. Том 1,2. М- 1998г.
Ефимова О., Моисеев М., Шафрин Ю. Практикум по компьютерной технологии. - М.,1997
Растригин Л. А. С компьютером наедине - М.: Радио и связь, - 1990 г.
Тестов, В. А. Стратегия образования в современных условиях/ В. А. Тестов// Педагогика. – 2005.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ