Конспект урока по Информатике "Создание коллажа в графическом редакторе CIMP" 8 класс
Тема: Создание коллажа в графическом редакторе CIMP.
Предмет: Информатика
Класс: 8
Использованная литература: Тимофеев С.М. Работа в графическом редакторе CIMP, 2010г.
Ключевые слова: изображение, графический редактор, инструменты, компьютерная графика, объект, фон, меню.
Оборудование: компьютерный класс, программа CIMP, задания к уроку в печатном варианте.
Тип урока: Лабораторно-практическая работа.
Формы работы: индивидуальная на компьютере.
Аннотация: Создание коллажа демонстрируется на интерактивной доске, затем учащиеся выполняют индивидуально за компьютером.
Цель урока: Научить создавать коллаж в графическом редакторе. .
Задачи:
Формирование представления о работе в графических редакторах;
Воспитание конструктивного отношения к возможностям компьютера;
Развитие внимания и логического мышления;
Развитие интереса к изучению компьютерных программ.
Ход работы:
На урок ребята принесли свои фотографии, именно их они и будут обрабатывать, подставлять на фоны связанные с олимпиадой в Сочи 2014.
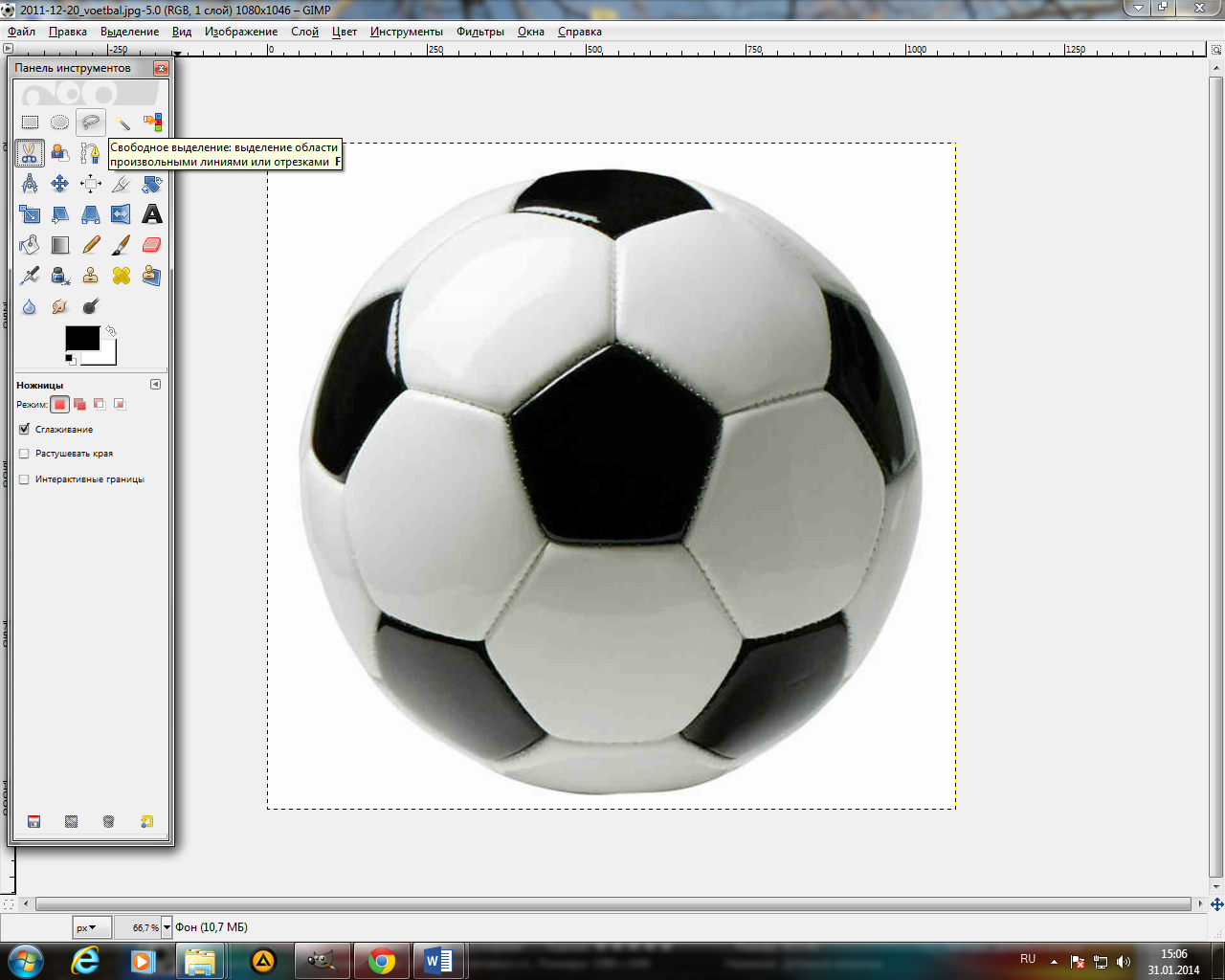
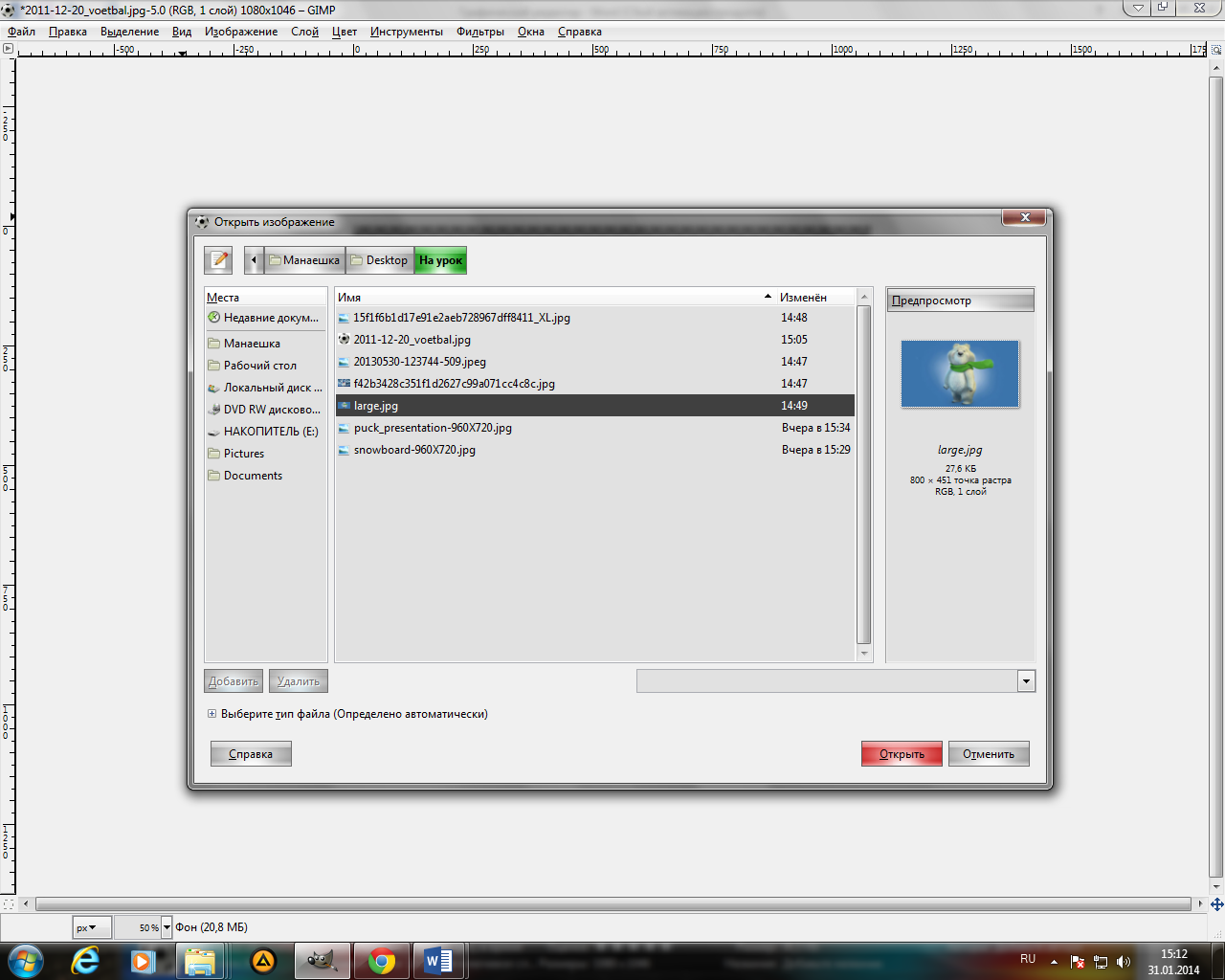
1. Открываем файл, с которым будем работать.
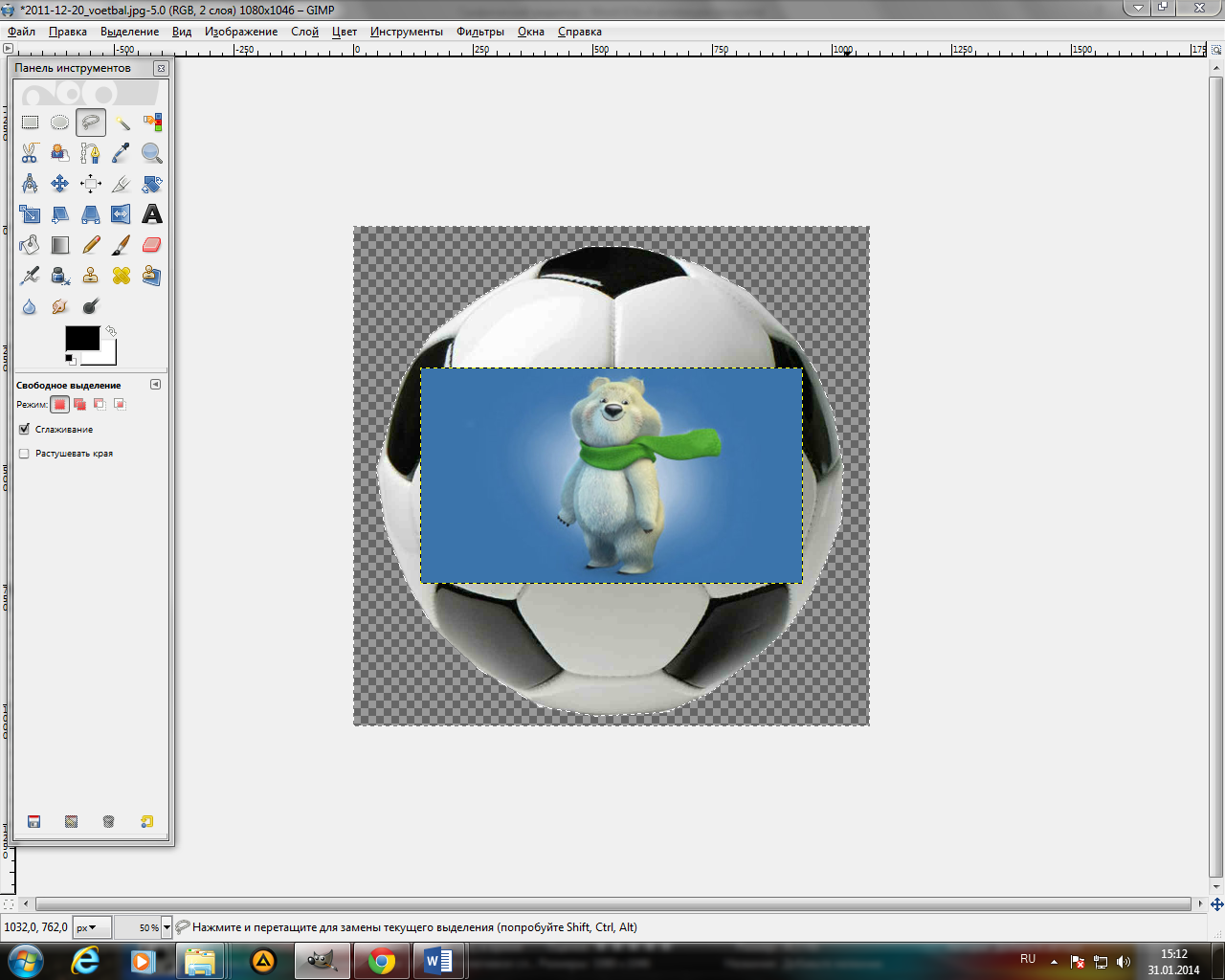
2. Для выделения объекта воспользуйтесь инструментом «свободное выделение»,
курсором общелкиваем нужный объект по контуру. В конце, для замыкания выделения жмем на начальную точку.

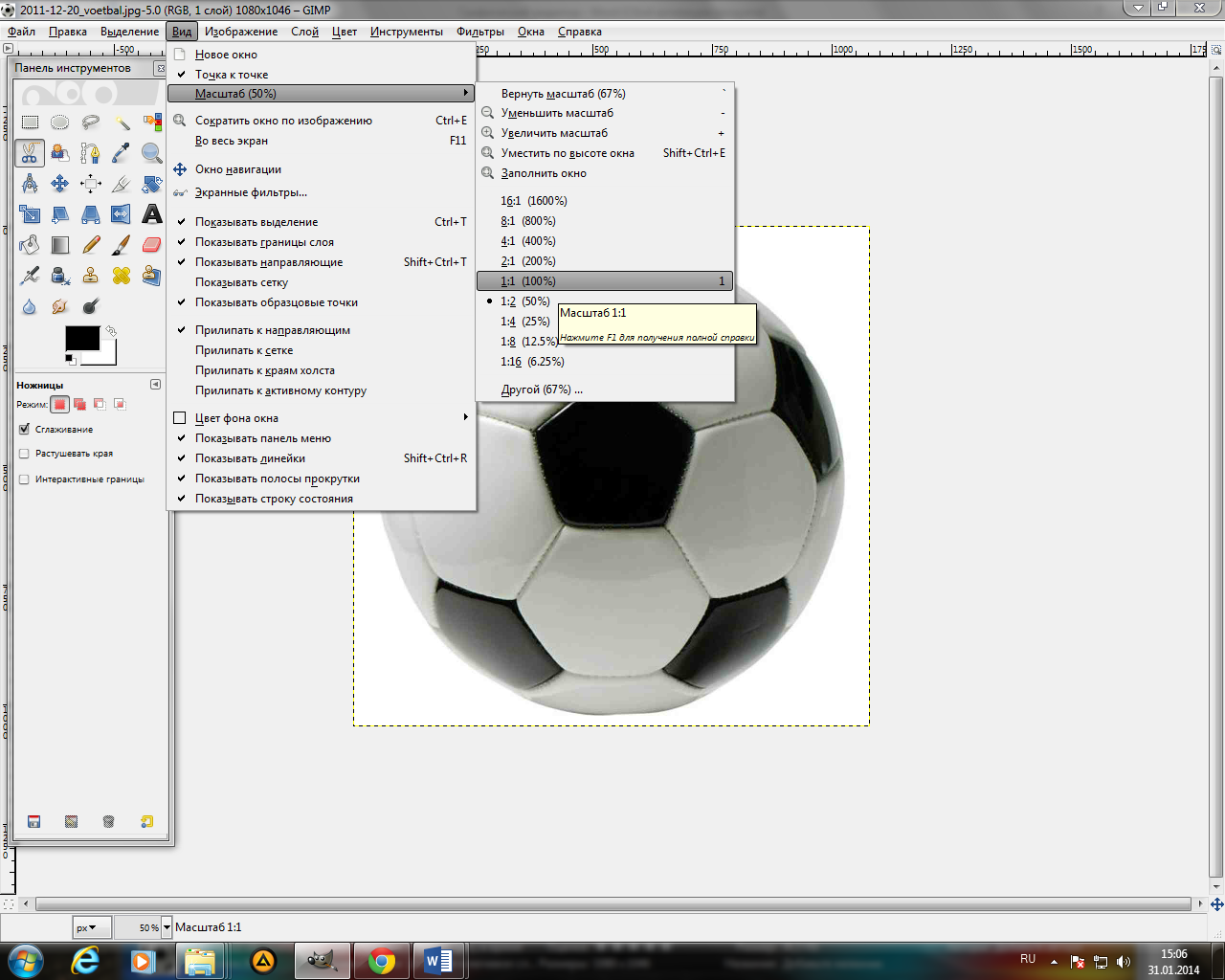
Если необходимо увеличить изображение выбираем в горизонтальном меню: вид-масштаб, и устанавливаем необходимую цифру.

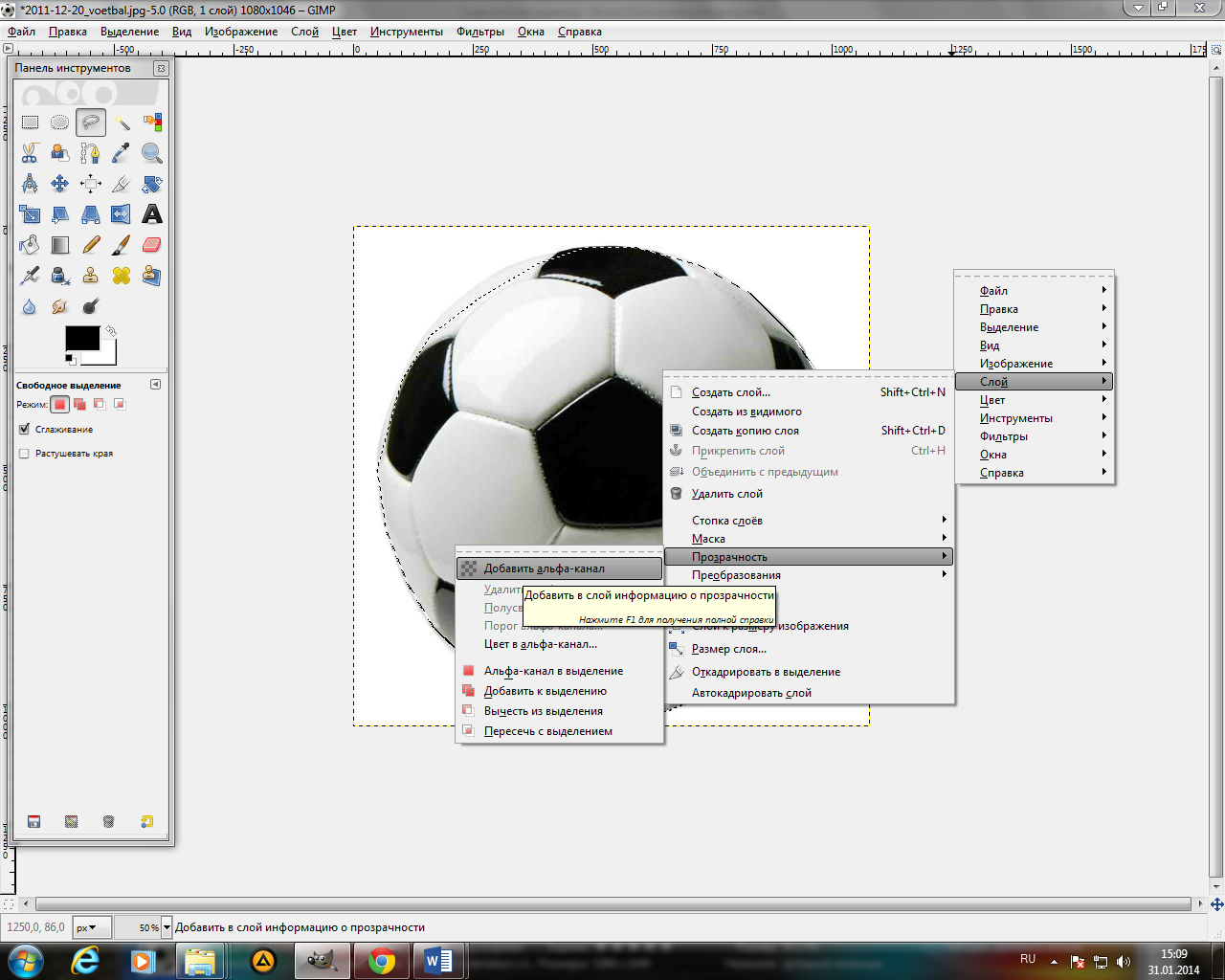
3. Далее нужно добавить альфа-канал: на не выделенном фоне правой кнопкой мыши открываем меню выбираем слой-прозрачность и выбираем "Добавить альфа-канал".

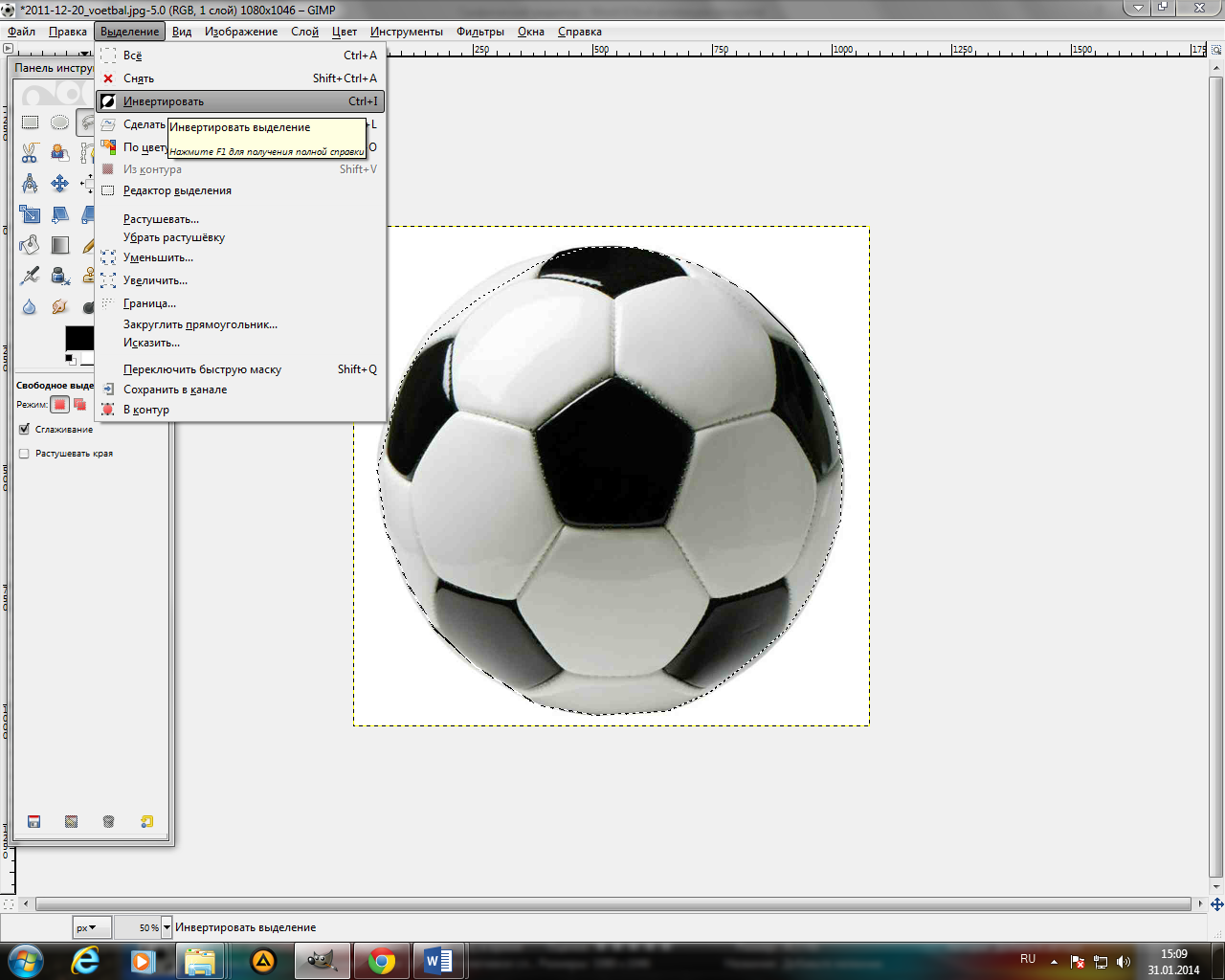
4. В горизонтально меню выбираем "Выделение" — "Инвертировать".

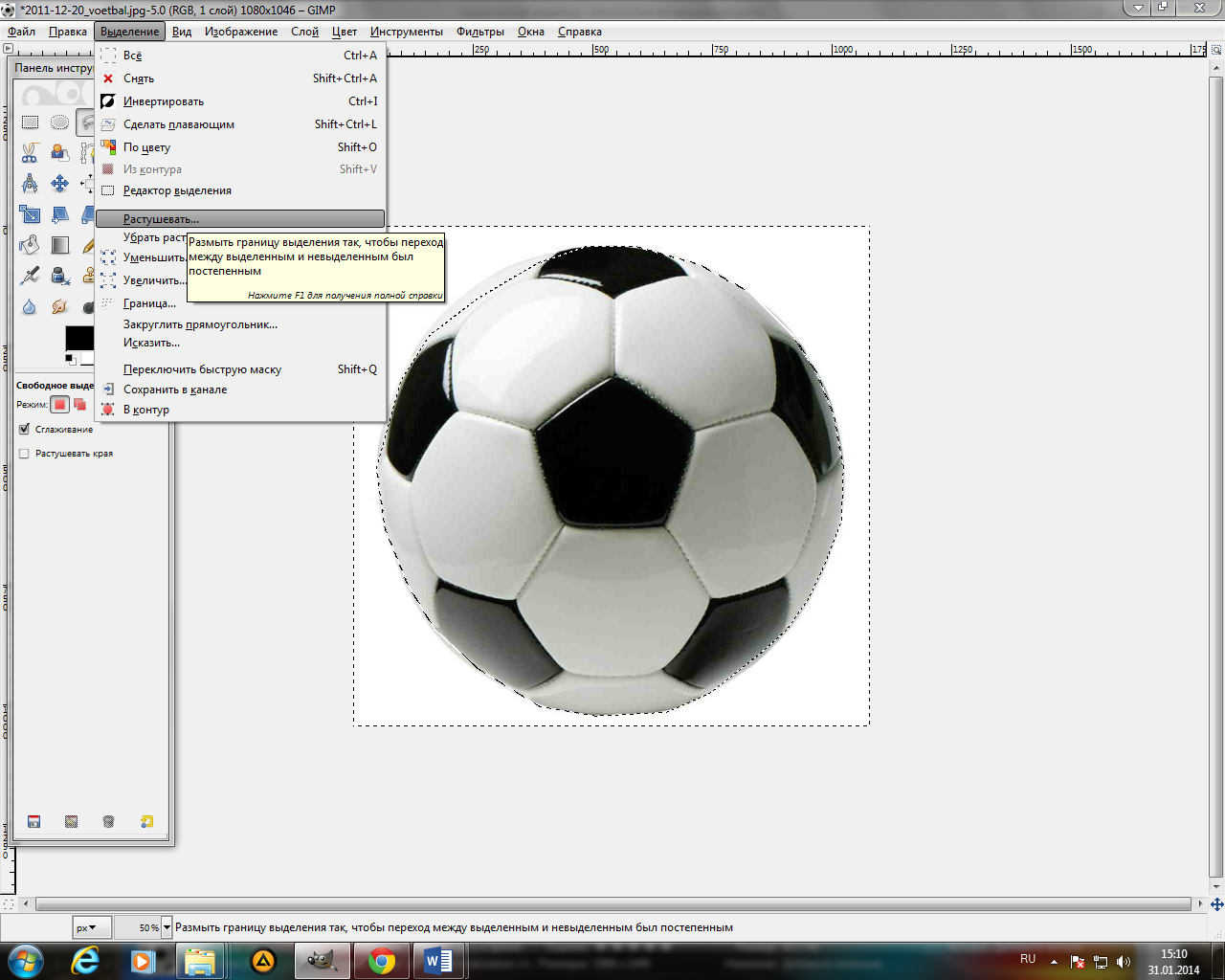
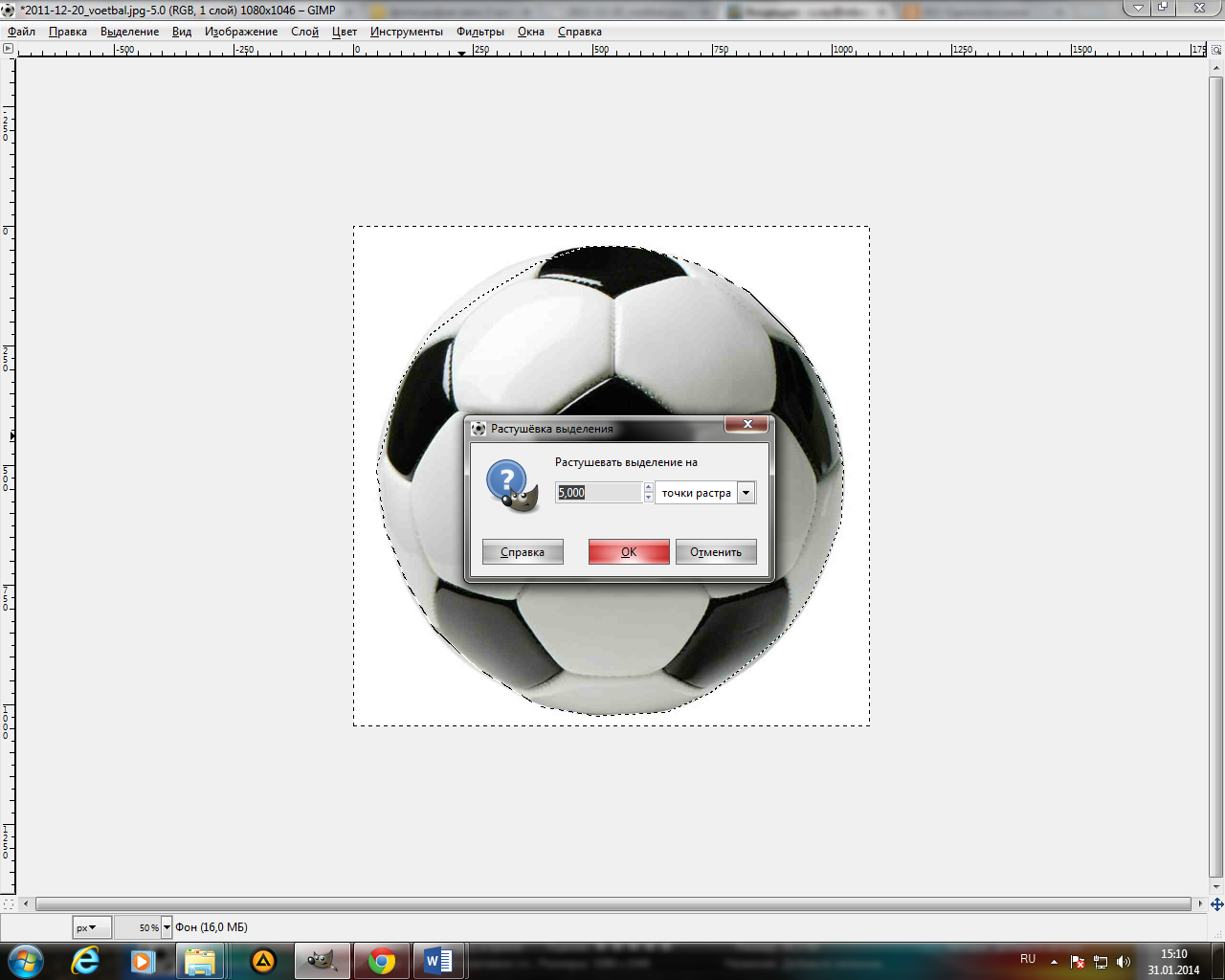
5. Снова: "Выделение" — "Растушевка" — "Ок".


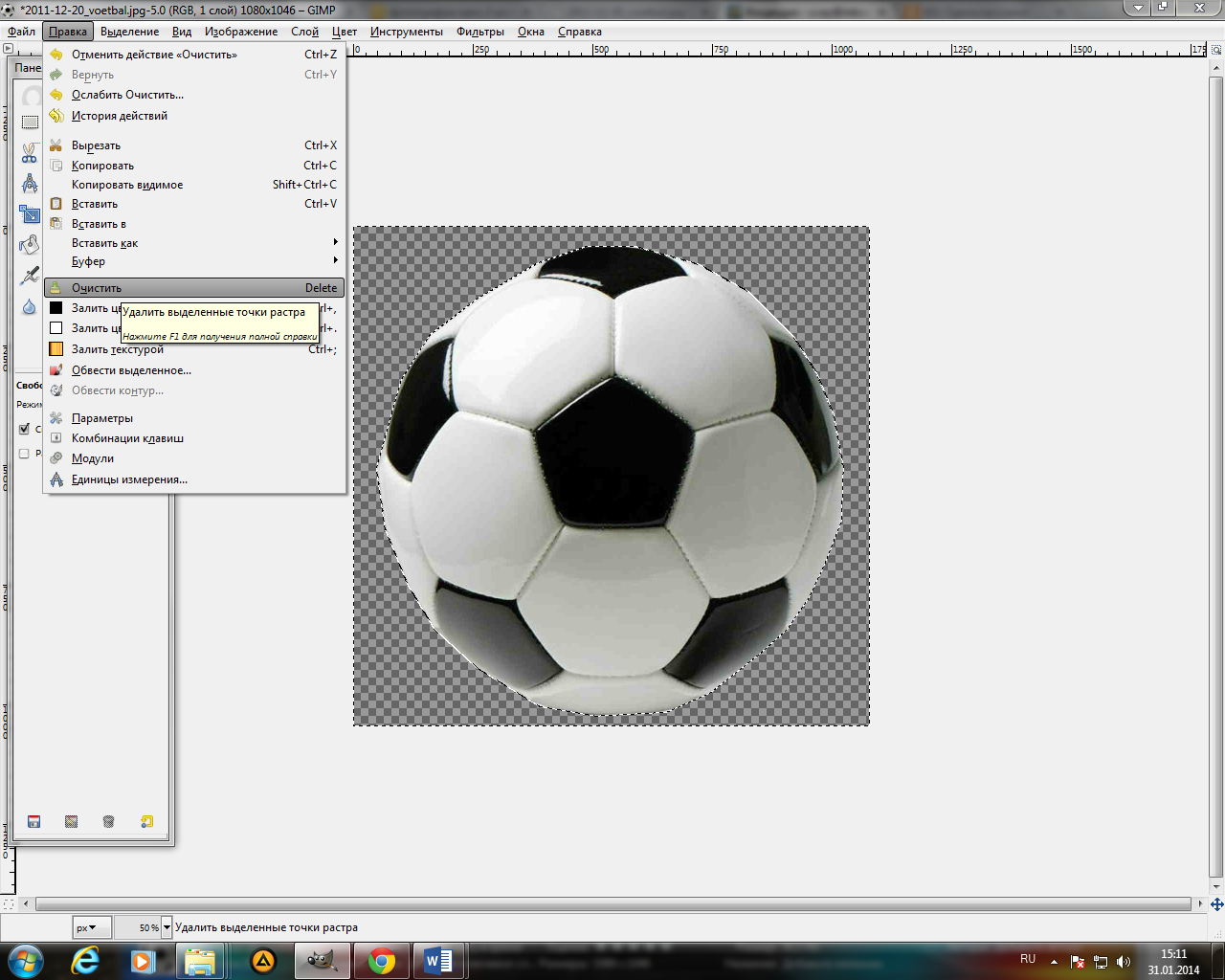
6. В горизонтальном меню выбираем "Правка" подменю "Очистить".
После указанных действий останется только вырезанный объект. (это 1 слой)

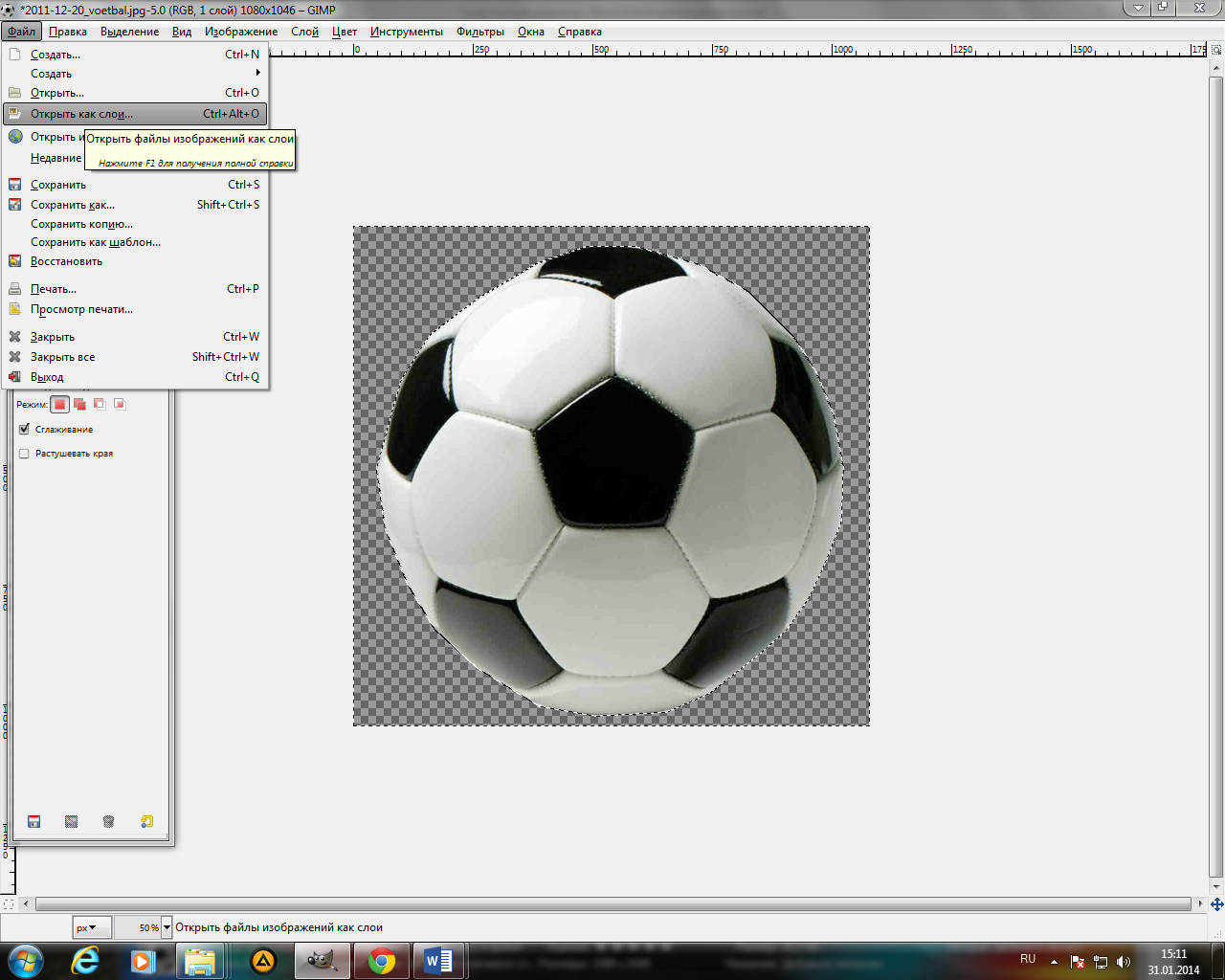
7. Далее в горизонтальном меню выбираем файл-открыть как слои, выбираем изображение на которое будем вставлять вырезанный объект.



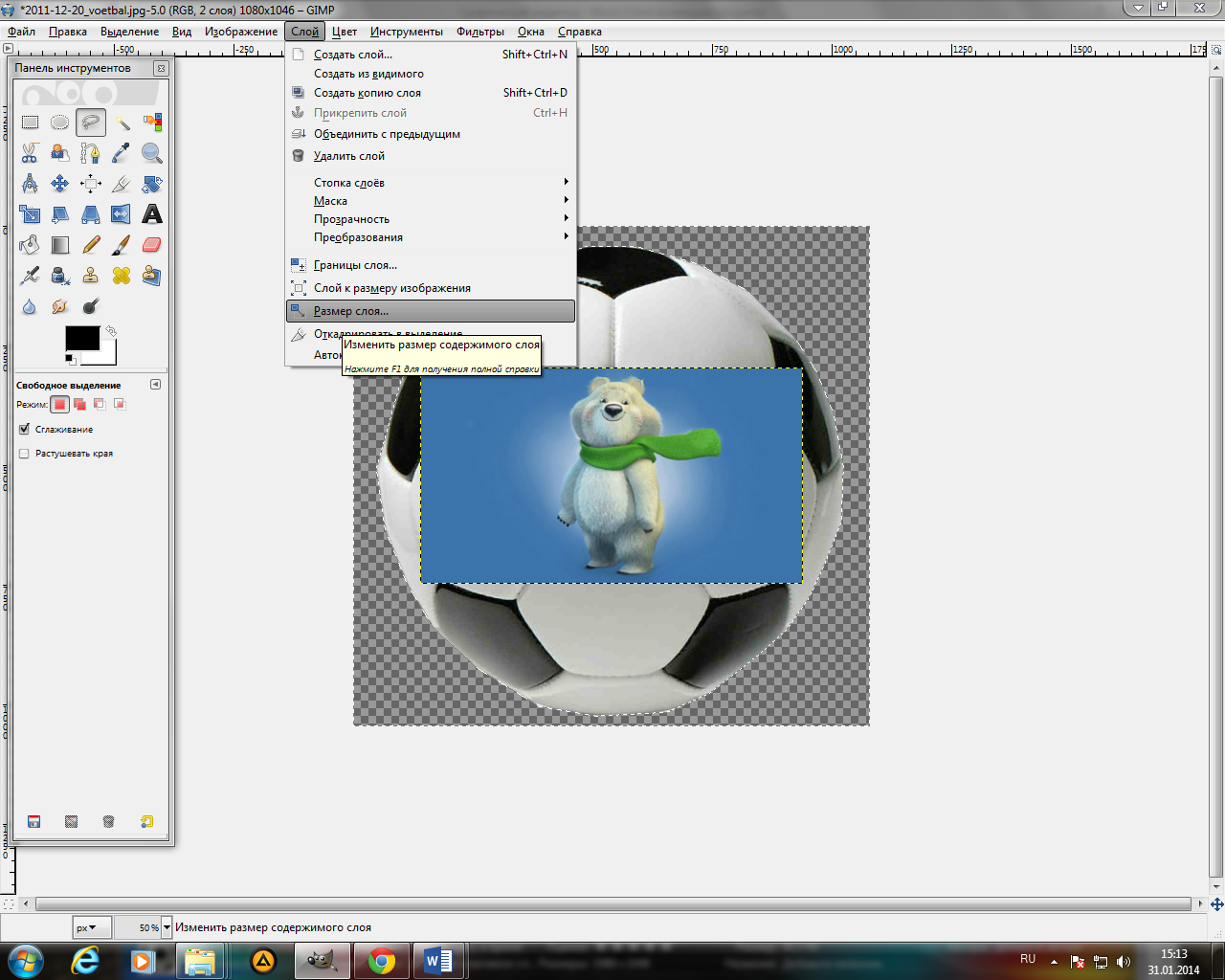
8. если необходимо увеличить изображение в горизонтальном меню выбираем слой-размер слоя и устанавливаем необходимые параметры.

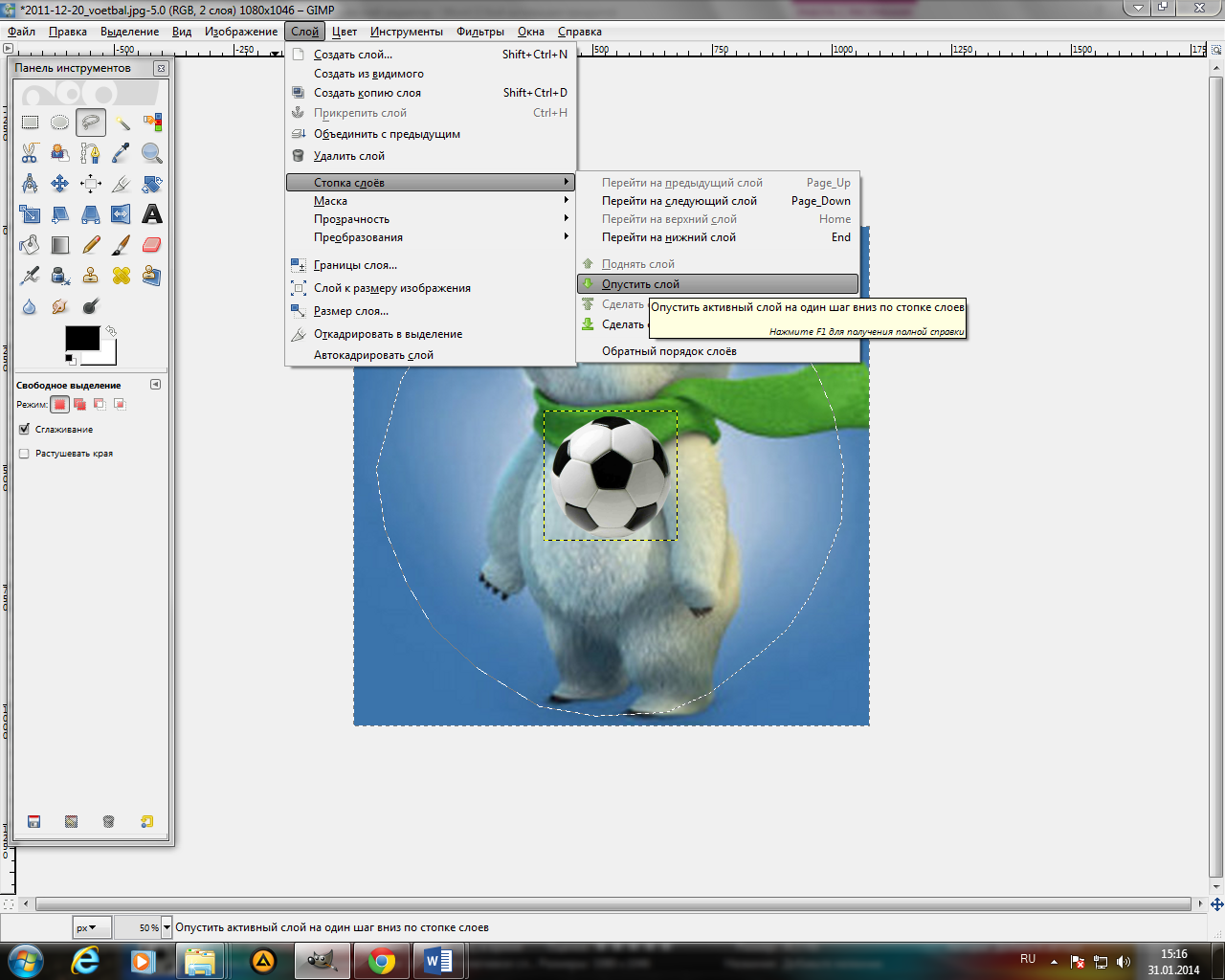
9. Для того чтобы вырезанный ранее объект, оказался поверх данного изображения в горизонтальном меню выбираем слой-стопка слоев-опустить слой. (Таким образом, вырезанный объект окажется на изображении, которое мы добавили)
10. Если активным на данный момент является изображение, то нужно в горизонтальном меню выбрать слой-стопка слоев-перейти на верхний слой, так активным станет объект, который вырезали), его размер также можно увеличить или уменьшить в меню слой-размер слоя.

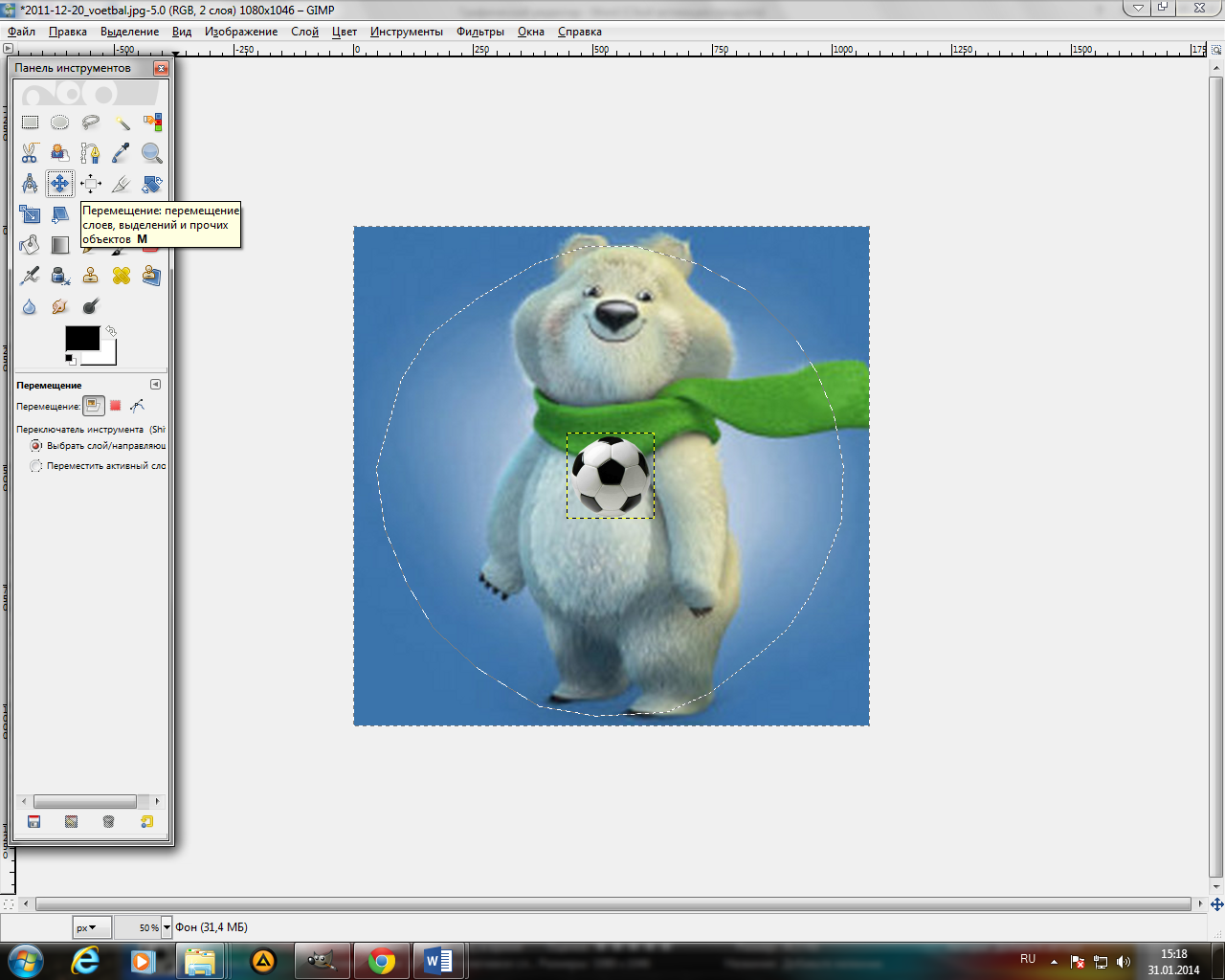
11. Для перемещения объекта по изображению (фону), на панели инструментов выбираем «перемещение», и курсором передвигаем объект.

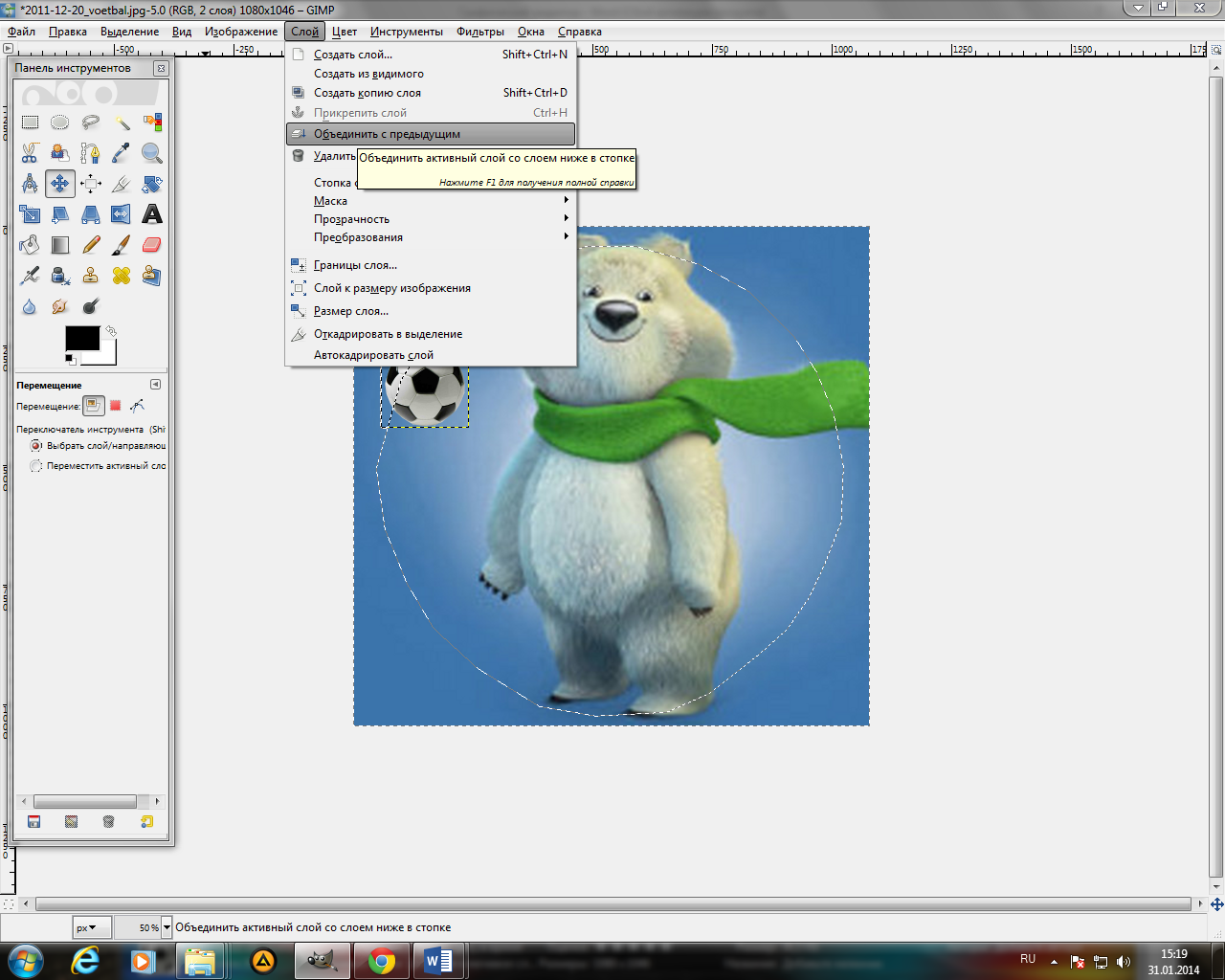
12. Для того, чтобы изображение стало единой картинкой выбираем меню слой-объединить с предыдущим.

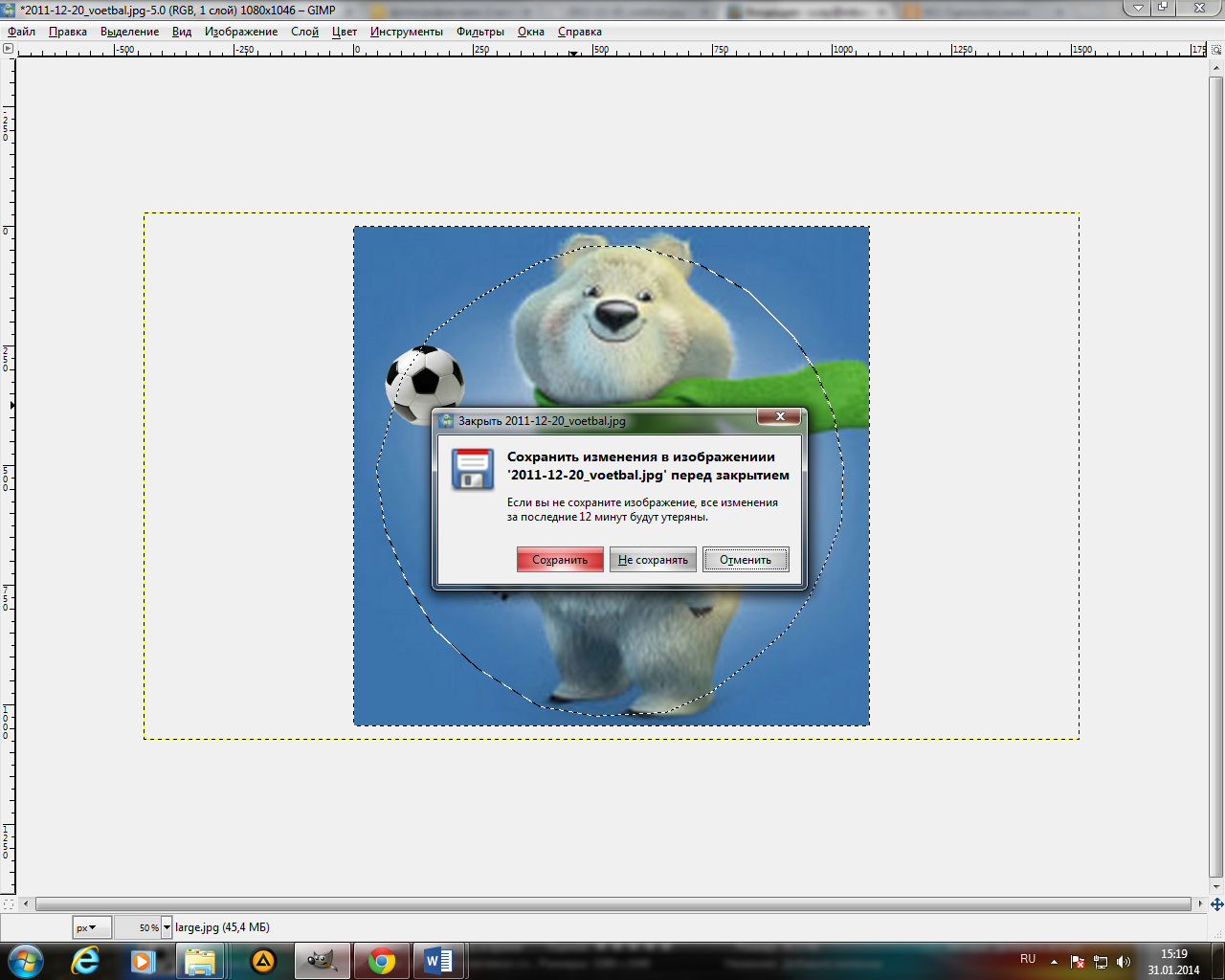
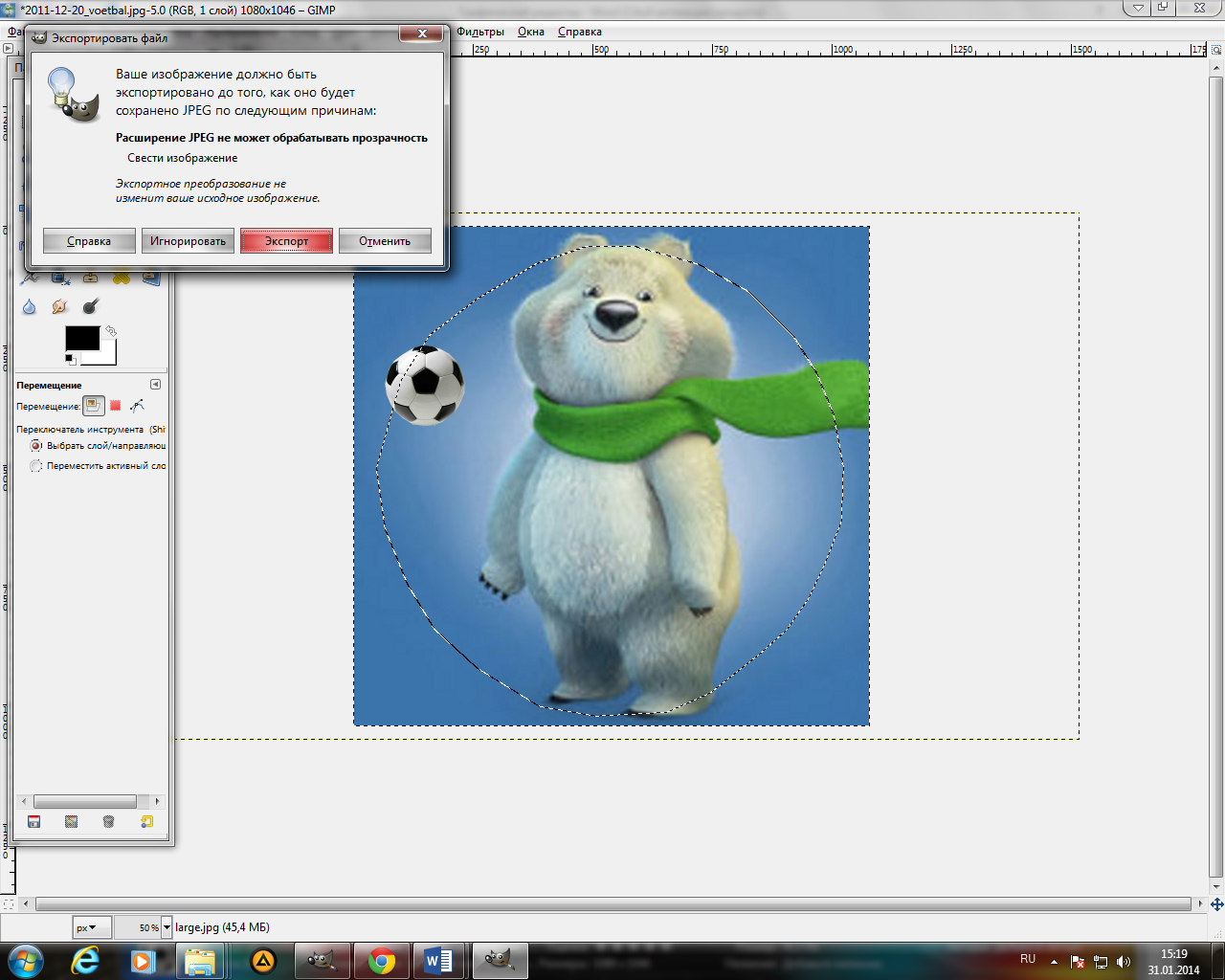
13. Сохраняем изображение

Результат


Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ