Методическая разработка "Графический редактор Adobe PhotoShop"
Муниципальное бюджетное общеобразовательное учреждение
«Средняя общеобразовательная школа № 93»
Методическая разработка
Графический редактор Photoshop
Автор: учитель информатики
Ожигова Ольга Сергеевна
Новокузнецк, 2009
Пояснительная записка
Цель разработки – дать учащимся представление о графическом редакторе Photoshop и научить применять полученные знания на практике
Методическая разработка рассчитана на учащихся 10 классов.
Перед прохождения темы учащиеся должны владеть компьютерными навыками на базовом уровне.
После прохождения темы учащиеся должны знать терминологию, уметь создавать изображения, выполнять их ретушь и монтаж художественных композиций.
Требования к аппаратному и программному обеспечению: персональный компьютер под управлением Windows XP. На компьютерах должна быть установлена программа Abobe Photoshop 7.0.
Поурочное планирование
№ урока
Тема урока
1
Знакомство со средой программы Photoshop
2
Лабораторная работа
3
Контрольная работа №1
4
Контрольная работа №2
Знакомство со средой программы Photoshop
Интерфейс программы Adobe PhotoShop
Программа обработки растровой графики Adobe PhotoShop использует файл установок в своей работе. Их можно сохранять. Т.е., приведя внешний вид программы к необходимому, мы можем при последующей загрузке не вновь настраивать рабочие окна, а пользоваться файлом установок Adobe Photoshop 6 Prefs.psp. Находится он в папке C:\Documents and Settings\ …пользователь… \ Application Data\Adobe\Photoshop\6.0\Adobe Photoshop 6 Settings
Программа запускается через главное меню. Пуск – Программы – Adobe – Photoshop 6.0 – Adobe Photoshop 6.0
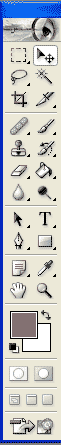
Оконный интерфейс разбит на стандартные части: строка меню, инструменты и группы панелей.
Строка состояния
В нижней части окна Photoshop располагается строка состояния, отображающая служебную информацию. Строка состояния является очень полезным элементом интерфейса программы Photoshop, так как содержит напоминание о назначении выбранного инструмента и о клавишах-модификаторах, которые можно использовать с данным инструментом для доступа к дополнительным возможностям. Кроме того, строка состояния может сообщить вам, какой объем оперативной памяти (пространства на жестком диске) занимает изображение, какова эффективность использования оперативной памяти программой Photoshop, чему равен текущий размер файла подкачки на жестком диске и сколько времени затрачено программой на выполнение последней операции.
нижней части окна Photoshop располагается строка состояния, отображающая служебную информацию. Строка состояния является очень полезным элементом интерфейса программы Photoshop, так как содержит напоминание о назначении выбранного инструмента и о клавишах-модификаторах, которые можно использовать с данным инструментом для доступа к дополнительным возможностям. Кроме того, строка состояния может сообщить вам, какой объем оперативной памяти (пространства на жестком диске) занимает изображение, какова эффективность использования оперативной памяти программой Photoshop, чему равен текущий размер файла подкачки на жестком диске и сколько времени затрачено программой на выполнение последней операции.
Откат сделанных операций
Наличие команды Undo (Отменить) дает определенный шанс попытаться применить операции, в положительном исходе которых вы не вполне уверены, а затем вызвать команду Правка – Отменить (Edit – Undo) и вернуться к исходному изображению. Если же в совершении ошибочных действий вы зайдете слишком далеко, то можете выбрать команду Файл – Восстановить (File – Revert). Она вернет на экран последнюю версию изображения, сохраненную на диске.
Панель History (История обработки изображения, событий) предназначена для хранения информации об операциях, которые Вы совершали с изображением.
Активизировать эта палитру можно двумя способами.
1. Необходимо нажать на вкладку палитры История (History). В нашем случае она расположена в одном блоке с палитрой Слои – Layers.
2. Другой путь – через меню Окно (Window), а именно: Окно – Показать History (Window – Show History).
В обоих случаях появится панель History.
Если надо отменить последовательность действий, то необходимо «пройти» по истории событий в панели History, найти ключевое событие и, кликнув мышкой по нему, вернуться к этому моменту истории.
Работа с выделенными областями
Для редактирования и монтажа изображений большое значение имеет возможность работы с фрагментами изображений.
Если на изображении существует выделенная область, то все инструменты редактирования действуют только в пределах этой области, оставшаяся часть называется маскированной, недоступной.
Вокруг выделенной области появляется мерцающая пунктирная линия – «бегущие муравьи»
Чтобы создать выделение, пользуются инструментами
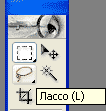
- Область - Лассо


Иногда возникает необходимость в выделении областей произвольной формы. Скажем, может потребоваться выделить фигуру человека на фоне толпы или контур цветка со всеми лепестками неправильной формы.
Вы можете аккуратно нарисовать границу выделенной области, которая бы повторяла все изгибы контура объекта, с помощью инструмента Лассо (Lasso) (это непросто, но если удается, то приводит к отличным результатам).
Инструмент Многоугольное лассо (Polygon Lasso)
Действие инструмента Многоугольное лассо (Polygon Lasso) во многом подобно действию обычного инструмента Лассо (Lasso). Разница состоит только в том, что, как следует из названия, этот инструмент предназначен для построения областей произвольной формы со сторонами в виде отрезков прямых линий. Он особенно удобен для грубого чернового выделения объектов.
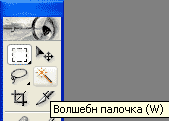
- Волшебная палочка

Волшебная палочка (Magic Wand) – еще одна разновидность инструментов выделения областей. До сих пор мы рассматривали только инструменты, выделяющие пиксели по признаку их пространственного расположения в матрице точек изображения. Волшебная палочка выделяет пиксели иначе, а именно по признаку их цвета. Это дает возможность, например, отделять объекты переднего плана изображения от контрастного фона.
Чувствительность этого инструмента к различиям в цветах пикселей может регулироваться за счет изменения параметра Допуск (Tolerance) в окне палитры Волшебная палочка (Magic Wand Options).
При этом следует помнить простое правило: чем меньше величина допуска, тем более чувствительным становится инструмент к отличиям в цветовых оттенках. Таким образом, если, к примеру, установить достаточно большую величину этого параметра, допустимый диапазон значений которого лежит в пределах от 0 до 255, то применение инструмента Волшебная палочка (Magic Wand) приведет к выделению смежных пикселей со всеми возможными вариациями оттенков цвета того пикселя, на который будет указывать курсор в момент щелчка кнопкой мыши.
Маска
При выделении областей очень часто возникает проблема редактирования выделения (для более точного отображения). Т.е. необходимо сохранять выделенные области для повторного использования
Маска – используется для трафаретного выделения частей изображения (их можно изменять, а остальная область закрыта от изменений)
Маску можно сравнить с трафаретом.
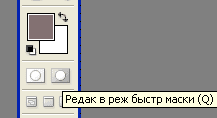
- Быстрая маска

Работа со слоями
 Слой – прозрачная пленка, на которую нанесен рисунок.
Слой – прозрачная пленка, на которую нанесен рисунок.
Новые файлы создаются на основе слоя заднего плана – Background – Фон. Этот слой всегда самый дальний, он не может быть перемещен, не может иметь прозрачных участков.
Отсканированный и открытый в программе первым рисунок будет размещаться на слое заднего плана и его имя будет набрано курсивом.
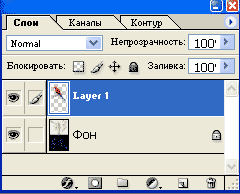
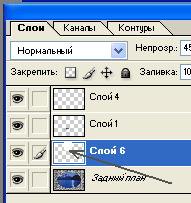
Для работы со слоями используется панель слои.
Палитра Слои (Layers) – командный пункт управления работой со слоями. Уменьшенные копии изображений в левой части списка называются миниатюрами. Каждая из них демонстрирует содержимое соответствующего слоя изображения. Когда изображение открывается в первый раз, в палитре Слои (Layers), скорее всего, будет содержаться только одна миниатюра (это справедливо в том случае, если изображение не было ранее сохранено в виде совокупности слоев, о чем пойдет речь ниже).
Отображение/скрытие слоев
Одним из замечательных свойств слоев является то, что, если у вас возникает потребность сосредоточиться на некоторой части изображения, относящейся к определенному слою, вы можете сделать все остальные слои невидимыми. В левой части строк слоев в палитре Слои (Layers) можно заметить значки в виде глаза. Если глаз есть, виден и слой в составе изображения. Если, однако, щелкнуть на этом значке, он исчезнет, а соответствующий слой перестанет быть видимым.
Активные слои
Правее значка-глаза в строке слоя можно заметить ячейку со значком в виде кисти. Этот значок указывает на активный слой, то есть на слой, над которым можно работать. Вы можете рисовать по всему изображению, однако только активный слой воспримет мазки кистью.
Рисование и раскрашивание
Инструменты рисования программы позволяют не только создавать и раскрашивать изображения, но и раскрашивать предварительно отсканированные ч/б рисунки и фотографии.
К инструментам рисования относятся: Карандаш, Аэрограф, Кисть, Ластик. А также – Заливка, Градиент, Пипетка, Палец
У инструментов различают размер и форму кончика инструмента и понятие цвета переднего плана и фона 
Цвет переднего плана – основной – используется для рисования, заливки выделенных областей, в качестве начального цвета градиента. Цвет заднего плана – фоновый – сравнивают с цветом холста, на который наносится краска. Также он используется для завершения градиента.
Слои текста и слои монтажа
Для создания эффектных надписей и заголовков в программе используются инструменты для обработки текста.
Слой текста – не обычный слой. К нему нельзя применять рисующие инструменты. Он допускает только редактирование текста.
Коррекция яркости и контраста
Если требуется произвести простую коррекцию яркости и контраста изображения, которое, например, после сканирования выглядит слишком темным, то использование окна диалога Яркость/Контраст (Brightness/Contrast), появляющегося после выбора команды меню Изображение – Коррекция – Яркость/Контраст (Image – Adjust – Brightness/Contrast), позволяет с легкостью откорректировать одновременно обе характеристики.
Перетаскивание ползунков вправо увеличивает яркость и контраст изображения. Перетаскивание влево уменьшает эти параметры. Если с помощью данного средства коррекции не удается добиться подходящих результатов, отмените изменения и воспользуйтесь для настройки яркости и контраста одним из окон диалога Варианты (Variations), Уровни (Levels) или Кривые (Curves).
Основы коррекции тона
Тусклые, плохо окрашенные изображения средствами редактора возможно превратить в яркие и красочные. Но! Не стоит ждать больших результатов, если исходное изображение низкого качества – отсутствуют детали, смазаны и т.д. Adobe PhotoShop не умеет сам создавать рисунки из ничего.
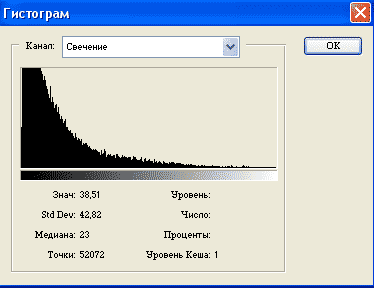
Тона (оттенки цветов) изображения характеризуются яркостью (от 0 – темное, до 255 светлое изображение). Тоновый диапазон фотографии должен захватывать все тона, например, фото с тоном от 100 до 255 будет светлым, а с тоном от 0 до 70 – темным, с 70 до 200 – тусклое, серое изображение. Распределение яркостей пикселей показывает Гистограмма изображения.

Цветовой тон и насыщенность
Окно диалога Цветовой тон/Насыщенность (Hue/Saturation) является очень мощным средством коррекции, хотя и имеет слегка неточное название. Да, оно действительно позволяет регулировать цветовой тон (то есть состав цветов в изображении) и насыщенность (интенсивность цветов), но также дает возможность управлять яркостью.
Посмотрим на состав элементов управления окна диалога Цветовой тон/Насыщенность (Hue/Saturation). В левой части окна мы увидим ряд переключателей и прямоугольных цветовых образцов. Установка верхнего переключателя, обозначенного как Все (Master), обеспечивает настройку сразу всех цветов в составе изображения. Если же требуется произвести коррекцию лишь одного цветового компонента, установите переключатель напротив соответствующего образца.
Ползунок Цветовой тон (Hue) заставляет цвета меняться вдоль цветового круга. Если установлен переключатель Все (Master), то, перетаскивая данный ползунок, можно перебрать всю гамму цветов от красного (при центральном положении ползунка) до пурпурного, синего и голубого слева или до желтого, зеленого и голубого справа.
Ползунок Насыщенность (Saturation) позволяет менять насыщенность цвета от нуля в центре шкалы до 100-процентной насыщенности (чистые цвета, совсем нет серого) справа или 100-процентной ненасыщенности (нет цвета, только градации серого) слева.
Ползунок Яркость (Lightness) позволяет увеличивать или уменьшать яркость изображения от -100 слева (чисто черное изображение) через нуль в центре шкалы до +100 справа (чисто белое изображение).
Образец цвета с названием Образец (Sample) по умолчанию демонстрирует текущий основной цвет. Можно щелкнуть на любом цвете изображения в окне документа – и этот цвет появится в поле Образец (Sample). В этом случае вы сможете более ясно видеть, какое влияние оказывает перетаскивание ползунков на данный цвет.
Представление цвета в растровом изображении
Мы знаем, что такое цвет на уровне повседневного восприятия, но каким образом он воспроизводится на экране монитора, а тем более на бумаге?
Возможность демонстрировать множество цветовых оттенков (до 16,7 миллиона) на экранах современных мониторов является следствием того, что каждому пикселю присуща определенная глубина цвета. Она характеризует количество оттенков, которые может воспроизводить отдельный пиксель изображения. Пиксель с глубиной цвета в 8 бит может передавать 2 в восьмой степени, то есть 256 цветов. Глубина цвета в 16 бит обеспечивает уже возможность воспроизведения 65 536 оттенков. При глубине цвета в 24 бита допустимое число оттенков достигает более 16,7 миллиона, или, точнее, 2 в 24-й степени, цветов.
Глубина цвета оказывает решающее влияние на качество воспроизведения изображений, но у всего положительного есть и отрицательная сторона: чем четче, ярче и жизненнее выглядит изображение, тем больше компьютерной памяти требуется для его хранения. Не так уж редко приходится работать с изображениями, занимающими по 10 и более мегабайт, а если говорить об изображениях высокого разрешения, то придется столкнуться с еще большими объемами требуемой памяти.
Возможности воспроизведения цвета в рамках той или иной системы описания характеризуются так называемым цветовым пространством, или гаммой цветов. Эти понятия призваны охарактеризовать общий объем описываемых цветовых оттенков. Человеческий глаз воспринимает больше оттенков, чем может воспроизвести на экране или при печати компьютер. Таким образом, цветовые пространства разных моделей представления цвета – это лишь подпространства множества цветов, доступного человеческому глазу.
Цветовое пространство – это полный набор всех возможных цветов. Гамма цветов – это все оттенки цвета, которые могут быть представлены в рамках заданной цветовой модели. Итак, гамма цветов – это подмножество цветового пространства.
Photoshop описывает цвет пикселя в рамках одной из нескольких цветовых моделей. Ниже перечисляются названия этих моделей:
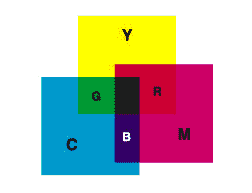
RGB (Red, Green, Blue – красный, зеленый, синий);
CMYK (Cyan, Magenta, Yellow, blacK – голубой, пурпурный, желтый, черный);
Цветовая коррекция
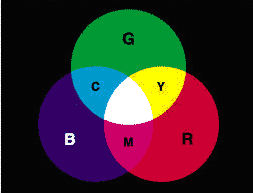
Особенность цветовой коррекции состоит в том, что изменение одного цвета ведет за собой изменение другого. Поэтому необходимо настраивать баланс цветов, а не изменять конкретный цвет.
Цвета, лежащие напротив друг друга, взаимно связаны. Увеличение одного цвета ведет к уменьшению другого и наоборот (увеличение голубого Cyan ведет к уменьшению красного Red)
С одержание цвета можно изменить за счет влияния на соседние (усиление голубого – Cyan – дает усиление зеленого – Green и синего – Blue)
одержание цвета можно изменить за счет влияния на соседние (усиление голубого – Cyan – дает усиление зеленого – Green и синего – Blue)
Увеличение одного цвета достигается при уменьшении соседних (усиливаем Red, ослабляя Green и Blue)
Изображение – Коррекция – Цветовой баланс. Цветовой баланс устанавливается раздельно для света (Highlights), средних тонов (MidTones) и теней (Shadows). В модели RGB флажок Сохранения яркости (Preserve Luminosity) препятствует изменению диапазона яркостей, что сохраняет исходный тон изображения.
Другая модель, применяемая для цветовой коррекции изображений – CMYK

Ретуширование фотографий
Реставрация поврежденных или «просто испорченных» фотографий – одна из основных причин, по которой многие покупают Photoshop. Эта программа действительно способна творить чудеса со старыми, надорванными, поблекшими фотоснимками, а кроме того, с ее помощью можно устранить большую часть дефектов (если не все), присущих обычным фотографиям. Можно использовать Photoshop для исправления композиции снимка, на котором объект съемки сместился в сторону, расположился под наклоном, или снимка, на котором осталось слишком много пустого места. Можно также произвести цветокоррекцию фотографии, пожелтевшей от времени или имеющей преобладающий оттенок красного, зеленого или любого другого цвета. Вы можете компенсировать любые – от слабых до значительных – ошибки экспозиции, связанные как с «недодержкой», так и с «передержкой» снимков, но нельзя восстановить части изображения, которые вообще не зафиксировались на снимке, если только не пририсовать их.
Вы можете удалить с фотографии линии электропередач и пустые банки, которые портят пейзаж. Можно устранить эффект красных глаз, появившийся при съемке со вспышкой, или неземное зеленое свечение глаз вашей кошки.
Лабораторная работа
Продемонстрировать несколько приемов работы с растровыми изображениями: корректировка уровней цвета, раскрашивание черно-белых фотографий, монтаж с помощью переноса. Изучение приемов выделения фрагментов изображений, чистка фотографий от царапин и удаление лишних предметов из кадра.
Дана черно-белая фотография. Требуется ее раскрасить, убрать царапины, сменить фон.

Выполнение работы
Запускаем программу Photoshop 7.0
Выделяем нужный участок картинки (Орла) с помощью «магнитного лассо» и «маски».
Копируем выделенную область и вставляем в новый файл (или в новый слой в исходном файле)
В
 ыделяем нужную область с помощью «магнитного лассо» и «маски». При этом в режиме маски можно использовать заливку градиентом или размытую кисть чтобы дальнейшие действия влияли на картинку неравномерно.
ыделяем нужную область с помощью «магнитного лассо» и «маски». При этом в режиме маски можно использовать заливку градиентом или размытую кисть чтобы дальнейшие действия влияли на картинку неравномерно.В
 меню «Image» «Adjustments» «Hue/Saturation» нажимаем «colorize», затем подбираем нужный цвет и яркость. Благодаря неравномерности выделения, часть выделенной области осталась почти не раскрашенной.
меню «Image» «Adjustments» «Hue/Saturation» нажимаем «colorize», затем подбираем нужный цвет и яркость. Благодаря неравномерности выделения, часть выделенной области осталась почти не раскрашенной.Выделяем следующую область (чем их будет больше, тем лучше), которая будет частично перекрывать предыдущую, и проделываем с ней те же операции. В результате мы не получим грубой границы между разными цветами.
После раскраски всего изображения, применим к слою фильтр «blur» (размывка) чтобы убрать «заусенцы» выреза по периметру и чтобы не было чересчур резкой границы между фоном и изображением.
С помощью инструмента «healing brush» (пластырь), а также пипетки и кисточки, убираем царапины с фотографии.
Для ликвидации царапин, а также размывки границы участков раскраски в нужном направлении, хорошо подходит инструмент «smudge tool» (палец)
Создаем новый слой и вставляем в него картинку фона
Применяем к слою фона «Gaussian blur» (в данном случае с радиусом размывки 3pix) чтобы получить эффект нечеткости как в настоящей фотографии.
Получается следующая картинка

Индивидуальная самостоятельная работа по вариантам
1 вариант
Выполните следующие 7 заданий:
Откройте окно обозревателя и перейдите в папку PRACTICE/4. Загрузите файл blossom.jpg и вызовите окно с гистограммой (Окно — Гистограмма). Исправьте перспективные искажения и сохраните файл с другим именем.
Откройте окно обозревателя и перейдите в папку PRACTICE/5. Откройте файл girl.jpg. Используя инструменты Штамп копий и Лечащая кисть, удалите дефекты изображения. Сохраните результат в формате PSD.
Откройте окно обозревателя и перейдите в папку PRACTICE/4. Загрузите файл snowy.jpg и вызовите окно с гистограммой (Окно — Гистограмма). Исправьте перспективные искажения и сохраните файл с другим именем.
Откройте окно обозревателя и перейдите в папку PRACTICE/8. Откройте файлы nissan1.psd и nissan2.jpg. Ваша задача — добавить во второй снимок логотип фирмы Ниссан, взяв его с первого изображения.
Откройте окно обозревателя и перейдите в папку PRACTICE/4. Загрузите файл fruit.jpg и вызовите окно с гистограммой (Окно — Гистограмма). Исправьте перспективные искажения и сохраните файл с другим именем.
Откройте окно обозревателя и перейдите в папку PRACTICE/8. Откройте файл young.jpg. и сохраните его с расширением PSD. В этом рисунке надо скорректировать уровни и цветовые оттенки, сохранив исходное изображение в виде слоя.
Откройте окно обозревателя и перейдите в папку PRACTICE/4. Загрузите файл zimzv.jpg и вызовите окно с гистограммой (Окно — Гистограмма). Исправьте перспективные искажения и сохраните файл с другим именем.
2 вариант
Выполните следующие 7 заданий:
Откройте окно обозревателя и перейдите в папку PRACTICE/7. Откройте файл vysot.jpg. Это кадр из фильма "Вертикаль" с участием актера, поэта и исполнителя Владимира Высоцкого. Ваша задача — раскрасить эту фотографию.
Откройте окно обозревателя и перейдите в папку PRACTICE/4. Загрузите файл mersedes.jpg и вызовите окно с гистограммой (Окно — Гистограмма). Исправьте перспективные искажения и сохраните файл с другим именем.
Откройте окно обозревателя и перейдите в папку PRACTICE/4. Загрузите файл bright.jpg. Измените яркость и контраст и сохраните его с новым именем.
Откройте окно обозревателя и перейдите в папку PRACTICE/5. Откройте файл roads.jpg. Сохраните его с расширением PSD. Также откройте файл end_roads.jpg — образец выполнения работы. Ваша задача - добавить надпись на фотографию так, чтобы она выглядела естественно.
Откройте окно обозревателя и перейдите в папку PRACTICE/4. Откройте файл oldphoto.jpg и оцените это изображение по гистограмме. Скорректируйте его с помощью кривых и сохраните результат в формате PSD. При построении кривой наблюдайте за изменением гистограммы.
Откройте окно обозревателя и перейдите в папку PRACTICE/5. Откройте файл portrait.jpg. Если нужно, выполните коррекцию уровней. Примените фильтр Пыль и царапины к загруженному изображению. Выберите параметры фильтра так, чтобы все мелкие дефекты были удалены (не обращайте внимание на сильное размытие!).
Откройте окно обозревателя и перейдите в папку PRACTICE/5. Откройте файл redeye.jpg и удалите эффект красных глаз с помощью этого инструмента. Сохраните результат в формате PSD.
Контрольная работа
«на 3»
Откройте Обозреватель файлов и перейдите в папку PRACTICE/6. Откройте файл start6.psd и сохраните его под именем work6.psd.
Включите инструмент Овальная область, установите растушевку 0 и выделите срез морковки. Используя копирование, установите два "глаза" из моркови так, как сделано в файле end6.psd. Затем также скопируйте "зрачки" из черники. Для смягчения границ при наложении одного элемента на другой используйте растушевку 3 пикселя.
Выделите киви и установите его вместо рта.
В результате у нас должно получиться:

«на 4»
Создайте коллаж - имея 4 картинки, совместим изображения, подберем масштаб, изменим фон, выполнив его в виде паспарту.
1. Откройте графический редактор Photoshop - Пуск - Программы - Adobe Photoshop - версия редактора может быть любая, в них лишь незначительно будет отличаться строка меню
2. Папку со скачанными Графическими файлами к уроку можно тоже открыть и прямо мышкой перетащить нужные файлы (Фон.jpg, Дельфины.jpg, Орел.jpg и Рыбка.jpg) прямо на поле редактора - они автоматически в нем откроются или через меню Файл - Открыть (найти нужную папку с графическими файлами)
У вас должна получиться примерно такая картина:

Открытые файлы выстроятся "ступенькой", двигая их за заголовок окна (синяя полоса) - их можно перемещать на экране.
3. Находим файл Фон.jpg, делаем его активным - выбираем его, он появится поверх всех (остальные можно пока свернуть)
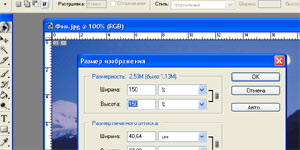
4. Увеличим масштаб изображения: Изображение - Размер изображения... (Image/Image Size…) - ставим Единицы измерения – проценты (percent) и по ширине, и по высоте устанавливаем значение - 150% и нажимаем кнопку Ок!

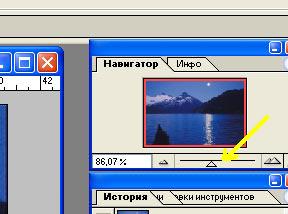
5. Обратите внимание, масштаб рисунка на экране (не физический размер изображения) можно менять ползунком на панели навигатора

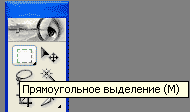
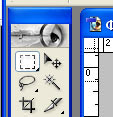
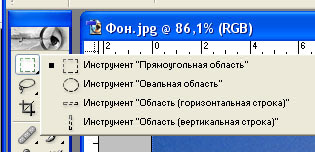
6. Выделим из изображения овальную область - для этого воспользуемся инструментом выделения -

Нажмем на маленькую черную стрелку или правой кнопкой мыши на значке инструмента

Выберем инструмент Овальная область и поместив курсор мыши на сам рисунок фона (он примет вид крестика) - выделим овальную область на рисунке.
Если у Вас получилось это не достаточно качественно, сдвинуто куда-то вбок, много выделили сверху - не расстраивайтесь - все это поправимо!
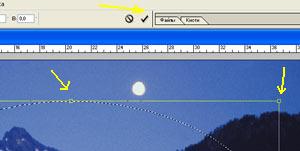
Выбираем команду Выделение - Трансформировать выделенную область - появятся узловые точки - их можно перемещать - корректируйте на здоровье!

Не забудьте только подтвердить свои преобразования - нажимаем галочку!
7. Поменяем местами выделенную и маскированную область - Выделение - Инверсия (Select/Inverse)
8. А теперь заполним маскированную область каким-нибудь узором - Редактирование - Выполнить заливку, Использовать узор - обратите внимание на подчеркнутые элементы:
9. Выделение - Отменить выделение. Теперь можно и сохранить хотя бы частично выполненную работу - дальнейшие преобразования мы будем выполнять уже в нашем файле. Назовем его Пейзаж.jpg (команда Файл - Сохранить как...)

Открываем файл Дельфины.jpg - можно таким же способом, как и раньше :-)) - перетащив на поле редактора Adobe Photoshop мышкой прямо из папки, можно командой Файл - Открыть...
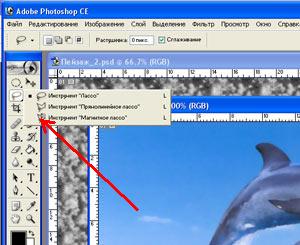
Дельфинов будем "вырезать" инструментом Магнитное лассо (по черной стрелочки в углу инструмента Лассо:

Магнитное лассо применяется когда между изображением и фоном есть четкая граница. Все, что Вам нужно делать, - это щелкать мышью вдоль границы, очерчивая общую границу фигуры. А можно просто нажать кнопку мыши и тащить указатель вдоль границы, только точность будет поменьше, но на глаз в большинстве случаев не заметная.
По окончании обводки подвести курсор надо как можно ближе к исходной точке (она будет помечена прозрачным квадратиком) - тогда контур замкнется (или просто нажать Enter)!

Теперь надо скопировать выделенный фрагмент в буфер обмена - выбираем команды Редактирование - Скопировать
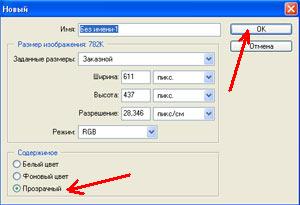
Далее командой Файл - Новый создаем новый файл, куда мы поместим вырезанных дельфинов. В этом диалоговом окне ничего не меняем, кроме установки прозрачного Цвета фона

Команда Редактирование - Вставить

Обратите внимание - фон у вас должен быть такими же "шашечками" - это символизирует то, что он прозрачный, т.е. наши дельфины потом, когда мы их вставим на фоне озера, будут не в прямоугольнике белом, а сами по себе :-))
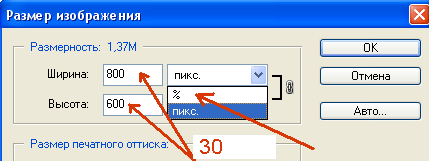
Теперь нужно уменьшить размеры изображения пропорционально размерам «Фона»: Изображение - Размер изображения

Ставим % и Ширина-Высота устанавливаем - 30%
Теперь нам надо сохранить картинку Дельфинов (на всякий случай :-), может они где еще понадобятся? Заходим Файл - Сохранить как...
Имя файла даем любое,

А если Вы планируете в дальнейшем что-то в нем изменять или редактировать - лучше всего сохранить в формате *.psd
Файл - Сохранить как... - Имя любое, а Тип файлов - Photoshop (*.PSD; *.PDD) - это родной формат программы Adobe Photoshop, он позволяет записывать готовое растровое изображение со многими слоями, дополнительными цветовыми каналами, масками и другой дополнительной информацией
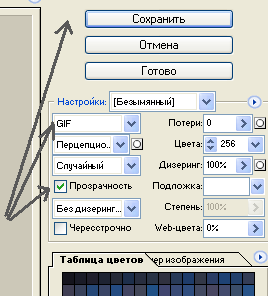
Можно сделать и так: Файл - Сохранить для Web...

В этом случае размер файла будет оптимизирован для размещения на Web-страничке - там очень остро стоит вопрос размера файла!
Уже можно творить!!!!!
Разместите рядом файл фона и файл с дельфинами, выберите инструмент Перемещение

Перетаскивайте дельфинов на изображение озера! Переместите их ближе к серединке - у Вас получилось?????

Для пущего эффекта сделаем границы вставленных дельфинов не слишком четкими, чтобы они "прижились" в озере - это называется Растушевка или Размытие - Инструмент Blur Tool. Выбрать нужный размер кисти.
Чтобы было удобнее работать, можно увеличить изображение на время в Navigator'е.
Теперь поместим на фон "Орла".
Файл должен быть открыт. Или снова - Файл - Открыть...
Орла будем обводить простым лассо. Это сложнее. Ювелирная работа, требующая много терпения. Расслабьтесь. Для мышки поле побольше заготовьте. :-))
Главное - не отпускать кнопку мыши, вести аккуратно, не торопливо, вернуться опять же надо в исходную точку (если уж совсем не получается - возьмите магнитное лассо...)
Подправить выделенное методом лассо можно применив Волшебную палочку - выбираем ее и по лишней области щелкаем с клавишей Alt - это вычесть из выделения. С Клавишей Shift Волшебная палочка добавит к выделению область
Самое главное - пробуйте! Отменяйте выделение и снова, снова отменили и снова выделяем... Набьете руку - будет получаться автоматически!
Далее действия такие же, как с дельфинами -
- Редактирование - Скопировать
- Файл - Новый
- Редактирование - Вставить
- Изображение - Размер изображения - % - 20%
- Файл - Сохранить как... (на всякий случай)
- Инструмент Перемещение - несем орла на поле с Фоном (на нем уже есть дельфины!!!)
Получилось?

Тоже выбираем Растушевать (Размытие)
Осталось поместить в озеро "Рыбок".
Файл должен быть открыт. Или снова - Файл - Открыть...
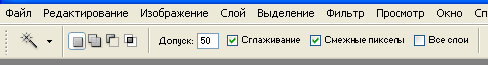
Выделим рыбку методом Волшебной палочки. Берем инструмент. Допуск - 50, Сглаживание, Смежные пикселы

Лишний кусочек в левом нижнем углу уберем той же Волшебной палочкой с нажатой кнопкой Shift
Выделение - Инверсия, Редактирование - Скопировать, Файл - Новый..., Редактирование - Вклеить, Изображение - размер изображения - %, 5%
Инструмент Перемещение - несем рыбку на поле с Фоном
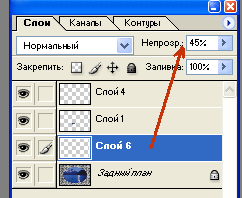
Установим ей Непрозрачность примерно 45%

Рыбок у нас должно быть примерно 3 штуки. "Размножаем"!

Мышкой кликаем по слою с нажатой клавишей Ctrl (!!! обязательно !!!), Редактирование - Скопировать, Редактирование - Вклеить, берем инструмент Перемещение - клонируем рыбку. Еще раз Редактирование - Вклеить, Инструментом Перемещение клонируем еще одну. И т.д. Вместо команд "Редактирование - Скопировать, Редактирование - Вклеить" можно использовать комбинацию клавиш Ctrl-Insert, Shift-Insert или Ctrl+C, Ctrl+V (не забудьте, по слою кликаем с нажатой клавишей Ctrl !!!)
Или ... проще - правая кнопка мыши на слое - Создать дубликат слоя...
Не забываем про Прозрачность, где-то 45%. ВСЕ!


«на 5»
Вся работа выполняется самостоятельно, без каких-либо подсказок..
Создайте коллаж - имея 4 картинки, совместим изображения, подберем масштаб, изменим фон, выполнив его в виде паспарту.
Для создания коллажа используйте следующие изображения:




В результате у нас должно получиться:

Литература
http://www.ugtu.krasnoturinsk.ru/metod/metodic/lab5/lab5.htm
http://www.school.edu.ru/catalog.asp?cat_ob_no=11&oll.ob_no_to=&pg=10

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ