Панель компонентов Win32















 Панель компонентов Win32
Панель компонентов Win32
Курсовая работа по дисциплине: «Объектно-ориентированное программирование»
Выполнил Студент 4-го курса гр. 07АСУ
Российский Государственный Социальный Университет филиал в г. Сочи
г. Сочи 2011
Delphi - это греческий горд, где жил дельфийский оракул. И этим именем был назван новый программный продукт с феноменальными характеристиками.
Delphi - это комбинация нескольких важнейших технологий:
Высокопроизводительный компилятор в машинный код
Объектно - ориентированная модель компонент
Визуальное (а, следовательно, и скоростное) построение приложений из программных прототипов
Масштабируемые средства для построения баз данных
Компилятор, встроенный в Delphi, обеспечивает высокую производительность, необходимую для для построения приложений в архитектуре «клиент - сервер». Этот компилятор является самым быстрым в на стоящее время в мире, его скорость компиляции составляет свыше ста двадцати тысяч строк в минуту на компьютере 486 DX33.
Он предлагает легкость разработки и быстрое время проверки готового программного блока, характерного для языков четвертого поколения (4GL) и в тоже время обеспечивает качество кода, характерного для компилятора 3GL. Кроме того, Delphi обеспечивает быструю разработку без необходимости писать вставки на Си или ручного написания кода (хотя это возможно).
В процессе построения приложения разработчик выбирает их палитры компонент, делающие крупные мазки кистью. Еще до компиляции он видит результаты свой работы - после подключения к источнику данных их можно видеть отображенными на форме, можно перемещаться по данным, представлять их в том или ином виде. В этом смысле проектирование в Delphi мало чем отличается от проектирования в проектирующей среде, однако после выполнения компиляции мы получим код , который исполняется в десять - двадцать раз быстрее, чем то же самое сделанное при помощи интерпретатора. В Delphi компиляция производится непосредственно в родной машинный код, в то время как существуют компиляторы, превращающие программу в так называемый р - код, который затем интерпретируется виртуальной р - машиной. Это не может не сказаться на фактическом быстродействии готового приложения.
Первая версия появилась в мае 1995 года, когда еще не существовала Windows 95. Эта единственная версия, работающая от управления 16-разрядной Windows 3.1. В ней впервые была опробована новая модель объектов, заимствованная из различных объектно-ориентированных языков, и главным образом из языка С++. Эта модель оказалась настолько революционной, что существовавшая в то время в поздних Turbo Pascal объекты стали не нужные (их возможности полностью проглотила новая модель), а сама новая модель получила название класса.
Класса активно используют динамическую память в связи, с чем несколько изменилась нотация языка, а сам язык был назван Object Pascal. По сравнению с Turbo Pascal в него были внесены, существенны дополнения и изменения, в том числе здесь и далее перечисляются лишь наиболее важные, с моей точки зрения, изменения:
1. Введены открытые массивы и конструкторы для передачи массивов переменной длины;
2. Введена внутренняя для функций переменная RESOLT и разрешено игнорировать разрешения функции результат;
3. Сняты ограничения на тип возвращаемого функции результатов (этот тип может быть любым, за исключение объектов старого типа);
4. Введен механизм обработки исключительности ситуации.
Библиотека компонентов первой версии самого начала показала основную направленность вновь разработанной системы: программирование баз данных. С этой целью первая из все последующую Delphi снабжаются специальным инструментом доступа к данным BDE (Borland Database Engine - машина баз данных корпорации Borland), а также сервером баз данных Inter Base (этот сервер производится филиалом Borland - компании Inter Base Soft were Corporation) и соответствующими средствами конфигурации сервера, его контроля и связи с ним.
Палитра компонента состоит из 9 страниц и содержит 79 компонентов. В качестве дополнительных утилит поставлялись система генерации отчетов ReportSmiteh v.2.5. и входящая в её состав автономно запускаемая утилита ReportSmiteh Run Timer Viewer, утилита доступа к данным Database Desktop v.5.1. и утилита конфигурации BDE - Database Engine Configuration v.2.5.
Кроме того, утилита WinSighte и Win Specter предназначались для упрощения отладки разрабатываемых программ среди 16-разрядных OC Windows3.x.
Среда Delphi - это сложный механизм, обеспечивающий высокоэффективную работу программиста. Визуально она реализуется несколькими одновременно открытыми окнами на экране. Окна могут перемещаться по экрану, частично или полностью перекрывая друг друга, что обычно вызывает у пользователя, привыкшего к относительной «строгости» среды текстового процессора Word или табличного процессора Excel, ощущение пройдет, и вы научитесь быстро отыскивать нужное окно, чтобы изменить те или иные функциональные свойства создаваемой вами программы, ибо каждое окно несет в себе некоторую функциональность предназначенную для решения задач. При запуске программы вы увидите шесть окон: главное окно, окно дерево объектов, окно инспекторов объекта, окно браузера, окно формы, окно кода программы.
Чтобы упорядочить окна вам придется в ручную изменить их положение и размеры, обычно окно кода программы перекрыто окном формы. Чтобы найти окно кода нужно нажать клавишу F12, повторное нажатие F12вновь активизирует окно формы - эта клавиша работает как двоичный переключатель, попеременно показывая окно формы или окно кода программы. При запуске Delphi поверх всех окон появится окно, с помощью этого окна вы сможете получить доступ к Web - страницам корпорации Inprise для просмотра самой свежей информации о корпорации и ее программных продуктах.
Главное окно осуществляет основные функции управления проектом создаваемой программы. Это окно всегда присутствует на экране и занимает его самую верхнюю часть, даже в максимальном состоянии его размеры и положения не отличаются от обычных. Оно содержит все необходимые средства для управления проектом, все опции главного меню представляют собой заголовки, открывающие доступ к выпадающим меню второго уровня.
Все компоненты главного окна располагаются на специальных панельках, в левой части которых имеются кнопки управления, позволяющие с помощь мыши перетаскивать панельки с помещенными на них элементами. Любую панельку кроме главного меню можно убрать из окна сделать ее невидимой или «пустить плавать» по экрану в отдельном окне. Для этого нужно лишь «стащить» панельку с помощью мыши за кнопку из пределов главного окна. Для изменения состава показываемых на панели кнопок нужно предварительно щелкнуть по ней правой кнопкой мыши. В появившемся после этого окне вспомогательного меню перечислены названия всех панелей и указан их статус (отмеченные флажками панельки видны в главном окне; ели отметку убрать панелька исчезнет). После выбора Customize (настройка) появится окно настройки. Теперь можно «стаскиваться» с панелек ненужные кнопки, выбирать из списка в окне Commands (закладка) нужные кнопки и перетаскивать их на экран.
Пиктографические кнопки.
Пиктографические кнопки открывают быстрый доступ к наиболее важным опциям главного меню. По функциональному признаку они разделены на семь групп. Каждая группа занимает отдельную панельку. В следующей таблице описаны команды, реализуемые стандартным набором пиктографических кнопок.
Начиная с версии 5, главное окно обогатилось тремя новыми интерфейсными элементами, указанными в группе Desktops предыдущей таблицы. С помощью этих инструментов программист может подготовить несколько вариантов расположения остальных окон Delphi и сохранить их в настроенном файле.
Обычно выбираются две или три основные конфигурации окон: для режима разработки форм, для кодирования и для отладки. При разработке формы на экране должна быть видна сама форма, Дерево объектов и Инспектор объектов. Настроив соответствующие размеры и положение этих окон, такую настройку можно сохранить под именем, например Design Desk. Для режима кодирования обычно нужно только максимально распахнутое на экран окно кода с браузером Code Explorer и пристыкованное к нему окно Дерева объектов. Настроив соответствующие размеры и положения этих окон, такую настройку можно сохранить под именем, например, DesignDesck. Для режима кодирования обычно нужно только максимально распахнутое на экране окно кода с браузером Code Explorer и пристыкованное к нему окно Дерева объектов. Такую конфигурацию можно сохранить под именем Code - Decks. Наконец, в отладочном режиме е окну кода желательно «прицепить» некоторые отладочные окна, как Watches (окно наблюдения за переменными / выражениями) и Breakpoints (окно создания / настройки точек контрольного останова). Такую конфигурацию можно сохранить под именем DebugDesk, например. Теперь при переходе к тому или иному режиму достаточно раскрыть список и выбрать из него нужную настойку. Если предварительно указать с помощью кнопки настойку для отладочного режима, эта настройка появиться автоматически, как только среда перейдет в режим отладки.
Палитра компонентов - это главное богатство программы. Она занимает правую часть главного окна и имеет закладки, обеспечивающее быстрый поиск нужного компонента. Под компонентом понимается некий функциональный элемент, содержащий определённые свойства и размещаемый программистом в окне формы. С помощью компонентов создаётся каркас программы, во всяком случае - её видимые на экране внешние проявления: окна, кнопки, списки выбора.
Как и панель компонентов может настаиваться.
Для этого используется специальный редактор, окно которого появляется на экране после щелчка правой кнопки мыши на любой пиктограмме в палитре компонентов и выбора опции Properties (свойства).
Нет смысла удалять какой - то из компонентов, а создавать новые пока еще не умеем. В стандартном наборе страниц палитры компонентов есть страница Samples, содержащая довольно часто используемые компоненты. В то же время ее закладка в палитре закрыта двумя небольшими кнопками «прокрутки» закладок палитры. Имеет смысл поменять ее местами с менее используемой страницей, например, со страницей ADO. Можно «перетащить» строку Samples станет доступна в любой момент. Ели к тому же использовать в своих проектах технологию ADO для доступа к базам данных, перетащите строку ADO в самый конец списка.
Глава 1. Компоненты панели Win32
1.1. Компонент переключаемые страницы (TTabControl)
Данный компонент, как и компонент TPageControl, является наследником класса TCustomTabControL Он имеет общие черты с набором страниц, однако главное его отличие в том, что, несмотря на наличие нескольких корешков, реально доступна только одна страница и только одна клиентская область. То есть, пользователь может переключать только корешки, а не страницы. При переключении корешков содержимое единственной страницы, естественно, не изменяется автоматически.
Данный компонент используется, когда надо реализовать особо сложную логику работы такого элемента управления. Контролировать содержимое каждой «виртуальной» страницы приходится программно, то есть динамически создавать и уничтожать или делать невидимыми различные группы элементов и графические изображения в моменты переключения между корешками.
В программе-самоучителе в примере использования данного компонента использованы 4 вкладки для демонстрации его свойств.
1.2. Компонент Набор страниц (TPageControl)
Компонент представляет собой набор страниц, наложенных одна на другую. Доступ к каждой странице, содержащей свой набор элементов управления, осуществляется через так называемые корешки — небольшие выступы над страницей, содержащие короткое название. Большинство настроечных диалоговых окон в различных программах для Windows сегодня созданы именно по такому принципу. Это и окно Параметры в редакторе Word, и окно Свойства обозревателя в браузере Internet Explorer, и всевозможные средства настройки системы Delphi 7 и прочее. Данный элемент управления хорош в первую очередь тем, что позволяет эффективно экономить экранное пространство, фактически неограниченно увеличивая его «глубину».
Первоначально компонент, помещенный на форму, будет пустым — не содержащим ни одной страницы. Новая страница добавляется командой New Page (Создать страницу) из контекстного меню. При этом в списке объектов в Инспекторе объектов (и в описании класса TForml) появляется описывающий ее новый объект TabSheetl.
Добавим таким образом две страницы. На этапе проектирования между ними можно переключаться простым щелчком мыши на корешке. В клиентской области каждой страницы можно размещать любые компоненты Delphi 7.
Названия, указанные на закладках, меняются так. Сначала выбирается нужная страница (но не объект PageControll!) при помощи щелчка на ее клиентской части или выбором в списке Инспектора объектов. Затем нужное название вводится в свойство Caption (Заголовок), например Лист 1 и Лист 2.
В программе-самоучителе в примере использования данного компонента использованы 3 вкладки для демонстрации его свойств.
1.3. Компонент Список изображений (TImageList)
Этот компонент незаменим при создании приложений, в которых производится работа с графическими изображениями. Он позволяет хранить наборы картинок фиксированного размера, обращаться к ним по номерам и осуществлять вывод изображений на экран различными способами. В частности, при реализации различных анимационных эффектов может использоваться «прозрачный» цвет.
Перед загрузкой изображений в данный компонент (он невизуальный) надо настроить ряд его основных свойств При работе со списком изображений прежде всего требуется определить, как его элементы отображаются на холсте: просто копируются или рисуются с учетом маски, определяемой цветом маскируемой области. Все точки, попавшие в эту область, либо вообще не выводятся, либо отображаются одним и тем же цветом.
____________________________________________________________________________________________________
Свойство Назначение
____________________________________________________________________________________________________
АИосВу Число новых элементов, добавляемых, если при добавлении очередного изображения требуется расширение списка. Например, если значение свойства AllocBy равно 4 и список содержит четыре'картинки, то при добавлении пятой длина списка увеличится до 8 элементов (на 4). С помощью данного свойства можно регулировать распределение памяти, если планируется активная работа программы с большим числом изображений BkColor Фоновый цвет рисунка. При выводе этим цветом заполняется маскируемая область BlendColor Цвет переднего плана. Используется, когда изображение рисуется как выделенное (например, имеющее фокус) Count Число картинок в списке DrawingStyle Способ вывода изображения на экран. Возможные значения — dsFocused (цвет картинки смешивается с цветом BlendColor на 25%), dsSelected (цвет картинки смешивается с цветом BlendColor на 50%), dsNormal (в качестве фонового цвета используется цвет BkColor).
Если значение свойства равно clNone (цвет не задан), то изображение рисуется с использованием прозрачного цвета и маски. Значение dsTransparent указывает, что изображение рисуется прозрачным независимо от значения свойства BkColor ImageType Тип изображения. Возможные значения — itlmage (картинка), itMask (маска)
Masked Имеет значение True, если при выводе изображения используется маска.
Маскируемая часть изображения либо выводится как прозрачная, либо заполняется цветом, указанным в свойстве BkColor Sharelmages Имеет значение False, если область памяти, выделенная для списка картинок, освобождается после завершения работы программы. Значение True имеет смысл устанавливать, только если доступ к списку картинок выполняется нестандартным путем, например обращением к ресурсам другой программы
В свойствах Width и Height указываются ширина и высота одного изображения в пикселах. Все изображения в списке должны иметь одинаковые размеры.
Изображения удобнее всего загружать в список с помощью встроенного редактора. Он вызывается двойным щелчком на объекте ImageList
Новые картинки добавляются с помощью кнопки Add (Добавить). Пока редактор не закрыт, добавленные изображения можно редактировать. Раскрывающийся список Transparent Color (Прозрачный цвет) позволяет выбрать цвет, который будет счи¬таться прозрачным. Пикселы этого цвета не выводятся на холст. Если прозрачность не нужна, следует выбрать значение clNone.
На панели Options (Параметры) задается способ позиционирования картинки.
>> Вариант Crop (Обрезка) означает, что изображение вкладывается в элемент списка, начиная от его верхнего левого угла.
>> Вариант Stretch (Растяжение) указывает, что изображение сжимается или рас-тягивается, чтобы соответствовать параметрам ширины и высоты элемента списка.
>> Вариант Center (По центру) позиционирует изображение по центру допусти¬мого прямоугольника. Если оно в нем не помещается, то выступающие части обрезаются.
Метод Назначение
function Add( Image, Mask: TBitmap): Integer; Добавление в список изображения него
маски (черно-белого точечного изображения, где белый цвет обозначает прозрачную область).
Возвращаемое значение — номер изображения в списке. Нумерация начинается с нуля
function AddIcon( Image: TIcon): Integer; Добавление значка. Значки всегда рисуются
прозрачными
procedure Addlmages( Value: TCustomlmageList); Копирование всех изображений из
другого объекта ImageList
function AddMasked(Image: TBitmap; MaskColor: TColor): Integer; Аналогично методу
Add, но вместо дополнительной картинки-маски задается цвет изображения, который считается
прозрачным, подобно работе с редактором списка
procedure Clear; Удаление всех изображений из списка
procedure Draw(Canvas: TCanvas; X, Y, Index: Integer; Enabled: Boolean-True); Основная
процедура вывода изображения с номером Index на холст Canvas в позицию (X, Y). Способ
отображения определяется значением свойства DrawingStyle. Если значение свойства Enabled
равно False, то изображение будет рисоваться в сером «выключенном» стиле
function FileLoad(ResType: TResType; Name: string;
MaskColor: TColor): Boolean; Загрузка изображения из файла ресурсов с именем Name.
В параметре ResType указывается тип ресурса, в параметре MaskColor задается прозрачный цвет
procedure GetBitmap(Index: Integer; Image: TBitmap); Получение элемента изображения
с номером Index как объекта класса TBitmap. Результат возвращается во втором параметре,
который должен быть переменной
procedure GetIcon(Index: Integer; Image: TIcon); Получение элемента изображения
(или его части) с номером Index как объекта класса TIcon
procedure Getlmages(lndex: Integer; Image, Mask: TBitmap); Разделение изображения с
номером Index на две части: цветное точечное изображение и монохромную маску. Эти
изображения возвращаются во втором и третьем параметрах
procedure Insert(Index: Integer; Image, Mask: TBitmap); Добавление изображения и маски в
конкретную позицию списка
procedure InsertIcon(Index: Integer; Image: TIcon); Добавление изображения с маскируемым
цветом в конкретную позицию списка
procedure InsertMasked(Index: Integer; Image: TBitmap; MaskColor: TColor); Добавление
изображения с маскируемым цветом в конкретную позицию списка
procedure Move( Curlndex, Newlndex: Integer);
Curlndex в позицию Newlndex Перестановка изображения в списке из позиции
procedure Replace(Index: Integer; Image, Mask: TBitmap); Замена элемента списка на новое
изображение (с маской)
procedure ReplaceIcon(Index: Integer; Image: TIcon); Замена элемента списка (значка)
на новое изображение
procedure ReplaceMasked(Index: Integer;
Newlmage: TBitmap; MaskColor: TColor); Замена элемента списка на новое изображение
(с маскируемым цветом)
function ResourceLoad(ResType: TResType;
Name: string; MaskColor: TColor): Boolean; Загрузка изображения из ресурса программы
под названием Name. В параметре ResType указывается тип ресурса, в параметре MaskColor
— прозрачный цвет
Из-за ошибки в библиотеке Windows Comctl32.dll на компьютерах, где установлены системы Windows с разными версиями этой библиотеки, в случае формирования списка на этапе проектирования данный компонент может работать некорректно. Поэтому лучше загружать изображения в список динамически. Это можно сделать следующим образом.
var В: TBitmap;
. . .
В := TBitmap.Create;
В.LoadFromFile('tmp.bmp');
Imagelist1.AddMasked(В, clwnite);
Данный компонент удобен, во-первых, тем, что позволяет с помощью метода Draw выводить на экран изображения с прозрачными областями, которые легко формируются или задаются, а во-вторых, элементы списка изображений активно применяются во многих других компонентах Delphi 7, например при создании списков элементов, деревьев и т. п.
1.4. Компонент Текстовый редактор (TRichEdit)
Текстовый редактор представляет собой стандартный элемент управления [цп Windows Rich text edit control (Область форматирования текста), выполненный в виде компонента Delphi 7 (как и большинство других элементов управления Windows). По сравнению с компонентом ТМето он обладает расширенными возможностями, такими как форматирование отдельных абзацев текста, поддержка формата RTF и другими.
После размещения на форме данный компонент готов к работе. В свойстве Lines (тип TStrings) можно указать начальное содержимое панели редактора.
Основная особенность данного компонента — это возможность форматирования отдельных абзацев. Такое форматирование выполняется на основе двух свойств компонента: Paragraph, определяющего характеристики текущего абзаца текста, и SeLAttributes, определяющего характеристики выделенного текста.
Свойство Paragraph имеет тип TParaAttributes.
Свойство SeLAttributes имеет тип TTextAttributes, состоящий, в свою очередь, из свойств, характерных для класса TFont: CharSet (набор символов), Color (цвет), Height (высота), Name (имя), Pitch (фиксированная/переменная ширина), Size (размер), Style (стиль).
Дополнительное подсвойство Protected, имеющее тип Boolean, позволяет сделать выделенный текст недоступным для редактирования.
Получить позицию курсора поможет метод GetCaretPos, скопировать выделенный текст в переменную — метод GetSelText. Компонент TRich Edit наследует также большинство методов, связанных с выделением текста и работой с буфером данных, от класса TCustomEdit, на основе которого создан и ранее рассмотренный компонент ТМето.
Возможности данного компонента продемонстрируем на следующем примере. На форме имеется панель редактора и две кнопки. По щелчку на первой выделенный текст выравнивается по центру и оформляется как список (с маркером в начале строки). По щелчку на второй кнопке выделенный текст становится полужирным, увеличивается в размере, оформляется шрифтом Courier и красным цветом.
В программе-самоучителе в примере использования данного компонента в него загружается файл RTF из папки программы.
1.5. Компонент Движок (TTrackBar)
Движок обычно применяется там, где надо в визуальном режиме выставить с помощью мыши какое либо приближенное значение, что выполняется перетаскиванием движка по шкале. В старых версиях Windows для этого использовались компоненты типа полос прокрутки. Движок стал стандартным элементом управления в 32-разрядных версиях Windows.
Внешний вид движка настраивается с помощью следующих свойств
Свойства компонента TTrackBar
Свойство Назначение
Frequency Частота засечек
Min Мах Минимальная и максимальная допустимые границы
Orientation Ориентация: горизонтальная (значение trHorizontal) или вертикальная
(значение trVertical)
SelStart SelEnd Начало и конец «оптимального» диапазона в рамках границ Min/Max по
аналогии с приборами управления. Область оптимального диапазона выделяется дополнительными
засечками и другим цветом
SliderVisible Видимость движка
ThumbLength Толщина полосы движка в пикселах
TickMarks Положение засечек. Возможные значения: tmBottomRight (снизу); tmTopLeft
(сверху); tmBoth (с обеих сторон)
TickStyle Способ отображения засечек на движке. Возможные значения:
В программе-самоучителе в примере использования данного компонента при перемещении движка его позиция отображается на надписи сверху.
1.6. Компонент Индикатор (TProgressBar)
Индикаторы активно применяются во многих программах для отображения сведений о ходе длительного процесса (например, процесса инсталляции).
Свойства Min, Max, Position, Orientation аналогичны свойствам компонента TTrackBar. Необходимо также отметить свойство Smooth. Если оно имеет значение True, то в полосе заполнения (отсчет в ней ведется слева направо) отображается сплошная линия, в противном случае — сегментированная.
В программе-самоучителе в примере использования данного компонента при нажатии на кнопку происходит плавное заполнение движка, количество процентов отображается сверху.
1.7. Компонент Счетчик (TUpDown)
Данный элемент управления используется, как правило, в связке с другими элементами. Он дает возможность изменять числовые величины (например,в текстовом поле) с помощью кнопок со стрелками и курсорных клавиш. При этом можно задать допустимые границы этих величин.
Текущее значение счетчика хранится в свойстве Position, а допустимые границы — в свойствах Min и Мах. Свойство ArrowKeys разрешает или запрещает трактовать нажа¬тия курсорных клавиш как команды изменения значения. Свойство Increment определяет шаг изменения значения свойства Position. Если свойство Thousands имеет значение True, то каждые три цифры в элементе управления, связанном с данным объектом, отделяются запятой.
Допускается циклическое изменение значения свойства Position. Если значение свойства Wrap равно true, то после превышения свойством Position максимального предела Мах оно получает значение Min и наоборот.
Чаще всего данный компонент используют совместно с компонентом TEdit. Для этого на форме размещают компонент TEdit и в раскрывающемся списке его свойства Associate (Ассоциировать) выбирают объект UpDownl, который в результате автоматически присоединяется к полю.
После этого программу можно откомпилировать и запустить. Теперь при щелчках на стрелках объекта UpDownl или при нажатии курсорных клавиш, когда фокус ввода установлен на текстовом поле Editl, содержимое последнего будет меняться, отображая значение, хранящееся в свойстве Position.
В программе-самоучителе в примере использования данного компонента при нажатии на кнопку вверх значение числа над ним увеличивается.
1.8. Компонент Горячая клавиша (THotKey)
Данный весьма полезный компонент позволяет запросить у пользователя определенную «горячую» комбинацию клавиш, которая в дальнейшем будет использована для вызова часто выполняемого действия.
При создании экземпляра данного компонента предварительно надо определить «запрещенные» клавиши, нажатие которых одновременно с «горячей» комбинацией не учитывается. Допустим, что разработчика интересуют только комбинации двух
клавиш: обычной алфавитно-цифровой и управляющей CTRL. Тогда с помощью Инспектора объектов надо в свойстве InvalidKeys установить значения всех под-свойств, за исключением hcCtrl, равным True. Значения подсвойств, указанных ниже, используются и в других свойствах данного компонента.
Значение Назначение
hcNone Нажатие обычных клавиш без использования управляющих
не допускается
hcShift Клавиша SHIFT
hcCtrl Клавиша CTRL
hcAlt Клавиша ALT
hcShiftCtrl Клавиши SHIFT+CTRL
hcShiftAlt Клавиши SHIFT+ALT
hcCtrlAlt Клавиши CTRL+ALT
hcShiftCtrlAlt Клавиши SHIFT+CTRL+ALT
hkExt Клавиша EXTRA
В свойстве Modifiers задаются допустимые управляющие клавиши.
Когда программа с настроенным компонентом THotKey запущена, при установке курсора в поле этого компонента и нажатии допустимой комбинации клавиш выводится описание этой комбинации.
1.9. Компонент Анимация AVI (TAnimate)
Данный компонент позволяет организовать на форме небольшую анимацию — воспроизвести клип в формате А VI (Audio Video Interleaved, расширение файла .AVI) без воспроизведения звука.
В зависимости от цели применения компонент TAnimate можно настроить заранее, на этапе проектирования, или динамически, во время работы программы.
Загрузить клип можно, обратившись к свойству FileName, в котором указывается имя файла .AVI, либо указав в свойстве CommonAVI один из следующих стандартных клипов Windows.
Имя клипа Содержание
aviNone Клип указан в свойстве FileName
aviFindFolder - Поиск папки
aviFindFile Поиск файла
aviFindComputer Поиск компьютера
aviCopyFiles Копирование файлов
aviCopyFile Копирование файла
aviRecycleFile Перемещение файла в корзину
aviEmptyRecycle Очистка корзины
aviDeleteFile Удаление файла
__________________________________________________
Стандартные клипы Windows имеют различный размер, поэтому для свойства AutoSize надо задать значение True. Свойство Transparent определяет, будет ли клип прозрачным или используется фоновый цвет.
Перед запуском клипа его надо открыть, для чего в свойство Open записывается значение True. При этом выполняется загрузка клипа в память и подготовка его к воспроизведению.
В программе-самоучителе в примере использования данного компонента при нажатии на кнопку проигрывается анимация.
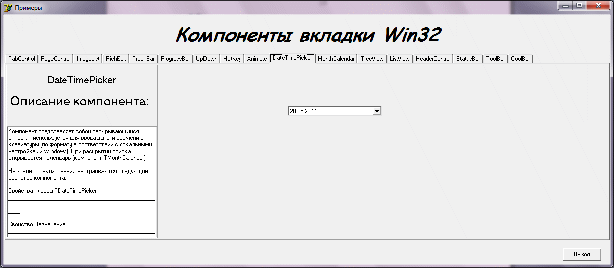
1.10. Компонент Поле ввода даты/времени (TDateTimePicker)
Компонент представляет собой раскрывающийся список и используется для ввода даты и времени с клавиатуры (по формату в соответствии с локальными настройками Windows). При раскрытии списка открывается календарь (компонент TMonthCalendar).
На этапе проектирования настраиваются следующие свойства компонента.
Свойства класса TDateTimePicker
Свойство Назначение
DateFormat Представление даты в коротком (dfShort) или длинном (dfLong) формате
DateMode Выбор способа работы компонента. Он может использоваться как раскрывающийся
список (dmComboBox) или иметь счетчик для изменения даты (dmUpDown)
Kind Если значение свойства равно dtkDate, компонент используется для ввода даты,
в противном случае (значение dtkTime) — для ввода времени
ShowCheckbox Имеет значение True, если рядом с полем отображается флажок (его состояние можно проверить, обратившись к свойству Checked)
Когда дата или время в поле изменяются, генерируется сообщение onchange. При раскрытии списка, содержащего календарь, объект получит сообщение OnDropDown, при закрытии — сообщение OnCloseLlp.
В программе-самоучителе в примере использования данного компонента возможно изменить дату.
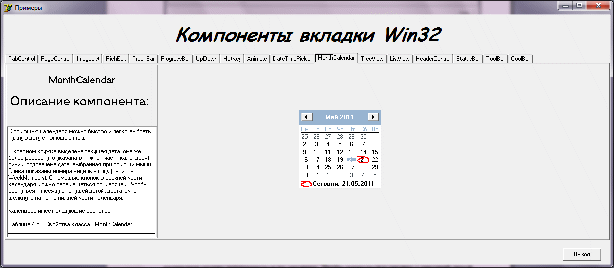
1.11. Компонент Календарь (TMonthCalendar)
С помощью календаря можно быстро и легко выбрать нужную дату с помощью мыши.
В красном кружке выделена текущая дата (она же более развернуто указана в нижней части календаря), синим подсвечена дата, выбранная при помощи мыши. Слева показаны номера недель в году (свойство WeekNumbers). С помощью кнопок в верхней части календаря можно перемещаться по месяцам. Чтобы вернуться к месяцу с текущей датой, достаточно щелкнуть на ней в нижней части календаря.
Календарь имеет следующие свойства.
Свойства класса TMonthCalendar
Свойство Назначение
CalColors Цвета элементов календаря
MaxDate Максимальная дата, до которой календарь может быть прокручен помесячно.
Тип свойства — TDate (см. ниже)
MinDate Минимально допустимая для просмотра дата
MultiSelect Имеет значение True, если разрешается выбирать диапазон дат
ShowToday Имеет значение True, если текущая дата дополнительно отображается в нижней части календаря ShowTodayCircle Имеет значение True, если текущая дата выделяется красным кружком
Форматы даты и времени
Работа с календарем происходит на основе типа TDate (или его аналога TDateTime). Текущая выбранная дата записывается в свойство Date этого типа. Само значение хранится в запакованном формате в поле типа Double. Кроме типа TDateTime можно применять также системный формат TSystemTime, который содержит полное описание текущих даты и времени:
type TSystemTime = record
wYear: Word;
wMonth: Word;
wDayOfWeek: Word;
wDay: Word;
wHour: Word;
wMinute: Word;
wSecond: Word;
wMilliseconds: Word;
end;
Можно использовать и формат TTimeStamp.
type TTimeStamp = record
Time: Integer;
Date: Integer;
end;
В поле Time хранится число миллисекунд, прошедшее с полуночи, в поле Date — число дней от 1 января 0001 года плюс 1.
Для работы с этими форматами в системе Delphi 7 имеется набор стандартных под-программ. Кроме того, в приложениях, где требуется выполнять задачи, жестко привязанные к временным промежуткам, можно воспользоваться функцией GetTickCount, бозвращающей число миллисекунд, прошедших с начала суток (с полуночи) до данного момента, хотя лучше в подобных ситуациях применять компонент TTimer.
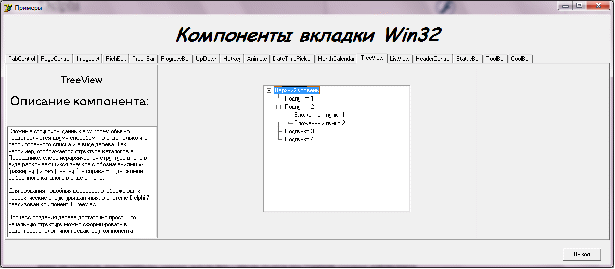
1.12. Компонент Дерево (TTreeView)
Сложные структуры данных в Windows обычно представляются двумя способами: в виде только что рассмотренного списка и в виде дерева. Так, например, отображается структура каталогов в Проводнике: слева иерархическая структура диска в виде раскрывающихся значков с обозначениями «-» (развернут) и «+» (свернут), а справа — содержимое выбранного каталога в виде списка.
Для создания подобных деревьев, отображающих иерархические структуры дан¬ных, в системе Delphi 7 реализован компонент TTreeView.
Процесс создания дерева достаточно прост. Его начальную структуру можно сформи-ровать в редакторе, аналогичном редактору компонента TListView, только уровень вложенности элементов в таком списке не ограничен. У компонента TListView под-держивался только один уровень вложенности по схеме «объект — набор свойств».
Каждому узлу дерева может соответствовать своя картинка. Ее номер указывается в поле редактора Image Index (Номер картинки), а сам список картинок задается в свойстве Images. Дополнительно, для каждого узла можно указать номер картинки, отражающей его выделенное состояние (свойство Selected Index), и номер картинки, отражающей его дополнительное состояние (свойство State Index). Имена узлов можно редактировать, как обычные названия объектов Windows.
Многие свойства дерева совпадают со свойствами объекта TListView, но есть и небольшие отличия, вызванные необходимостью отображать неограниченные иерархии объектов и только одним режимом работы.
Основные свойства компонента TTreeView. Сами узлы хранятся в свойстве Items (класс TTreeNodes) и имеют тип TTreeNode. Класс TTreeNodes содержит свойство Item — массив объектов типа TTreeNode. Основные свойства класса TTreeNode приведены
Основные свойства компонента TTreeView
____________________________________________________________________________________________________
Свойство Назначение
____________________________________________________________________________________________________
AutoExpand Имеет значение True, если узлы дерева будут автоматически разворачиваться
и сворачиваться при перемещении фокуса
ChangeDelay Пауза в миллисекундах между выделением узла дерева и генерацией
сообщения onchange. Обработка этого сообщения позволяет, например, отобразить содержимое данного узла в другой части формы. Для Проводника Windows эта пауза равна 50 мс
HideSelection Имеет значение True, если с элемента, теряющего фокус, снимается выделение
Indent Расстояние в пикселах между узлами дерева
RightClickSelect Имеет значение True, если разрешается выделять узлы дерева с помощью
правой кнопки мыши
ShowButtons Имеет значение True, если слева от узлов отображаются кнопки с символами + и -
ShowLines Имеет значение True, если отображаются линии, соединяющие узлы
ShowRoot Имеет значение True, если отображаются линии, соединяющие узлы верхнего
уровня
Statelmages Список картинок для отображения дополнительного состояния узлов
ToolTips Имеет значение True, если разрешена всплывающая подсказка для каждого
узла дерева. Показывать такую подсказку надо в обработчике события OnHint
В программе-самоучителе в примере использования данного компонента реализовано многоуровневое дерево.
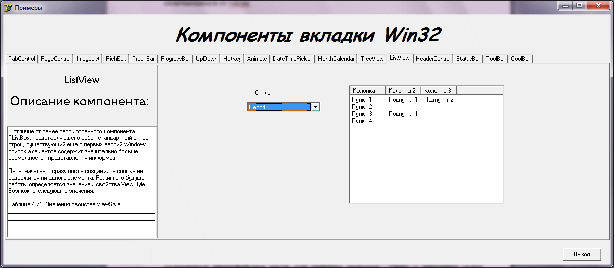
1.13. Компонент Список элементов (TListView)
В отличие от ранее рассмотренного компонента TListBox, представляющего собой стандартный список строк, существующий еще с первых версий Windows, список элементов содержит значительно больше возможностей представления информации
Первоначально, сразу после создания, в списке не содержится ни одного элемента. Режим его будущей работы определяется значением свойства ViewStyle. Возможны следующие значения.
Значения свойства ViewStyle
____________________________________________________________________________________________________
Значение Режим работы
____________________________________________________________________________________________________
vslcon Каждый элемент представлен полноразмерным значком с подписью, который
можно перетаскивать. Так работают папки Windows 9х в режиме Крупные значки
vsSmaUIcon Каждый элемент представлен маленьким значком с подписью справа от него.
Эти значки можно перетаскивать. Так работают папки Windows 9х в режиме Мелкие значки
vsList Каждый элемент представлен маленьким значком с подписью справа от него.
Эти значки, расположенные по столбцам, перетаскивать нельзя. Так работают папки Windows 9х в
режиме Список
vsReport Объект работает как обычный список с несколькими столбцами
____________________________________________________________________________________________________
Число и свойства столбцов задаются в свойстве Columns, которое представляет собой коллекцию объектов THnaTListColumn. Основное их свойство — Caption. Оно содержит заголовок столбца. Пользователь может редактировать его во время работы программы, если значение свойства списка Readonly не равно True и если заголовки не работают в режиме кнопок.
Выбор элементов может выполняться путем ввода первых букв имени, при этом фокус перескакивает по элементам списка в соответствии с набранной пользователем строкой.
Данные для списка формируются в свойстве Items (тип TListltems), представляющим собой список объектов типа TListltem. Эти объекты можно создавать на этапе проектирования с помощью специального редактора.
После щелчка на кнопке New Item (Новый элемент) в поле Caption (Заголовок) задается его имя, в поле Image Index (Номер рисунка) — номер рисунка (значка) из списка рисунков Largelmages или Smalllmages (см. ниже), в поле State Index (Номер состояния) — номер рисунка из списка рисунков Statelmages. Каждый элемент, в свою очередь, может состоять из нескольких вложенных элементов (больший уровень вложенности не допускается), представляющих собой, по замыслу создателей, свойства этого элемента.
Названия элементов и номера картинок хранятся в свойстве Items, а обратиться к вложенным объектам (свойствам) можно через подсвойство Subltems (см. далее).
Свойства класса TListView
Свойство Назначение
АllосВу Число элементов списка, хранимое в памяти. Управляя этим значением,
можно существенно повысить быстродействие некоторых операций по работе со списком,
например сортировки
Checkboxes Имеет значение True, если в начале каждой строки списка отображается
флажок
ColumnClick Имеет значение True, если заголовкам столбцов разрешено работать
в режиме кнопок: допустимы щелчки на заголовках и обработка этих щелчков. Такая возможность
полезна для сортировки содержимого списка щелчком на его заголовке
FlatScrollBars Имеет значение True, если полосы прокрутки должны выглядеть плоскими
FullDrag Имеет значение True, если разрешается полностью перерисовывать заголовки
столбцов во время перетаскивания, а не только отображать границы
GridLines Имеет значение True, если между элементами списка рисуются
разделительные линии
HideSelection Имеет значение True, если выделение текущего элемента списка
автоматически сбрасывается при переключении фокуса на другой элемент формы. Такая
возможность используется, когда ведется одновременная работа с несколькими списками,
что позволяет быстро определить, какой список имеет фокус
HotTrack Имеет значение True, если выбор элемента осуществляется наведением
на него указателя (без щелчка)
HotTrackStyles Если значение свойства HotTrack равно True, то способ выделения
элемента определяется комбинацией значений данного свойства (множества). Возможные значения
— htHandPoint (указатель мыши принимает вид руки), htUnderlineCold (невыделенные элементы
подчеркиваются), htUndertineHot (выделенный элемент подчеркивается)
HoverTime Если значение свойства HotTrack равно True, то данное свойство
определяет время (в миллисекундах), по истечении которого после наведения на него указателя
элемент будет считаться выделенным
IconOptions Способ упорядочения значков в списке. Имеет три подсвойства. Подсвойство
Arrangement определяет порядок выравнивания (слева направо или сверху вниз). Подсвойство
AutoArrange определяет, будут ли значки переупорядочиваться автоматически. Подсвойство
WrapText определяет, будет ли заголовок выравниваться по ширине значка или располагаться
слева от него
Largelmages Список картинок-значков. Стиль отображения определен значением vslcon
MuLtiSeLect Имеет значение True, если разрешается выбирать несколько элементов списка
OwnerData Имеет значение True, если обработка содержимого списка выполняется в
тексте программы. Подобный список называется виртуальным, и разработчик берет на себя
программирование его основных функций, связанных с динамическим формированием значений
элементов. Это требуется при обработке больших наборов данных
OwnerDraw Имеет значение True, если рисование списка и его элементов явно выполняется
в тексте программы по алгоритму разработчика
RowSelect Имеет значение True, если разрешается выделять целую строку списка
ShowColumnHeaders Имеет значение True, если отображаются заголовки столбцов
SmalUmages Список картинок-значков. Стиль отображения определен значением,
отличающимся от vslcon
SortType Способ автоматической сортировки списка. Возможные значения — stNone
(сортировка не выполняется), stData (сортировка выполняется на основе значений свойства
Data каждого элемента списка), stText (сортировка выполняется на основе значений свойства
Caption каждого элемента списка), stBoth (сортировка выполняется на основе значений как
свойства Data, так и свойства Caption)
Statelmages Statelmages Список картинок, отражающих промежуточное состояние объекта
В программе-самоучителе в примере использования данного компонента реализовано многими пунктами.
1.14. Компонент Панель заголовков (THeaderControl)
Панель заголовков позволяет разместить на форме заголовки произвольных элементов. Порядок и размеры этих заголовков можно менять. Простой алгоритм работы данного компонента позволяет подстраивать размеры других объектов под размеры разделов заголовка.
В процессе проектирования компонента настраиваются следующие свойства.
Свойства класса THeaderControl
____________________________________________________________________________________________________
Свойство Назначение
____________________________________________________________________________________________________
DragReorder Имеет значение True, если разрешено менять порядок разделов заголовка
с помощью метода перетаскивания
FullDrag Имеет значение True, если в ходе перетаскивания рисуется не граница раздела,
а весь раздел целиком
HotTrack Имеет значение True, если при наведении указателя на заголовок он выделяется
другим цветом
Images Ссылка на объект ImageList, содержащий картинки для разделов заголовка
Style Вид разделов заголовка. Возможные значения — hsButtons (объемный), hsFlat
(плоский)
____________________________________________________________________________________________________
Сами разделы задаются в свойстве Sections (класс THeaderSections, коллекция объектов класса THeaderSection) с помощью редактора, работа которого описывалась в разделе, посвященном классу TCollection.
Каждый из разделов заголовка (THeaderSection) может работать как кнопка, реаги-рующая на щелчки, если свойство AllowClick имеет значение True. Номер картинки (если она требуется) указывается в свойстве Imagelndex, ширина раздела — в свой¬стве Width. Надпись (заголовок раздела) хранится в свойстве Text. Раздел можно рисовать программно — тогда в свойстве Style указывается значение hsOwnerDraw.
Использовать панель заголовков можно, только обрабатывая предназначенные для нее сообщения. Таких сообщений пять.
Сообщения класса THeaderSection
_____________________________________________________
Сообщение Условие генерации
_____________________________________________________
OnDrawSection Перерисовка раздела, если значение его
свойства Style равно hsOwnerDraw
OnSectionclick Щелчок мыши на разделе
OnSectionDrag Перетаскивание раздела в новую позицию
OnSectionResize Произошло изменение размеров раздела
OnSectionTrack Идет процесс изменения размера раздела
_____________________________________________________
Создадим два раздела с заголовками Левый и Правый. Под каждым из заголовков разместим панель (компонент TPanel) так, чтобы ее размер совпадал с размером раздела заголовков. Укажем для левой панели цвет clRed, а для правой — clLime.
При изменении размеров раздела заголовка тре-буется, чтобы пропорционально менялся размер присоединенной панели, а при щелчке на заголовке должен меняться цвет панели. Для этого надо обра-ботать события OnSectionTrack и OnSectionclick.
В программе-самоучителе в примере использования данного компонента реализовано три секции компонента.
1.15. Компонент Панель заголовков (THeaderControl)
Редкая программа обходится без строки состояния, в которой указывается «горячая» подсказка и выводится дополнительная информация. Строка состояния обычно делится на несколько панелей.
Сразу после размещения компонента на форме строка состояния автоматически прикрепляется к нижней части формы. В дальнейшем она сама подстраивается под изменяемую ширину формы. Высоту строки подсказки можно менять либо с помощью мыши, либо с помощью свойства Height.
В самом простом варианте строка состояния работает, как одна большая панель. При этом свойство SimplePanel получает значение True, а выводимый текст записывается в свойство SimpleText. Характеристики шрифта, которым будут делаться надписи, задаются, как обычно, в свойстве Font, если значение свойства UseSystemFont (Использовать системный шрифт) равно False.
Текст в строке состояния можно привязать к текущей подсказке любого элемента управления на форме, тогда в строке состояния будет автоматически отображаться подсказка для текущего элемента управления. Для этого свойство AutoHint должно иметь значение True. С помощью свойства SizeGrip можно задать отображение в правом нижнем углу строки состояния небольшого треугольника, позволяющего изменять размер формы.
Часто используется и свойство Panels (тип TStatusPanels, наследник класса TCollection), представляющее собой коллекцию объектов типа TStatusPanel, панелей, из которых составляется строка состояния. Для их создания и обработки применяется стандартный редактор коллекций.
Главные свойства класса TStatusPanel перечислены ниже.
Свойства класса TStatusPanel
Свойство Назначение
Alignment Способ выравнивания текста на данной панели
Bevel Вид панели (выпуклая, вдавленная или обычная)
Style Определяет вывод текста или программное формирование содержимого
Text Текст панели
Width Ширина панели в пикселах
В программе-самоучителе в примере использования данного компонента реализовано три бара.
1.16. Компонент Панель инструментов (TToolBar)
Эта панель используется для управления быстрыми командными кнопками и другими «горячими» элементами управления. Она позволяет формировать многострочные наборы инструментов.
Сразу после создания панель инструментов автоматически (как и строка состояния) размещается у края формы, только у верхнего, а не у нижнего.
Свойства компонента TToolBar
____________________________________________________________________________________________________
Свойство Назначение
____________________________________________________________________________________________________
EdgeBorders Сложное свойство. Определяет наличие или отсутствие видимых краев
(полосок) с каждой из четырех сторон панели
Edgelnner, EdgeOuter Вид окаймляющих полос (вдавленный, выпуклый) с внутренней и
внешней стороны
ButtonWidth, ButtonHeight Ширина и высота (в пикселах) элементов управления, располагаемых
на панели
Disabledlmages Указывает на объект типа TImageList (список картинок), который
содержит изображения кнопок, отображающих их «отключенное» состояние. Если значение
для данного свойства не задано, используются обычные картинки кнопок, преобразованные
к палитре, содержащей только тона серого
Flat Имеет значение True, если используется стиль «прозрачных» кнопок, когда фон
панели и кнопок не рисуется
Hotlmages Указывает на объект типа TImageList (список картинок), который содержит
изображения кнопок, появляющихся при наведении на кнопку указателя мыши. Подобный стиль
характерен для кнопок броузера Microsoft Internet Explorer версии 4 и выше
Images Указывает на объект типа TImageList (список картинок), который содержит
рабочие изображения кнопок
Indent Сдвиг левой границы панели в пикселах
List Имеет значение True, если необходимо показывать заголовки кнопок справа от
изображений, а не под ними
ShowCaptions Имеет значение True, если текстовые заголовки кнопок должны
отображаться на панели
Transparent Имеет значение True, если панель — прозрачная. Это свойство не влияет на
прозрачность объектов на панели
Wrapable Имеет значение True, если элементы управления на панели должны автоматически
образовывать новые строки, при условии что им не хватает пространства формы
____________________________________________________________________________________________________
Панель инструментов может работать с кнопками класса TToolButton, которые не присутствуют на палитре компонентов Delphi 7. Они специально сконфигурированы для использования только совместно с компонентом TToolBar и добавляются на панель выбором пункта New Button (Создать кнопку) в ее контекстном меню.
Массив таких кнопок хранится в свойстве Buttons. Их текущее число определяется значением свойства ButtonCount.
Допустим, требуется подготовить панель с тремя кнопками. Вторая кнопка должна быть отделена от первой простым разделителем (свободным пространством), а третья кнопка от второй — так называемым кнопочным разделителем, который используется для разделения групп кнопок.
Порядок последовательного выбора пунктов контекстного меню панели должен быть следующим: New Button (Создать кнопку), New Separator (Создать разделитель), New Button (Создать кнопку), New Button (Создать кнопку), New Button (Создать кнопку).
Третья кнопка будет использоваться как кнопочный разделитель. Для этого свойство Style получает значение tbsDivider. Теперь необходимо подготовить объект ImageList и загрузить в него изображения трех кнопок (
Далее значение свойства ButtonWidth для панели надо сделать равным ширине картинок, выбранных для кнопок (значению свойства Width объекта ImageListl), а в свойстве Images панели надо выбрать в раскрывающемся списке значение ImageListl, в результате чего на кнопках сразу отобразятся подготовленные картинки.
Чтобы третье изображение из списка ImageList (с номером 2, так как отсчет ведется с нуля) соответствовало четвертой кнопке, надо в ее свойство Imagelndex внести значение 2.
Основные свойства класса TToolButton
____________________________________________________________________________________________________
Свойство Назначение
____________________________________________________________________________________________________
AlLowALlUp Имеет значение True, если все кнопки группы, к которой относится данная
кнопка, могут одновременно находиться в отжатом состоянии
Down Состояние кнопки (значение True, если кнопка нажата)
DropdownMenu Ссылка на меню кнопки (компонент TPopupMenu). Дополнительно, для
свойства кнопки Style надо задать значение tbsDropDown. При этом к правой части кнопки
добавляется небольшая панель со стрелкой, при щелчке на которой и открывается меню
Grouped Имеет значение True, если данная кнопка входит в состав группы. Режим работы
в группе задается значением tbsCheck для свойства кнопки Style. В группе может быть нажата
только одна кнопка, при щелчке на отпущенной кнопке все остальные отжимаются, а она остается
в нажатом состоянии. Такой режим действует только в диапазоне смежных кнопок, которые не
отделены друг от друга разделителями и все имеют значение True для свойства Grouped и значение
tbsCheck для свойства Style
Imagelndex Номер картинки из списка картинок, некоторый ссылается родительский
объект (TToolBar)
Indeterminate Имеет значение True, если кнопка находится в «промежуточном» состоянии.
Это позволяет показывать «частичность» выполняемых функций. Свойство Down при этом
автоматически принимает значение False
Index Порядковый номер кнопки
Marked Имеет значение True, если кнопка изображается как отключенная (покрытая
мелкой сеткой)
Menultem Если в данном свойстве указан один из доступных на форме пунктов любого
из существующих меню, то щелчок на данной кнопке приведет к выполнению действия,
связанного с этим пунктом
Style Стиль кнопки. Возможные значения — tbsButton (командная кнопка), tbsCheck (
кнопка-переключатель), tbsDropDown (кнопка-меню), tbsSeparator (кнопка-разделитель) и
tbsDivider (широкий разделитель)
В программе-самоучителе в примере использования данного компонента реализована панель инструментов из шести кнопок.
1.17. Компонент Расширенная панель управления (TCoolBar)
Данный компонент сочетает в себе возможности компонентов TToolBar и IrrT TControlBar. Он имеет свойство Bands, представляющее собой коллекцию (наследник класса TCollection) элементов класса TCoolBand («плавающих панелей»). С помощью этого свойства можно вручную формировать содержимое и внешний вид каждой плавающей панели.
Работа с конкретными плавающими панелями осуществляется с помощью свойства Bands (класс TCoolBands), представляющего собой коллекцию объектов-наследников класса TCoolBand. Как и любую коллекцию, это свойство можно менять с помощью редактора коллекций.
Основные свойства классов TCoolBar и TCoolBand (плавающей панели с полоской перетаскивания) приведены ниже.
Основные свойства класса TCoolBar
____________________________________________________________________________________________________
Свойство Назначение
____________________________________________________________________________________________________
Bitmap Фоновый рисунок
EdgeBorders, Edgelnner, EdgeOuter Наличие и оформление окаймляющих линий панели
FixedOrder Имеет значение True, если пользователю разрешено перемещать объекты
на панели, но не разрешено менять их порядок
FixedHeight Имеет значение True, если размер полос перетаскивания фиксирован для
всех объектов на панели и не подстраивается под их высоту
Images Список картинок, которые будут использоваться в качестве полос перетаскивания
вместо стандартного изображения
ShowText Имеет значение True, если рядом с каждой плавающей панелью отображается
текстовая строка
Vertical Имеет значение True, если порядок плавающих панелей определяется сверху
вниз. В противном случае порядок определяется слева направо
____________________________________________________________________________________________________
Основные свойства класса TCoolBand
____________________________________________________________________________________________________
Свойство Назначение
____________________________________________________________________________________________________
Bitmap Фоновый рисунок
Break Имеет значение True, если данная панель будет располагаться с новой строки
Control Элемент управления, расположенный на панели
FixedBackground Имеет значение True, если фоновое изображение выравнивается по
всему размеру панели. В противном случае производится выравнивание по ее верхнему
левому углу
Height Высота панели в пикселах
HorizontalOnly Имеет значение True, если данную панель необходимо прятать,
когда свойство Vertical родительской панели принимает значение True
Imagelndex Номер картинки, которая отображается в качестве полосы перетаскивания
MinWidth,MinHeight Минимально допустимые ширина и высота панели при
изменении ее размера
Text Текст, отображаемый в левой части панели (название панели), когда у родительского
объекта свойство ShowText имеет значение True
В программе-самоучителе в примере использования данного компонента реализована панель инструментов из двух панелей.
Глава 2. Структура и состав электронного учебника
2.1. Описание электронного учебника
В главном окне программы располагаются три кнопки, для вызова окна теоретических сведений (справка), окно примеров использования компонентов WIN 32, окно с перечнем задач. Окно теоретических сведений содержит многострочный компонент Memo для вывода данных. Окно примеров содержит группу вкладок, в пределах каждой вкладки содержится интерфейсная часть для каждого примера. Окно с перечнем задач содержит перечень 17 задач для использования компонентов. Каждое окно пример содержит 4 вкладки позволяющие вернуться к предыдущему меню, на главное меню, закрыть учебник. В третьем окне находится поле Мемо, где представлен список из 17 задач.
Создать приложение, позволяющее: создать форму с 10 вкладками с компонентом TabControl.
Создать приложение, позволяющее: создать форму с 5 вкладками с компонентом PageControl.
Создать приложение, позволяющее: отображать содержимое imagelist при нажатии кнопок с компонентом ImageList.
Создать приложение, позволяющее: сохранить отредактированный текст RTF с компонентом RichEdit.
Создать приложение, позволяющее: совместить TrackBar и ProgressBar компонентом TrackBar.
Создать приложение, позволяющее: заполнять прогресс бар каждые 10 секунд на 10% компонентом Progress bar.
Создать приложение, позволяющее: управлять прогрессбаром при помощи компонента UPDOWN .
Создать приложение, позволяющее: Отображение активного HotKey с компонентом HotKey.
Создать приложение, позволяющее: Смену анимации в окне с компонентом Animate.
Создать приложение, позволяющее: отображение введенной даты в отдельном окне с компонентом DateTimePicker.
Создать приложение, позволяющее:отображать месяц в отдельном окне с компонентом MonthCalendar.
Создать приложение, позволяющее: создать дерево с 8 уровнями вложенности с компонентом TreeView.
Создать приложение, позволяющее: создавать и удалять колонки с компонентом ListView.
Создать приложение, позволяющее: создавать 10 секций с компонентом HeaderControll.
Создать приложение, позволяющее: создавать 5 панелей с компонентом Status Bar.
Создать приложение, позволяющее: создать 8 кнопок с компонентом Toolbar.
Создать приложение, позволяющее: 3 панели с компонентом Coolbar.
Список использованной литературы
Абрамов А. Г., Трифонов Н. П. Введение в язык Паскаль, - М.-Наука, 1988.
Архангельский А. Я., Delphi 2006,-М.-Бином 2006
Архангельский А. Я., 100 компонентов общего назначения библиотеки Delphi 5,-М.-Бином,2004
Баженова И. Ю. Delphi 6, - М.: Кудиц – образ, 2002
Глушаков С. В. Программирование на Delphi 5, - Харьков: ФОЛИО, 2002
Гофман В. Э., Хомоненко А. Д. Delphi 6, – СПб.: БХВ - Петербург , 2001
Климова Л.М., Delphi 7,-М.-кудиц-образ,2005
Культин Н. С. Delphi 6. Программирование на Object Pascal – СПб.: БХВ - Петербург , 2001 .
Культин Н. С. Delphi 7. Программирование на Object Pascal – СПб.: БХВ - Петербург , 2001.
Марко Кэнту, Delphi 7 для профессионалов,-СПб.-Питер, 2005
Попов В.А., Самоучитель Delphi,-СПб.-Питер, 2002
Ремнев А.А., Федотова С.В., Курс Delphi для начинающих,-М.-Бином,2004
Стивенс Род, Delphi. Готовые алгоритмы,-СПб.-Питер, 2004
Сухарев М.В., Основы Delphi. Профессиональный подход,-М.-Бином, 2003
Фаронов В. В. Система программирования Delphi. – СПб.: БХВ - Петербург , 2003 .
Фаронов В. В. Delphi 5. Учебный курс, - М.: Нолидж, 2001 .
Фаронов В. В. Delphi программирвание на языке высокого уровня,- Питер,2010
Фленов М.А., Библия Delphi,-М.-Бином, 2007
Хомоненко А. Д. и др. Delphi 7 / Под общ. ред. А. Д. Хомоненко. – СПб.: БХВ – Петербург, 2003.
Шпак Ю. А., Delphi 7 на примерах,- СПб.: БХВ - Петербург , 2006
Юркин А. Г. Задачник по программированию, - СПб.: Питер, 2002 .
www. Delphi-Forum.ru
www.informatik.kz
В электронном учебнике были рассмотрены одни из основных функций используемые в Delphi при работе с панелью Win32. Главной целью являлось знакомство с компонентами в комплексе. Это позволило показать легкость и доступность использования компонентов и дало возможность для дальнейшего, более глубокого изучения компонентов. Это, также ещё раз подтвердило, что Delphi является мощным и универсальным инструментом для разработки приложений, и удобной средой за счет большого и расширяемого набора компонент.
Результат работы электронного учебника может говорить о простоте и удобности использования компонентов. В то же самое время, компоненты поддерживают работу протоколов и стандартов передачи данных на полнофункциональном уровне. Благодаря использованию технологий ООП (Объектно-Ориентированное Программирование) компоненты Win32 имеют простую иерархическую структуру и сходную между собой модель, благодаря которой, изучение компонентов делается ещё более простым. Не смотря на то, что проект является открытым (Open Source), это лишний раз доказывает, что можно и нужно использовать программы или библиотеки из таких проектов. Также можно убедиться, что действительно технологии передачи данных по сетям очень доступны и могут быть использованы на самом высоком уровне в собственных разработках.
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Label1: TLabel;
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
uses Unit2, Unit3, Unit4;
{$R *.dfm}
procedure TForm1.Button1Click(Sender: TObject);
begin
Form2.Show;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
Form3.Show;
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
Form4.Show;
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
Close;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
end;
end.
unit Unit2;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm2 = class(TForm)
Memo1: TMemo;
Button1: TButton;
procedure Button1Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form2: TForm2;
implementation
{$R *.dfm}
procedure TForm2.Button1Click(Sender: TObject);
begin
form2.Close;
end;
procedure TForm2.FormCreate(Sender: TObject);
begin
memo1.Lines.LoadFromFile('ob.txt.');
end;
end.
unit Unit3;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ComCtrls, ExtCtrls, ToolWin, ImgList;
type
TForm3 = class(TForm)
PageControl1: TPageControl;
Button1: TButton;
TabSheet1: TTabSheet;
TabSheet2: TTabSheet;
TabSheet3: TTabSheet;
TabSheet4: TTabSheet;
TabSheet5: TTabSheet;
TabSheet6: TTabSheet;
TabSheet7: TTabSheet;
TabSheet8: TTabSheet;
TabSheet9: TTabSheet;
TabSheet10: TTabSheet;
TabSheet11: TTabSheet;
TabSheet12: TTabSheet;
TabSheet13: TTabSheet;
TabSheet14: TTabSheet;
TabSheet15: TTabSheet;
TabSheet16: TTabSheet;
TabSheet17: TTabSheet;
Label1: TLabel;
Memo1: TMemo;
Panel1: TPanel;
Label2: TLabel;
TabControl1: TTabControl;
PageControl2: TPageControl;
TabSheet20: TTabSheet;
TabSheet21: TTabSheet;
TabSheet22: TTabSheet;
RichEdit1: TRichEdit;
TrackBar1: TTrackBar;
ProgressBar1: TProgressBar;
UpDown1: TUpDown;
HotKey1: THotKey;
Animate1: TAnimate;
DateTimePicker1: TDateTimePicker;
ImageList1: TImageList;
MonthCalendar1: TMonthCalendar;
TreeView1: TTreeView;
ListView1: TListView;
HeaderControl1: THeaderControl;
StatusBar1: TStatusBar;
ToolBar1: TToolBar;
CoolBar1: TCoolBar;
Label3: TLabel;
Edit1: TEdit;
Button2: TButton;
CheckBox1: TCheckBox;
RadioButton1: TRadioButton;
RadioButton2: TRadioButton;
RadioButton3: TRadioButton;
GroupBox1: TGroupBox;
ComboBox1: TComboBox;
Button3: TButton;
Button4: TButton;
Label4: TLabel;
Label5: TLabel;
Button5: TButton;
Timer1: TTimer;
Label6: TLabel;
Button6: TButton;
ComboBox2: TComboBox;
Label7: TLabel;
ToolButton1: TToolButton;
ToolButton2: TToolButton;
ToolButton3: TToolButton;
ToolButton4: TToolButton;
ToolButton5: TToolButton;
ToolButton6: TToolButton;
ToolButton7: TToolButton;
ToolButton8: TToolButton;
Button7: TButton;
Edit2: TEdit;
Label8: TLabel;
procedure PageControl1Change(Sender: TObject);
procedure TabControl1Change(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure TabSheet4Show(Sender: TObject);
procedure TrackBar1Change(Sender: TObject);
procedure Button5Click(Sender: TObject);
procedure Timer1Timer(Sender: TObject);
procedure UpDown1Changing(Sender: TObject; var AllowChange: Boolean);
procedure Button6Click(Sender: TObject);
procedure ComboBox2Change(Sender: TObject);
procedure FormCreate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form3: TForm3;
implementation
{$R *.dfm}
procedure TForm3.PageControl1Change(Sender: TObject);
var
s: string;
begin
s := PageControl1.ActivePage.Caption+'.txt';
if FileExists(s) then
Memo1.Lines.LoadFromFile(s)
else
Memo1.Text := 'Файл не найден';
Label8.Caption := PageControl1.ActivePage.Caption;
Panel1.Parent := PageControl1.ActivePage;
end;
procedure TForm3.TabControl1Change(Sender: TObject);
begin
case TabControl1.TabIndex of
0: Label3.Caption := 'Текст вкладки 1';
1: Label3.Caption := 'Текст вкладки 2';
2: Label3.Caption := 'Текст вкладки 3';
3: Label3.Caption := 'Текст вкладки 4';
end;
end;
procedure TForm3.Button1Click(Sender: TObject);
begin
Close;
end;
procedure TForm3.TabSheet4Show(Sender: TObject);
begin
RichEdit1.Lines.LoadFromFile('RichText.rtf');
end;
procedure TForm3.TrackBar1Change(Sender: TObject);
begin
Label4.Caption := IntToStr(TrackBar1.Position);
end;
procedure TForm3.Button5Click(Sender: TObject);
begin
if Timer1.Enabled = true then exit;
ProgressBar1.Position := 0;
Timer1.Enabled := true;
end;
procedure TForm3.Timer1Timer(Sender: TObject);
begin
if ProgressBar1.Position = 100 then Timer1.Enabled := false;
ProgressBar1.Position := ProgressBar1.Position + 2;
Label5.Caption := IntToStr(ProgressBar1.Position) + '%';
end;
procedure TForm3.UpDown1Changing(Sender: TObject;
var AllowChange: Boolean);
begin
Label6.Caption := IntToStr(UpDown1.Position);
end;
procedure TForm3.Button6Click(Sender: TObject);
begin
Animate1.Active := not Animate1.Active;
end;
procedure TForm3.ComboBox2Change(Sender: TObject);
begin
case ComboBox2.ItemIndex of
0: ListView1.ViewStyle := vsIcon;
1: ListView1.ViewStyle := vsList;
2: ListView1.ViewStyle := vsReport;
3: ListView1.ViewStyle := vsSmallIcon;
end;
end;
procedure TForm3.FormCreate(Sender: TObject);
begin
end;
end.
unit Unit4;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm4 = class(TForm)
Memo1: TMemo;
Button1: TButton;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form4: TForm4;
implementation
{$R *.dfm}
procedure TForm4.FormCreate(Sender: TObject);
begin
memo1.Lines.LoadFromFile('задачи.txt');
end;
procedure TForm4.Button1Click(Sender: TObject);
begin
form4.Close;
end;
end.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ