Разработка и создание сайта "Синьор Пекарь"

































































 Министерство образования и науки РФ
Министерство образования и науки РФ
Уральский государственный колледж имени И.И. Ползунова
РАЗРАБОТКА И СОЗДАНИЕ САЙТА "СИНЬОР ПЕКАРЬ"
Пояснительная записка
Екатеринбург 2010
Введение
1. Выявление целей создания сайта и постановки проблемы, решаемой созданием сайта
1.1 Определение целей создания сайта
1.2 Определение целевого сегмента потребителей
2. ВЫБОР ТЕМЫ
2.1 Анализ "сайтов–аналогов" проекта
2.2 Обоснование типа разрабатываемого web–узла
3. СОЗДАНИЕ НАБРОСКА САЙТА
3.1 Перечень требований по содержимому и функциям Web–сайта
3.2 Разработка рабочего наброска сайта
3.3 Создание карты сайта
4. РАЗРАБОТКА НАБОРОВ МАКЕТОВ СТРАНИЦ
4.1 Определение функциональных зон страниц сайта
4.2 Нахождение идеи пластического решения, определение колорита страниц
4.3 Разработка композиционного решения страниц сайта
4.4 Нахождение идеи решения основных зон страниц сайта
5. ДЕКОМПОЗИЦИЯ МАКЕТА НА СТРУКТУРНЫЕ БЛОКИ И МОДУЛИ
5.1 Разработка модульной сетки на основе утвержденного макета
5.2 Разработка руководства по стилю
6. Оптимизация контента САЙТА
7. ВЕРСТКА САЙТА
7.1 Разработка физической и логической структуры сайта
7.2 Детализация выбранной концепции и разработка окончательного дизайн – макета сайта
8. ТЕСТИРОВАНИЕ САЙТА
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
На 3 курсе в процессе обучения нам предстояло познакомиться с HTML (языком гипертекстовой разметки) и созданием сайтов. Во время выполнения работ преподаватели сказали нам, что итогом этого курса будет создание собственного сайта.
Прошло лето. Начался новый учебный выпускной год. Я стала понимать, что уже в декабре мы должны сдать сайт. Выбор темы не составил для меня труда, поскольку я очень люблю сладкое, то свой сайт я решила посвятить кулинарии, а именно выпечке. Признаюсь честно я не кулинар, но надо с чего – то начинать. Поэтому я поставила перед собой цель – создать свой сайт, все рецепты которого я попробую сделать сама. При создании web–узла я буду пользоваться знаниями по HTML. В рамках курсовой работы я должна продемонстрировать:
знание теоретических основ web–технологий;
умение проектировать web–сайт, обосновывать целесообразность включения в него различных компонентов дизайна;
умения использовать графические редакторы для подготовки графического контента;
умения готовить текстовый контент для размещения на страницах сайта;
умения проводить поиск и анализ информации.
Давайте посмотрим, что у меня получилось.
1. Выявление целей создания сайта и постановки проблемы, решаемой созданием сайта
1.1 Определение целей создания сайта
Определение целей создания сайта, круга функций, которые он должен выполнять, необходимо для лучшего понимания истинных задач, которые собираются решать с помощью сайта его владельцы. Правильно, конкретно поставленная цель позволяет сделать сайт эффективным инструментом для заказчика, минимизировать затраты на создание сайта. От продуманности формулировки этой задачи зависит эффективность работы сайта в долгосрочной перспективе.
Основной моей целью является: создание сайта для новичка–кулинара, своего рода дилетанта в этом деле. Для достижения этой цели я ставлю перед собой следующие задачи:
научиться самой готовить выпечку;
научить другого человека готовить выпечку;
найти необычные рецепты;
попробовать приготовить их в жизни.
1.2 Определение целевого сегмента потребителей
Перед началом создания сайта необходимо подумать: кто же будет моими основными потребителями? Для ответа на это вопрос я провела сегментирование рынка.
Сегментация – разделение рынка на группы покупателей, обладающих схожими характеристиками, с целью изучения их реакции на тот или иной товар или услугу. Сегментирование потребительского рынка проводится с помощью 4 методов:
Географический: значения не имеет.
Демографический:
возраст от 20 лет;
пол мужской и женский;
доход любой;
род занятий значения не имеет.
Психографический:
социальная роль: домохозяйки, начинающие кулинары и любой другой человек, желающий что–нибудь испечь;
стиль жизни значения не имеет (упорядоченный, свободный);
темперамент значения не имеет.
Поведенческий:
статус пользователя – это может быть и не пользователь (раньше), бывший, потенциальный, первичный, регулярный пользователь.
2. ВЫБОР ТЕМЫ
2.1 Анализ "сайтов–аналогов" проекта
Перед тем как создавать свой собственный сайт, я хочу посмотреть, как с этой задачей справились другие разработчики web–узлов. Мне это необходимо для того, чтобы проанализировать плюсы и минусы уже существующих кулинарных сайтов и постараться сделать лучше.
Схема, по которой я проводила анализ сайтов – аналогов:
доменное имя;
навигационная структура;
посещаемость данного ресурса;
отображение в разных web–браузерах;
быстрота доступа к сайту;
актуальность информации, удовлетворение запросам целевой аудитории;
наличие уникальных заголовков для каждой страницы;
наличие описания страницы в метатеге description;
области активных и пассивных полей;
рекомендации по улучшению дизайна узла.
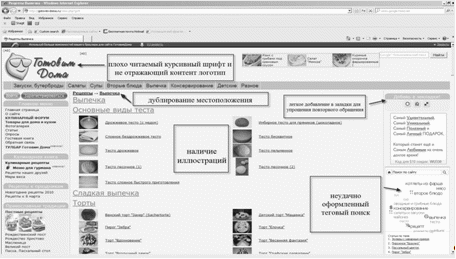
Сайт №1 Готовим дома (http://gotovim–doma.ru)
Рисунок 1 – Главная страница сайта "Готовим дома"
Рисунок 2 – Второстепенная страница сайта " Готовим дома"
Удачное доменное имя – содержит ключевые слова темы.
Удобная навигационная структура – сразу видна и проста в использовании: при наведении курсора на раздел открывается список подразделов, что экономит площадь сайта и позволяет разместить больше информации или рекламы. Посещаемость по версии top–mail.ru – 105485 посетителей 734487 визитов по состоянию на 20:00 22 сентября 2010. По версии liveinternet – 101337 посетителей 702450 просмотров.
Одинаково адекватное отображение сайта в браузерах Internet Explorer и Mozilla Firefox, которые являются самыми распространенными среди пользователей сети.
Быстрота доступа и скорость загрузки зависит от типа и технических характеристик интернет–подключения. При подключении типа VPN и скорости в 4 мб/сек страницы загружаются так же быстро, как и прочие сайты.
Страницы помещаются на экран без использования горизонтальной прокрутки.
Навигационное меню и главное меню отображаются на всех страницах, что позволяет быстро и легко переходить между страницами и делает невозможным тупиковые ссылки.
Предоставленная информация – кулинарные рецепты – соответствует запросам юзера, не ориентированного на блюда экзотических кухонь. Обыкновенные запросы контент "Готовим дома" вполне удовлетворяет. Соответствует заявленной теме.
Уникальные заголовки, служебные теги и изображения присутствуют, т. е. каждая страница сайта соответствует рекомендациям поисковых служб.
Поисковые системы ищут этот сайт по следующему ключевому слову: .
Здесь особых рекомендация по улучшению дизайна дать не могу, потому что этот вариант мне понравился: и цвета подобраны хорошо, и навигация удобная, и вообще читать приятно. Единственный минус – это название сайта написано курсивом и издалека оно плохо читается, а также логотип не очень отражает содержание контента (лимон в очках, можно подумать, например, что это сайт турфирмы или солярия какого – нибудь).
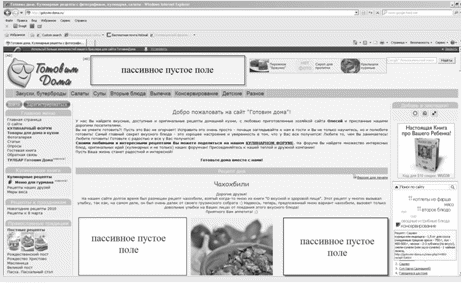
Сайт №2 Вкусности (http://vkusnosti.com)
Рисунок 3 – Главная страница сайта "Вкусности"
Рисунок 4 – Второстепенная страница сайта "Вкусности"
сайт декомпозиция макет контент верстка
Удачный домен – отражает суть предоставленной на сайте информации.
Удобная панель навигации, отображаемая на всех страницах сайта, что препятствует образованию тупиковых ссылок. Однако дизайн навигационной панели выполнен без всплывающего дерева подразделов, что не дает возможным рационализировать площадь сайта вместе с большими пассивными неиспользуемыми полями.
Посещаемость ресурса неизвестна по причине ограниченного доступа к статистике на top–mail и liveinternet, что неудобно с точки зрения рекламодателя.
Сайт одинаково отображается при использовании Internet Explorer и Mozilla Firefox.
При вышеназванной скорости и типе интернет–соединения страницы сайта загружаются быстро, в том числе по причине отсутствия тяжелых flash–анимацией и других мультимедийных элементов.
Информация с сайта соответствует заявленной теме и запросам целевой аудитории.
Присутствуют заголовки страниц и изображения, что облегчает поиск и соответствует рекомендациям поисковиков.
Поисковые системы ищут этот сайт по следующим ключевым словам: meta name="description" content="Все о еде и ее приготовлении: кулинарные рецепты, советы, диеты, обмен рецептами, как похудеть и поделиться опытом, рестораны Москвы с обзорами и отзывами, чат, кулинарные байки, рецепты на скорую руку, коктейли, вина, история кулинарии, новогодние рецепты и многое другое"/>
Провайдер Акадо, тарифный план "Простой" скорость входящего соединения 4 МБ/С. При данном тарифном плане страницы сайта загружаются со скоростью 1–1,5 сек.
Разработчикам данного ресурса я бы посоветовала разбить текст на абзацы, потому что большие тексты всегда трудно читать, а с экрана монитора еще труднее. А так общее впечатление хорошее. Мне понравилось то, что картинки большие и блюдо можно рассмотреть.
Сайт №3 Хорошая кухня (http://www.good–cook.ru)
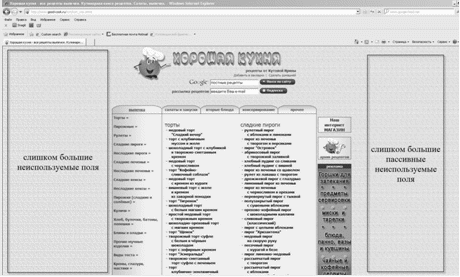
Рисунок 5 – Главная страница сайта "Хорошая кухня"
Рисунок 6 – Второстепенная страница сайта "Хорошая кухня"
Название сайта и доменное имя отражают суть темы.
Навигационная панель хорошо оформлена в плане креативного и графического исполнения. С ее помощью можно перейти с любой страницы в нужный раздел/подраздел, но на главную страницу сайта вернуться уже не получается.
Доступна информация о посещаемости только с ресурса openstat. Но и в этом случае подробная статистика закрыта паролем. В открытом доступе только 63353 посетителей, 74478 визитов, 203856 просмотров. Принцип формирование и включение/не включение роботов неизвестны. Ограниченность информации вызывает недоверие у рекламодателя.
Корректное отображение в двух вышеназванных браузерах.
Сайт и его отдельные страницы быстро загружаются и легко находятся поисковиками из–за соответствия рекомендациям поисковых систем.
Но на сайте представлено мало (по сравнению с предыдущими) кулинарных рецептов, что не совсем отвечает запросам целевой аудитории.
Поисковые системы ищут этот сайт по следующим ключевым словам:
Провайдер Акадо, тарифный план "Простой" скорость входящего соединения 4 МБ/С. При данном тарифном плане страницы сайта загружаются со скоростью от 3 до 5 секунд.
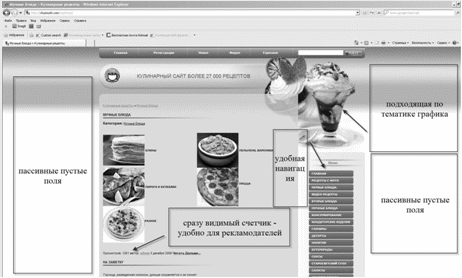
Сайт №4 Kuking.net (kuking.net/4.htm)
Рисунок 7 – Главная страница сайта "Kuking.net"
Рисунок 8 – Второстепенная страница сайта "Kuking.net"
Удачный домен – отражает суть предоставленной на сайте информации, т.к. Kuking с англ. языка переводится "готовка".
Быстрота доступа к сайту, скорость загрузки отдельных страниц: провайдер Акадо, тарифный план "Простой" скорость входящего соединения 4 МБ/С. При данном тарифном плане страницы сайта загружаются 1–1,5 сек.
Навигационная панель оформлена вверху. Гиперссылка главной страницы выделена желтым цветом, поэтому видишь, где начало сайта. Единственное, что смущает, это очень мелкий шрифт как у навигационной панели, так и у гиперссылок в новостной ленте. Что касается цветового решения, то подбор цвета мне нравится. Сочетание коричневого и зеленого вызывают у меня ассоциации с кофе. Но опять, же есть "НО", разработчики сайта использовали 5 цветов, которые в сочетании друг с другом не очень выразительны, нет так называемой "живости красок".
Перемещаясь по сайту, шапка не меняется, меняется лишь содержание страниц. В навигационной панели при нажатии того или иного раздела, на него указывает желтая стрелка. Под навигационной панелью есть картинки–ссылки, которые постоянно меняются. Они подписаны таким образом, что прочитав название, хочется узнать подробнее.
Посещаемость ресурса неизвестна по причине отсутствия ссылки, указывающей на статистику. Это может отпугнуть потенциального рекламодатели и, соответственно, лишить прибыли владельцев сайта. Как правило, даже при минимальной посещаемости сайта – в самом начале его существования – рекомендуется открывать сведения, но при этом завлекать рекламодателя существенными скидками, как это делают только появляющиеся печатные проекты.
Еще хочется сказать несколько слов о жесткой верстке страниц сайта. Конечно, почти все из рассматриваемых нами сайтов отличаются этим, но нам кажется не лишним еще раз указать на эту распространенную ошибку.
Все внутренние страница сайта соответствуют заявленным темам: если это первые блюда, то на странице говорится про супы, если это выпечка, то страница с пирожками, пиццами и т.д.
Сайт №5 1001 рецепт (http://www.1001recept.com)
Рисунок 9 – Главная страница сайта "1001 рецепт"
Рисунок 10 – Второстепенная страница сайта "1001 рецепт"
Последний анализируемый нами сайт так же отличается удачным доменным именем. Оно не только отражает суть сайта, но и достаточно просто запоминается. Главная страница удачно оформлена – гибкая верстка адаптирует сайт к любым мониторам, при этом не появляется горизонтальная полоса прокрутки. Удобное дерево навигации отражает все разделы сайта и позволяет легко серфить по страницам. Среди недостатков главной страницы – бедная цветовая палитра: фон отсутствует, черный и синий текст и охряные панели заголовков. Так же практически полностью отсутствуют графические и мультимедийные элементы – нет, не то что flash–анимаций, но даже картинка всего одна. В принципе, такое графическое решение могло бы подойти для какого–нибудь строго информативного сайта чего – нибудь типа налоговой инспекции или генпрокуратуры РФ. Однако, для коммерческого сайта посвященного кулинарии, который должен продавать свои площади под рекламу, так и возбуждать интерес к представленной продукции такое графическое решение не приемлемо. Это же замечание относится и к внутренним страницам сайта. На рисунке мы видим голый тест без иллюстраций. Как уже говорилось выше, кулинарный коммерческий сайт – не тот случай, когда дизайн может быть принесен в жертву скорости загрузки. Следуя из вышесказанного, разберем предполагаемую графическую модель, на которую мы будем ориентироваться при создании собственного кулинарного сайта.
Во–первых, желательно использовать принципы гибкой верстки. Однако по причине отсутствия должного опыта, мы будем применять жесткую верстку. Второе, будут использованы несколько мягких, "домашних" оттенков цвета, умеренное количество иллюстраций, чтобы одновременно поддерживать любопытство юзера, но не перегружать страницу. В идеале, хотелось бы, чтобы при скорости входящего соединения типа VPN в 4 Мб/сек, страница загружалась в среднем за 1,5 секунды. Третье: использовать разветвленное дерево навигации в совокупности с полнотекстовым поиском. Четвертое, выбирать шрифт и его размер исходя из его читабельности при различных разрешениях монитора. Желательно использовать 2–3 шрифта одного семейства: 1 шрифт для основного текста, 1 для заголовков и третий для текстовой составляющей логотипа сайта. При этом графическая составляющая должна соответствовать тематике сайта.
2.2 Обоснование типа разрабатываемого web–узла
Сайты по своему назначению, по своей целевой аудитории бывают разные. Для того, чтобы определится к какому типу будет относиться мой сайт, я предлагаю познакомиться с типами web-узлов.
Сайт визитка
Несложный сайт, содержащий общую информацию о компании и роде, оказываемых услуг. Краткий и компактный, совсем как визитка.
Цель – представить компанию в Интернете.
Свойства:
общее назначение сайта – предоставление общей информации пользователю;
характеристика и основные элементы – наличие координат, контакты ключевых людей компании, род деятельности и предоставляемые услуги;
количество страниц – 10–15;
тип и характеристика дизайна – несложный деловой дизайн;
система навигации – максимально удобная и простая система навигации;
частота и необходимость обновления – обновление происходит нечасто, по мере необходимости;
кем производится обновление – поддержка либо через фирму–Исполнителя, либо с помощью системы управления сайтом;
кем являются посетители – в основном, целевая аудитория, люди, которые ищут определенный товар, услугу;
наличие баннеров – баннеры на сайте–представительстве считаются плохим тоном;
проводимая рекламная компания – индексация в поисковых системах, обмен ссылками с дружескими сайтами.
Задачи:
дать пользователю общее представление о компании;
максимально заинтересовать и спровоцировать покупку или иное действие;
привлечение дополнительных клиентов;
обеспечить запоминаемость у потенциальных клиентов и посетителей.
Промо–сайты
Сайт, являющийся прямой рекламой отдельно взятого товара или события.
Цель – представить продукт, явление, действие для пользователей Интернет.
Свойства:
общее назначение сайта – проведение рекламной компании, привлечение общественного внимания;
характеристика и основные элементы – яркий и динамичный сайт, как правило, с использованием flash–технологий, содержит информацию о продукте, явлении, действии, услугах. Координаты или информация о путях их получения;
количество страниц – 10–15;
тип и характеристика дизайна – яркий рекламный дизайн с элементами flash, запоминающийся и бросающийся в глаза;
система навигации – самая простая;
частота и необходимость обновления – промо–сайты, в основном, создается на период рекламы того или иного продукта, товара или услуги. Как правило, не нуждается в обновлении, исключением может стать внесение каких–либо изменений в информации;
кем производится обновление – в основном, компанией–разработчиком;
кем являются посетители – по большей степени, целевая аудитория;
наличие баннеров – возможно;
проводимая рекламная компания – промо–сайты сам, по сути, является рекламной компанией, в основном отображается на основном сайте компании и индексируется в поисковиках.
Задачи:
проинформировать пользователя об услугах, действии или явлении;
привлечь новых клиентов;
заинтересовать общественность;
повысить известность и популярность компании.
Электронный магазин
Сайт, предназначен для продажи товаров, услуг через Интернет. Как правило, содержит каталог продукции, прайс–листы, систему заказов.
Цель – представить компанию в Интернете, продажи товара он–лайн, сервис и поддержка клиентов.
Свойства:
общее назначение сайта – предоставление общей информации пользователю;
характеристика и основные элементы – система заказа, подробное описание условий заказа, а также описание товара, как правило, в системе каталога, возможно наличие кабинета пользователя, хорошо организованная система поиска;
количество страниц – от 100;
тип и характеристика дизайна – деловой дизайн;
система навигации – максимально удобная и простая система навигации;
частота и необходимость обновления – частое обновление;
кем производится обновление – как правило, обеспечивается усилиями командой людей – группой поддержки;
кем являются посетители – как целевая аудитория, так и потенциальные клиенты;
наличие баннеров – баненная система;
проводимая рекламная компания – широко развита рекламная компания, возможно использование услуг web–студий по продвижению и раскрутке сайтов.
Задачи:
дать пользователю общее представление о компании;
максимально заинтересовать и спровоцировать покупку или иное действие;
привлечение дополнительных клиентов;
обеспечить запоминаемость у потенциальных клиентов и посетителей;
легкость по весу, чтобы у посетителя не было проблем с загружаемостью.
Информационный сайт
Сайт, который содержит исчерпывающую информацию по некоторой предметной области. Сайты этого типа, как правило, содержат множество статей различных авторов, а также такие сервисы как: опросы, голосование, рассылки. В основном, некоммерческого типа.
Цель – представить некую информацию в Интернете, сервис и поддержка клиентов, оказание информационных услуг.
Свойства:
общее назначение сайта – предоставление подробной, исчерпывающей информации пользователю;
характеристика и основные элементы – объемное количество сервисов: опросы, голосование, чат, призванные сделать сайт интерактивным;
количество страниц – варьируется в зависимости от наполнения, как правило, от 50 страниц;
тип и характеристика дизайна – в зависимости от специфики информационного наполнения, может быть как креативным, так и строго деловым;
система навигации – сложная система навигации;
частота и необходимость обновления – частое обновление;
кем производится обновление – поддержка обеспечивается дополнительными усилиями, как правило, командой людей;
кем являются посетители – целевая аудитория, случайные посетители;
наличие баннеров – баненная система обеспечивает финансовую поддержку сайта;
проводимая рекламная компания – в зависимости от задач заказчика.
Задачи:
дать пользователю максимальную и исчерпывающую информацию;
обеспечить запоминаемость у потенциальных клиентов и посетителей;
легкость по весу, чтобы у посетителя не было проблем с загружаемостью;
оперативное обновление, чтобы обеспечить интерес посетителей.
Корпоративное представительство
Такого типа сайты, как правило, автоматизируют деятельность компании. Может нести такие функции как: электронный магазин, систему заказов, коммуникационные сервисы, электронный обмен документами, on–line переговоры и т.д.
Цель: автоматизировать деятельность предприятия, а также представить его на рынке в Интернете.
Свойства:
общее назначение сайта – обслуживание пользователя, клиента, рабочего персонала компании;
характеристика и основные элементы – совмещает в себе магазин, информационный сайт и систему управления предприятием, а также сайт–визитку, как правило, есть кабинет пользователя, объемное количество сервисов, предназначенных для решения задач компании;
количество страниц – варьируется в зависимости от наполнения, как правило, от 50 страниц;
тип и характеристика дизайна – деловой, но много зависит от специфики компании, возможны креативным или нестандартные элементы, главной особенностью является отражение фирменного стиля компании;
система навигации – достаточно сложная;
частота и необходимость обновления – обновление по мере необходимости;
кем производится обновление – поддержка обеспечивается дополнительными усилиями, как правило, командой людей;
кем являются посетители – целевая аудитория, случайные посетители, сотрудники компании;
наличие баннеров – баннеры на корпоративном сайте считаются плохим тоном;
проводимая рекламная компания – рекламная компания в зависимости от задач заказчика.
Задачи:
обеспечить автоматизацию предприятия;
предоставление информационных услуг;
сервисное обслуживание клиентов и посетителей;
учет бухгалтерии, заказов, изменений через web–ресурс;
обеспечить запоминаемость у потенциальных клиентов и посетителей.
Портал
Это очень большой web–ресурс, который предназначен для формирования некоего сообщества людей с определенными интересами. Портал может объединять множество различных сервисов, предоставлять клиентам возможность покупки товаров, партнерам – обмен информацией.
Цель – соединение всех типов сайта для оказания как можно большего количества услуг и поддержки.
Свойства:
общее назначение сайта – поддержка клиентов, оказание различного рода услуг, представление компании в интернете;
характеристика и основные элементы – большое количество сервисов: опросы, форумы, голосование, чат, он–лайн операторы для оказания консультационной помощи, большое количество информации, служба поддержки. Может являться как коммерческим, так и не коммерческим проектом;
количество страниц – от 100;
тип и характеристика дизайна – самый разнообразный, в зависимости от специфики портала и политики компании;
система навигации – сложная;
частота и необходимость обновления – обновление происходит по разделам или какой–то небольшой информации, но системно и регулярно;
кем производится обновление – службой поддержки ресурса;
кем являются посетители – любой пользователь;
наличие баннеров – баненная система;
проводимая рекламная компания – в зависимости от посещаемости ресурса, может как проводиться, так и не проводиться.
Задачи:
представить компанию в Интернете;
дать пользователю максимальную и исчерпывающую информацию;
обеспечение запоминаемость у потенциальных клиентов и посетителей;
обеспечение сервисной поддержки;
обеспечить заинтересованность посетителей;
постоянное развитие ресурса;
дополнительный заработок на предоставлении рекламных мест другим компаниям (при условии высокой посещаемости ресурса).
Система управления предприятием
Сайт, с интегрированной корпоративной информационной системой предприятия.
Цель – представить компанию Интернете, сервис и поддержка клиентов, оказание информационных услуг или любых других услуг.
Свойства:
общее назначение сайта – назначением может являться любым из выше перечисленных типов сайта, но главное особенностью являться наличие системы ведения бухгалтерии, например, через сайт;
характеристика и основные элементы – наличие встроенной системы управления предприятием в web–ресурс;
количество страниц – любое;
тип и характеристика дизайна – любой;
система навигации – любая;
частота и необходимость обновления – любая;
кем производится обновление – по желанию заказчика;
кем являются посетители – помимо случайных посетителей и целевой аудитории, сотрудники компании;
наличие баннеров – не рекомендуется;
проводимая рекламная компания – любая.
Задачи:
учет товара, услуг, заказов, действий пользователей через web–ресурс. [1]
На основе вышеизложенной характеристики web– ресурсов я делаю вывод, что сайт, создаваемый мной по теме кулинарии, будет относиться к информационным, т.к. цель такого сайта – представить некую информацию, в моем случае информация по выпечке. По своему типу он будет некоммерческий, потому что за свои представленные на страницах сайта рецепты никаких денег я брать не буду. Мой сайт рассчитан на дилетантов кулинарного дела. Я просто хочу научиться выпекать сама и научить другого человека. Поэтому я буду предлагать несложные рецепты, которые сначала сама дома буду пробовать, а потом выкладывать фотографии результатов и сам рецепт. Каждый рецепт будет сопровожден моим комментарием и советом, как же лучше все это сделать.
3.1 Перечень требований по содержимому и функциям Web–сайта
Таблица 1 – Требования к содержимому
Наименование содержимого
Описание
Тип содержимого
Формат содержимого
Автор
Автор приветствует своего посетителя
Текст
Документ Microsoft Word
Изображение автора
Фотография автора
Изображение
Jpeg–файл
Изображение хлеба
Фотография корзины с хлебом
Изображение
Jpeg–фаил
Виды теста
Как сделать дома песочное, бисквитное, дрожжевое и слоеное тесто.
Текст
Документ Microsoft Word
Картинки песочного, бисквитного, дрожжевого и слоеного теста
Изображения примеров теста
Изображения
Jpeg–фаил, png–фаил
Выпечка из: песочного, бисквитного, дрожжевого и слоеного теста
В каждом разделе по 6 гиперссылок
Текст
Документ Microsoft Word
Рецепты из песочного теста
Описание приготовления 6 рецептов
Текст
Документ Microsoft Word
Рецепты из бисквитного теста
Описание приготовления 6 рецептов
Текст
Документ Microsoft Word
Картинка следов
Изображение следов
Текст
Документ Microsoft Word
Рецепты из дрожжевого теста
Описание приготовления 6 рецептов
Текст
Документ Microsoft Word
Рецепты из слоеного теста
Описание приготовления 6 рецептов
Текст
Документ Microsoft Word
Рецепт дня
Описание рубрики
Текст
Документ Microsoft Word
Изображение блюда дня
Изображение того блюда, которое будет главным на тот или иной день года
Изображение
Jpeg–фаил
Технические требования
Сайт будет реализован при помощи языка HTML – (от англ. Hyper Text Markup Language – "язык разметки гипертекста") – стандартный язык разметки документов во Всемирной паутине. Большинство web–страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. Также используются каскадные стили таблиц – css–технология описания внешнего вида документа, написанного языком разметки. Web–страница, сверстанная на css весит гораздо меньше и быстрее загружается в браузерах. Неудивительно, ведь все данные параметров отображения документа заносятся в отдельный css–файл. За счёт этого документ становится очень легким и пользователь даже может не заметить, как быстро загрузится страничка. За счёт того, что web–страница становится очень легкой и быстрозагружаемой, она гораздо быстрее индексируется поисковыми системами. Кроме того, сайт или блог, сделанный на css–вёрстке гораздо легче и удобней оптимизировать под поисковые машины и продвинуть его в ТОП. [4,5]
Требования к внешнему виду
Рынок компьютерной техники предлагает потребителям самые разные варианты отображающих устройств – мониторов. От мониторов нетбуков (около 12´) до мониторов с диагональю свыше 21´. Поэтому, невозможно предугадать, какой техникой будет "вооружен" наш предполагаемый посетитель. Предлагается принять в качестве ориентируемого среднее значение: монитор с диагональю 17´ (1024×768 пикселей), разрешением 72 px/in и ориентироваться при верстке страниц сайта на эти значения. [2]
Требования к функциям сайта
Наш сайт посвящен рецептам приготовления выпечки в домашних условиях. Соответственно, он выполняет информационную функцию – дает представителям целевой аудиторию информацию о способах приготовления десертных мучных блюд дома. Владельцы сайта с целью получения прибыли могут использовать площади сайта для размещения рекламы компаний, занимающихся ритэйлом ингредиентов, различных полуфабрикатов для выпечки и других товаров и услуг, ядро целевой аудитории которых совпадает с ядром целевой аудитории данного сайта.
3.2 Разработка рабочего наброска сайта
Группировка элементов
Я хочу сгруппировать элементы содержимого в разделы.
Раздел 1. Выпечка из песочного теста.
Раздел 2. Выпечка из бисквитного теста.
Раздел 3. Выпечка из дрожжевого теста.
Раздел 4. Выпечка из слоеного теста.
Раздел 5. Блюдо дня.
В каждой тематическом разделе будут приводиться рецепты из того или иного теста, а также рецепт самого теста.
Блюдо дня особенная рубрика, в которую будут попадать рецепты наиболее интересные автору сайта.
Ограничение количества уровней в каждом разделе
Моя навигационная панель состоит из 6 кнопок: Главная, Выпечка из песочного теста, Выпечка из бисквитного теста, выпечка из дрожжевого теста, Выпечка из слоеного теста и Рецепт дня.
В каждом разделе выпечки будет по 6 гиперссылок, которые позволят выбрать пользователю наиболее понравившийся рецепт. Этот рецепт откроется в новом окне.
Приоритет для каждой группы. Пять звезд будут соответствовать наивысшему приоритету группы, четыре – группе с меньшим приоритетом и так далее
Главная
Выпечка из песочного теста
Выпечка из бисквитного теста
Выпечка из дрожжевого теста
Выпечка из слоеного теста
Блюдо дня
3.3 Создание карты сайта
Набросок, который я создала для web–сайта, можно преобразовать непосредственно в карту сайта.
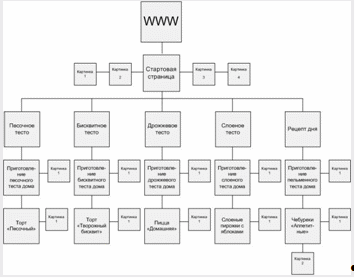
Рисунок 11 – Блок – схема сайта
4. РАЗРАБОТКА НАБОРОВ МАКЕТОВ СТРАНИЦ
Макет – это набор правил, по которым располагаются элементы страницы сайта. Таким образом, макет – это основа верстки, – тот каркас, на котором собираются элементы дизайна и информационное наполнение страницы.
Зачем нужен макет страниц сайта? Как один из основополагающих элементов стиля, макет создает в документе единство, ощущение неделимого образного ряда. То есть макет упорядочивает документ, делает его читаемым и более удобным для восприятия.
Прежде чем начать создание макета, необходимо определить, макет чего вы собираетесь делать, что сводиться к определению количества принципиально различных страниц на вашем будущем ресурсе. Все страницы создаваемого сайта должны быть выполнены в едином стиле, разве что компоновка текстовой области у главной страницы может быть чуть более сложной, чем у внутренних страниц.
Моя главная задача состоит в том, чтобы продумать дизайн начальной страницы и страниц уровня, который позволяет связать воедино все страницы сайта и с максимальной эффективностью использовать возможности Internet. [2]
4.1 Определение функциональных зон страниц сайта
Чтобы говорит о функциональных зонах сайта, предлагаю сначала определится с понятием контент–зоны сайта.
Что такое контент?
Контент сайта – это информация и изображения, которые ищет посетитель сайта.
Контент (от англ. content – содержание). Под "контентом" в широком смысле понимают собственно наполнение сайта. Контент сайта соотносится с дизайном, как содержание с формой.
В более узком смысле слова контент сайта – это материалы, размещенные на нем: в основном тексты, а также картинки и музыка.
Для чего же нужно разбивать сайт на контент–зоны?
Каждая контент–зона выполняет свою роль:
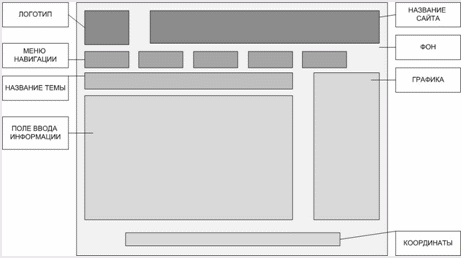
логотип – предоставляет визуальную информацию;
название сайта – это собственно имя ресурса и его основное обозначение деятельности;
меню навигации – позволяет пользователю перемещаться по WEB–сайту;
поле ввода информации – это главная текстовая(информационная)
часть, раскрывающая суть темы;
графика – позволяет визуально представить излагаемый материал;
рейтинг – помогает установить место, занимаемое в списке сайтов – аналогов;
координаты – это информация о компании–разработчике данного ресурса.
Структура страницы должна состоять из элементов, которые должны присутствовать на всех страницах сайта: меню навигации, названия темы, заголовка, поля ввода информации (текстовой, графической), контактной информации.
Представляю свой вариант структуры страниц сайта.
Рисунок 12 – Схема размещения элементов страницы–шаблона главной страницы
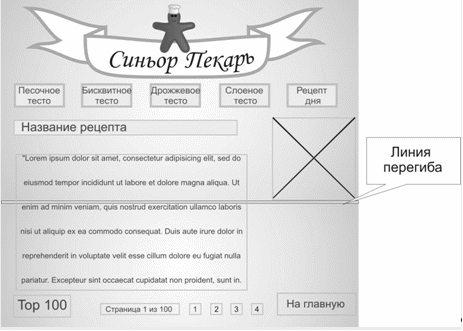
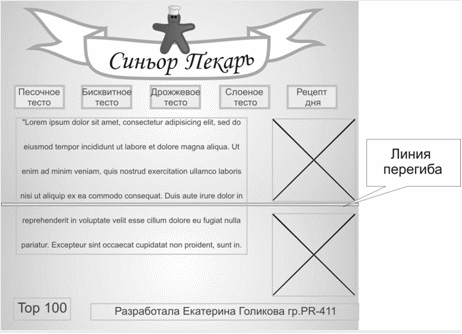
Рисунок 13 – Схема размещения элементов страницы–шаблона второстепенной страницы
4.2 Нахождение идеи пластического решения, определение колорита страниц
Цветовые схемы при создании web–сайта
Теперь я хочу поговорить о цвете. Символика цвета имеет давнюю историю. Люди с незапамятных времен придавали особое значение чтению "языка красок", что нашло отражение в древних мифах, народных преданиях, сказках, различных религиозных и мистических учениях. Так, в астрологии, лучи Солнца, разложенные в спектр и дающие 7 цветов, соответствовали 7 основным планетам: красный – цвет Марса, синий – цвет Венеры, желтый – цвет Меркурия, зеленый – цвет Сатурна, пурпурный – цвет Юпитера, оранжевый – цвет Солнца, фиолетовый – цвет Луны. При этом краски символизировали не только планеты и их влияние, но и социальное положение людей, их различные психологические состояния. Это проявлялось в подборе одежды определенных цветов, народных поговорках, обрядах и т.д. У разных народов сложилась определенная символика красок, дошедшая до наших дней.
Концепция цвета была выработана Гетте: все темные цвета успокаивают, светлые возбуждают. Из тьмы выходит первым синий цвет, из света – желтый. Это основные цвета, из них идут остальные. Цвета могут оказывать физическое (очень мимолетное) и психическое (при долгом взгляде на определенный предмет) воздействие.
Цвета воспринимаются через ассоциацию, например – синий – холодный. От зрения восприятие цвета идет на органы и доходит до тактильных ощущений.
Цвет оказывает влияние на кровяное давление – оно повышается от синего к зеленому, к желтому и красному (в совокупности и по отдельности), обратный процесс при обратном предъявлении.
Надо обращать внимание на форму – одни цвета поглощают форму (желтый, белый), другие ею поглощаются (синий, черный).
Все цвета делятся по типу движения:
эксцентрические (желтый);
концентрические (синий квадрат вызывает тревогу).
Каждый цвет имеет множество значений. Существует взаимодействие цвета и времени – каждая эпоха выбирает свой цвет: серый – пуританство и послевоенная Британия, Древний Рим – пурпур, как символ власти. Очень большое разнообразие цветов – нация процветает.
Существует также школа исцеления с помощью цвета. Впервые над этим задумались древние греки: проходя через окно храма цвет разбивается на спектр, таким образом, человек вбирал тот цвет, который хотел. В Древнем Китае на солнце лежали в красном шелке – излечение следов оспы. В 18 веке в Европе были распространены цветные витражи.
Если человек устал от одного цвета, то надо посмотреть на противоположный, то есть состояние меняется на противоположное. Красный всегда влияет на физическое состояние, желтый – на умственное, а голубой – на эмоции. Соответственно влияют и их оттенки.
Предпочитаемый цвет дает представление о сиюминутном состоянии, отвергаемый цвет дает информацию о причинах, которые побуждают совершать ошибки. Например, голубой любят люди, предпочитающие отдохнуть, и не любят трудоголики. [6]
Мой сайт будет выполнен в теплой гамме.
Фон светло – песочного, морковного цвета. Этот цвет отвечает за удовлетворение различных способностей, постоянно держит в тонусе; обладает всеми возможностями красного, но без агрессии. Его сила действует очень мягко. Воздействие, оказываемое им, является теплым, радостным и возбуждающим.
Морковный цвет – это цвет теплоты, блаженства, накала, но в тоже время – мягкого блеска заходящего солнца. Он всегда радует глаз и способствует хорошему настроению. Практически всегда имеет благотворное влияние, т.к. показывает радостные стороны жизни.
Рисунок 14 – Фон сайта
Кнопки панели навигации выполнены желтым цветом, текст красным.
Желтый – олицетворяет ум, влияние доминанта. Он самый гибкий, везде проникает, помогает преодолеть трудности, способствует концентрации внимания.
Красный – олицетворяет могущество, прорыв, волю к победе, он всегда добивается того, чего хочет. Он всегда в движении, всегда источник энергии. Красный цвет любит быть первым.
Сочетание красно–желтого выражает импульсивность, т.е. моему посетителю захочется скорее "пробежаться" по всем ссылкам.
Рисунок 15 – Кнопки навигации сайта
Цвет текста – красно коричневый. Красно – коричневый отличается спокойной уверенностью в себе и энтузиазмом, которым так полны мои посетители!
Рисунок 16 – Цвет текста на фоне
4.3 Разработка композиционного решения страниц сайта
Вот мы и определились с идеей пластического и цветового решения страниц. Начинаем работать над общей композицией главной и внутренней страниц.
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие, лучше всего следовать базовым принципам дизайна.
Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены – все и так смотрится гармонично.
Баланс – это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая–то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки).
Рисунок 17 - Баланс в композиции
Рисунок 18 - Баланс в композиции
Контраст – это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.
Рисунок 19 - Контраст в композиции
3. Значимость и подчиненность. Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание пользователя рассеивается.
Рисунок 20 - Значимость и подчиненность в композиции
Направление внимания. По сути, это управление движением взгляда зрителя во время его перемещения по сайту, чтобы привлечь его внимание к значимым элементам.
Рисунок 21 - Направление внимания в композиции
Пропорция – это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано "Золотое сечение".
Рисунок 22 - Пропорции в композиции
Масштаб – это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.
Рисунок 23 - Масштаб в композиции
Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление взгляда или для непрерывности внимания.
Рисунок 24 - Повторение элементов в композиции
8. Единство в разнообразии – предполагает сочетание разнообразных элементов композиции в целостную единую структуру, подчиненную единой концепции.
Рисунок 25 - Единство в разнообразии в композиции
Я начну с набросков главной и внутренней страниц в монохромном режиме.
Рисунок 26– Главная страница в монохромном режиме
Рисунок 27– Внутренняя страница в монохромном режиме
Если в монохромном режиме эскизы выглядят хорошо, т. е. тексты и элементы читаемы и узнаваемы, то теперь посмотрим, как наши эскизы страниц будут выглядеть в цвете.
Рисунок 28– Главная страница в цветном варианте
Рисунок 29– Внутренняя страница в цвете
Я определилась с цветами сайта, пора поговорить об идеи решения основных зон страниц сайта.
4.4 Нахождение идеи решения основных зон страниц сайта
Завершив предварительный этап создания макета, можно приступать к детализации содержания основных контент–зон.
Макет страницы содержит следующие элементы:
схему глобальной навигации (элементы навигации, которые содержатся на всех страницах сайта);
текстовые блоки, рисунки и элементы мультимедиа, их относительное расположение на страницах сайта;
все элементы навигации, а также заголовки основных элементов содержимого;
интерактивный дизайн (как пользователи будут работать с элементами на странице);
основные компоненты текстовой части.
Требования к представлению элементов макета страницы:
все элементы навигации, а также заголовки основных элементов содержимого сопровождаются разборчивыми подписями, удобными для чтения;
основные компоненты текстовой части могут обозначаться на макете страницы латинским (наполняющим) тестом, который имитирует формат действительного текста;
все элементы графического содержимого обозначаются на макете в виде прямоугольников .
После того, как мы определились с тем, какие элементы должен содержать макет, попробуем его собрать.
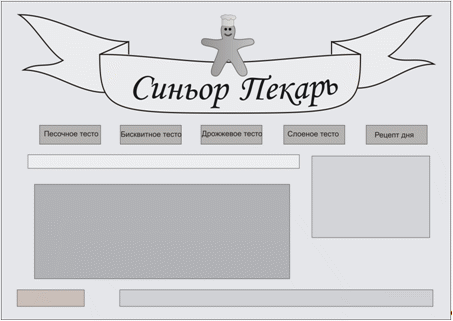
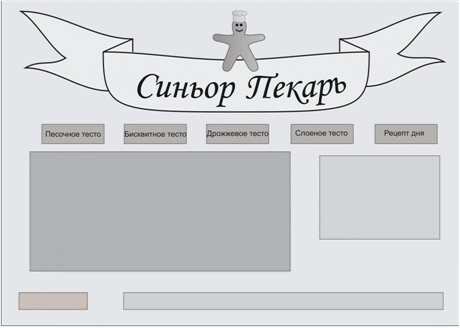
Рисунок 30– Эскиз главной страницы с решением основных контент – зон
На своей главной страничке я хочу поприветствовать своего посетителя и предложить ему вместе со мной, таким же новичком в кулинарии, приготовить интересные блюда, при этом необязательно хорошо уметь готовить. Мы будем учиться вместе.
Графической зоной будет моя фотография и фотография того, что мы попробуем приготовить.
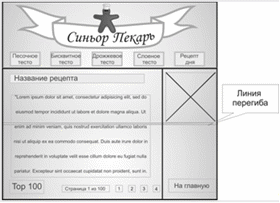
Рисунок 31– Эскиз внутренней страницы с решением основных контент – зон
На внутренней странице появляется такая контент – зона, как название рецепта. Основной частью будет являться сам рецепт приготовления блюда.
Графический элемент– фотография того, что должно получиться в конце.
Для удобства передвижения по сайту внизу показано, на какой странице внутри рубрики находится пользователь (рубрикой считается каждая кнопка из панели навигации). Также предлагается ссылка на главную страницу.
5. ДЕКОМПОЗИЦИЯ МАКЕТА НА СТРУКТУРНЫЕ БЛОКИ И МОДУЛИ
5.1 Разработка модульной сетки на основе утвержденного макета
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы web–страницы. Это облегчает размещение данных в документе, обеспечивает визуальную связь между отдельными блоками и сохраняет преемственность дизайна при переходе от одной страницы к другой.
Web–страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно–, двух–, трехколонный макет и т.д.
Модульные сетки помогают упростить верстку сайта, потому что весь материал разбивают по отдельным блокам, которые потом выравнивают по невидимым направляющим линиям. И хотя эти блоки и взаимосвязаны между собой, но обычно позволяют независимое редактирование данных, что в свою очередь упрощает оформление.
Перед созданием web–страницы в HTML–редакторе, удобнее сделать набросок на бумаге. Это сократит время на выбор типа модульной сетки, которая в дальнейшем будет применяться. В зависимости от количества материала и целей сайта применяют различные типы модульной сетки (одно–, двух, трех или многоколонную). Необходимо помнить, чем больше колонок, тем больше возможностей по изменению вида дизайна, но и сложнее верстка такого макета. Мой вариант будет представлен в виде двухколонной модульной сетки.
Рисунок 32– Пример двухколонной модульной сетки
Рисунок 33 – Двухколонная модульная сетка внутренней страницы моего сайта
5.2 Разработка руководства по стилю
В данном разделе я указала в виде таблицы руководство по стилю, которое включает в себя следующие элементы:
заголовки и подзаголовки;
основной текст;
ссылки;
форматирование таблиц;
цвет фона;
размер графических элементов.
Таблица 2 – Руководство по стилю графического и HTML–текста для Web–сайта
Style (Стиль)
Example
Font settings
Headlines (Заголовок)
Приготовление песочного теста дома
Графический текст. Cambria Bold Курсив, 8 pt, Color# 9f193e
Subheads (Подзаголовок)
Состав:
HTML текст. Arial, size 14 pt, Color# 9f193e
Body text
мука – 260 г,
сливочное масло – 150 г,
1 яичный желток или целое яйцо,
сметана – 1 столовая ложка,
сахар – 2–3 столовых ложки,
ванильный сахар – 1 чайная ложка,
щепотка соли,
лимонная цедра – 1 чайная ложка (по желанию)
HTML текст. Arial, size 14 pt, Color# 9f193e
Background(фон)
Цвет фона: графический текст IMG=" fon.jpg"
Image 1
width:235px;
height:314px;
Image 2
Header: width:958px;
height:320px;
Image 3
width: 314px;
height: 209px;
Image 4
width:495px;
height:324 px;
Image 5
width:500 px;
height:375 px;
Image 6
width:450 px;
height:403 px;
Image 7
width:515 px;
height:400px;
Image 8
width: 448px;
height:336 px;
Image 9
width:410px;
height:589 px;
Image 10
width:400 px;
height:220 px;
Image 11
width:640px;
height:480px;
Image 13
width:448 px;
height:336px;
Image 14
width:478 px;
height:594px;
Image 15
width:314 px;
height:10px;
Image 16
width:314 px;
height:10px;
Image 17
width:160 px;
height:76px;
Image 18
width:160 px;
height:33px;
Image 19
width:448 px;
height:15px;
В данной главе я рассмотрю оптимизацию текстового и графического контента моего сайта, поэтому оптимизацию сайта я условно разделю на две части: текстовая и графическая оптимизация.
Текстовая оптимизация – свой текст я брала из кулинарных книг. Особенных каких–либо изменений не вносила. При подготовке текста к верстке я убрала слишком непонятные слова, которые могут встретиться неопытному кулинару, и разбила его на абзацы, чтобы он воспринимался легче. Создала удобную навигацию для простоты перемещения по страницам. Внутри каждого раздела есть своя уникальная навигация, представленная в виде полоски со страницами. Это помогает посетителю понять, где именно на сайте он находится. Название навигационных кнопок отражают суть раздела. Для примера, предлагаю посмотреть на текст "до" и "после" оптимизации.
Исходный текст:
Одна из задач Направления "Медиа–Холдинг" – это продвижение сайтов Системы в Интернет, опыт работы в этой области – 3 года. Мы готовы предложить Структурам и Направлениям Системы только качественные и недорогие услуги в этом вопросе. Сотрудничая с нами, вы можете рассчитывать на увеличение переходов с поисковиков на продвигаемый вами сайт только тех посетителей, кто реально заинтересован в реализации проектов Системы и подключении к ним. Затраты на продвижение сайтов начинают окупать себя уже со второго месяца раскрутки!
Текст после оптимизации:
Направление "Медиа–Холдинг" занимается продвижением сайтов уже 3 года. Зарекомендовало себя на рынке поисковой оптимизации сайтов Системы в качестве профессионала. Мы готовы предложить Структурам и Направлениям Системы только качественные и недорогие услуги по оптимизации сайтов и их дальнейшей раскрутке в поисковых системах. Поручая нам раскрутку вашего сайта, вы можете рассчитывать как на увеличение целевых переходов заинтересованных пользователей с поисковых систем, так и на быструю окупаемость затрат, на оптимизацию и продвижение сайта.
После оптимизации осталась суть, а все лишние обороты, которые нагружают текст, убраны.
Графическая оптимизация – все изображения подобраны по своей тематике. [3] Если это, например, песочное тесто, то и фотографии соответствующие.
Рисунок 34 – Пример оптимизации изображения
Все изображения на сайте представлены в цветовой модели RGB, изображения формата JPEG и PNG.
В зависимости от назначения изображения у меня вышли следующие эмпирические размеры: большие изображения – 410px × 589px (367 kb), средние изображения – 448 px × 336 px (91 kb), основное изображение – 235px ×314px (30 kb),кнопки навигации – 314px × 31 px (11 kb), фоновое изображение – 960 px × 595 px (18 kb).
7.1 Разработка физической и логической структуры сайта
В данной главе я рассмотрю логическую и физическую структуры сайта, для того чтобы по созданной мной таблицей было наглядно видно что где находится.
Таблица 3 – Оформление документированного проекта
Имя файла
Директория
Описание
index.html
/www
Стартовая страница сайта
pesochnoe_testo.html
/pesochnoe_testo
Стартовая страница "Песочное тесто"
biskvitnoe_testo.html
/ biskvitnoe_testo
Стартовая страница раздела "Бисквитное тесто"
drozhzhevoe_testo.html
/ drozhzhevoe_testo
Стартовая страница раздела "Дрожжевое тесто"
sloenoe_testo.html
/ sloenoe_testo
Стартовая страница раздела "Слоеное тесто"
recept_dnya.html
/ recept_dnya
Стартовая страница раздела "Рецепт дня"
По данной таблице я составила физическую и логическую структуру сайта.
Рисунок 35 – Логическая структура сайта
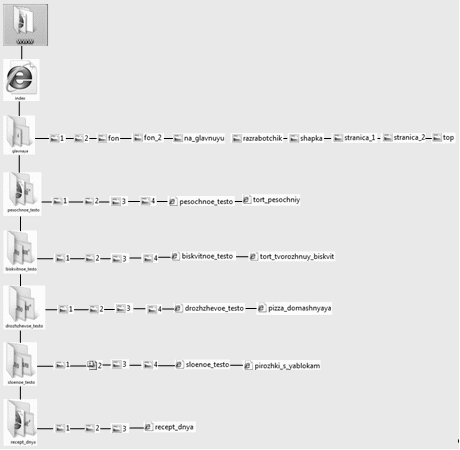
Рисунок 36 – Физическая структура сайта
7.2 Детализация выбранной концепции и разработка окончательного дизайн – макета сайта
Вот мы и добрались до самого интересного! Наконец–то можно начинать верстать сайт. И начну, конечно же, я с главной страницы.
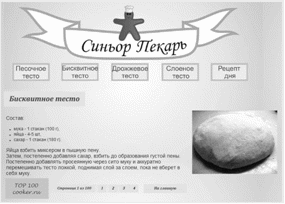
Рисунок 37 Главная страница
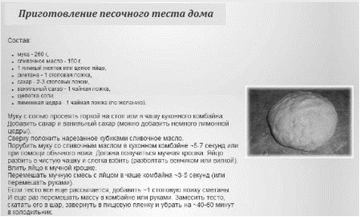
Рисунок 38 Приготовление песочного теста
Рисунок 39 Торт "Песочный"
Рисунок 40 Бисквитное тесто
Рисунок 41 Торт "Творожный бисквит"
Рисунок 42 Дрожжевое тесто
Рисунок 43 Пицца "Домашняя"
Рисунок 44 Слоеное тесто
Рисунок 45 Слоеные пирожки с яблоками
Рисунок 46 Чебуреки "Аппетитные"
Я опросила небольшую часть своей целевой аудитории и получила следующие отзывы:
баланс цвета, графики и текста;
интересное информационное наполнение;
сайт хорош для размещения модульной рекламы заинтересованных компаний;
удобная навигация, можно найти все, что хочется;
можно узнать много интересного, вся информация с сайта пригодилась дома;
сайт исполнен на хорошем уровне. Считаю, что он будет пользоваться популярностью у целевой аудитории, также будет иметь успех от рекламы.
Работа подошла к концу. Я создала свой первый сайт! Чувство просто неописуемое, я смотрю на свое творчество и сама не верю: это сделала я! Конечно, все не ограничивается только этой работой, нужно совершенствоваться. Но общее впечатление все, же хорошее. Я нашла уникальные и несложные рецепты. Приготовила, думаю, получалось неплохо, если даже местами что-то было не так, то "я не волшебник, я только учусь!" А что касается знаний по HTML, это большой "клад", который будет, возможно, мне помогать по роду моей профессиональной деятельности, я ведь рекламист! Ведь сейчас прослеживается тенденция роста активности продаж через интернет. Собственный сайт компании - это ее лицо и именно по нему будут судить потенциальные клиенты, стоит им обращаться сюда или нет.
Поэтому давайте создавать качественные сайты.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
Дж. Гарретт Веб-дизайн. Элементы опыта взаимодействия. - М.: Символ-Плюс, 2008.- 192с.
Стив Круг Веб - дизайн. Не заставляйте меня думать. - С.Пб.: ИМВО, 2005. - 52с.
Н. В. Евдокимов Основы контентной оптимизации. - М.: Вильямс, 2007. - 30с.
В. Мержевич HTML и CSS на примерах. - С.Пб.: БХВ-Петербург, 2005. - 16с.
А. Матросов, А. Сергеев, М. Чаунин HTML 4.0. - С.Пб.: БХВ-Петербург, 2003. - 114с.
С. Михайлов, Л. Кулеев Основы дизайна. - К.: Новое знание, 1999. - 106с.
www.css.manual.ru
www.html.manual.ru

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ