Урок на тему "Создание web-страниц. Создание эскиза web-страницы"
Создание web-страниц
Создание эскиза web-страницы
Создайте новый документ размером 700 на 808 пикселей, разрешение 72 пикселя на дюйм, режим RGB – цвет, содержание – белый.
Залейте документ следующим цветом e6f2e6.
Создайте новый слой с названием Основа. С помощью инструмента Прямоугольное выделение, нарисуйте внутри документа прямоугольник, отступив примерно 30 пикселей с каждой стороны. Залейте построенный прямоугольник каким-нибудь цветом.
Для нового слоя задайте стиль Обводка со следующими параметрами: ширина 5 пикселей, цвет 296750.
Далее приступим к рисованию навигации. С помощью инструмента Прямоугольное выделение выполните прямоугольное выделение в правом верхнем углу нашего макета.
Перейдите в меню Выделение – Модификация – Сгладить, чтобы сгладить края выделения. Задайте размер 6 пикселей.
Создайте новый слой и залейте выделение цветом 3b9710.
Примените к новому слою следующие стили:
Внутренняя тень: дистанция - 0, размер - 10, цвет – 184702, уменьшение – 11
Обводка: размер – 3, положение - внутри, цвет – ffffff.
Продублируйте слой с кнопкой несколько раз и разместите кнопки на одинаковом расстоянии друг от друга.
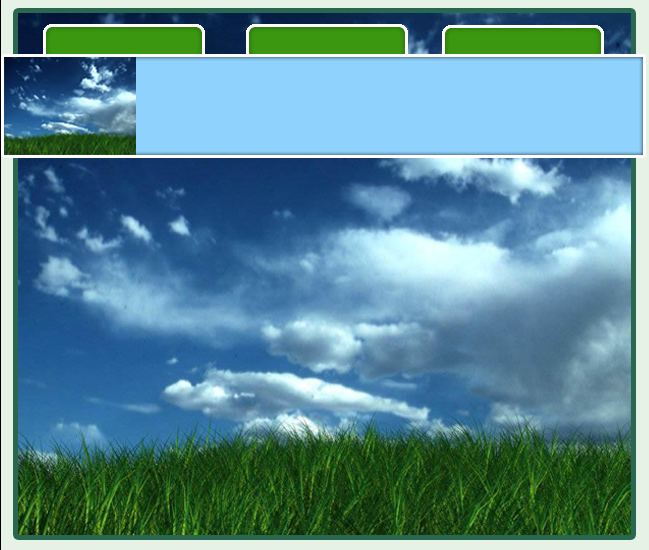
Создайте новый слой. С помощью Прямоугольного выделения нарисуйте прямоугольник, который будет закрывать нижнюю часть кнопок. Залейте новое выделение цветом – 8fd2fd.
Примените к созданному слою стиль Внутренняя тень, установив параметр дистанция равным 0. Так же для данного слоя задайте обводку шириной 3 пикселя белым цветом.
Откройте фото с пейзажем foto.jpg. Перетащите слой с пейзажем в ваш рабочий документ и расположите слой под кнопками и голубым прямоугольником.
Удалите ненужные части изображения пейзажа, для этого сделайте активным слой с пейзажем с нажатой клавишей Ctrl выполните щелчок по пиктограмме слоя Основа. Появиться выделение. Далее выполните команду Инвертировать выделение и нажмите на клавиатуре клавишу Delete.
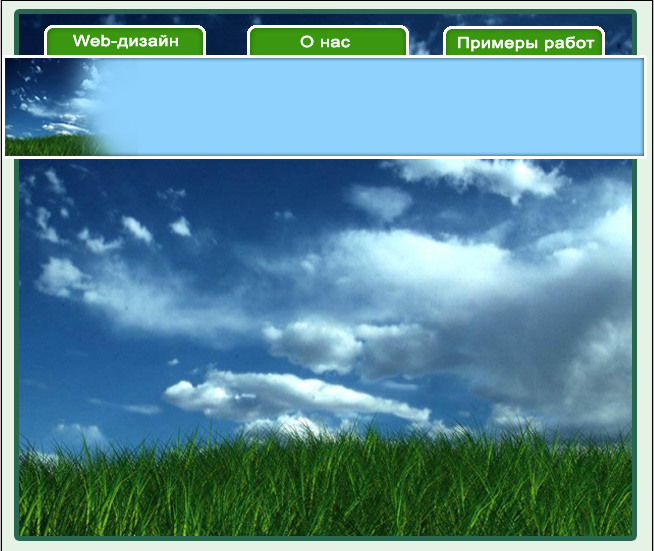
Возьмите тоже самое фото, сделайте его меньше и разместите в левой стороне заголовка на голубом прямоугольнике.

Используя ластик с мягкими краями, пройдитесь по краю изображения, чтобы сделать переход мягче. Для этого в строке параметров инструмента задайте следующие параметры: диаметр – 100 пикселей, жесткость – 0, режим – кисть, видимость – 80.

Возьмите инструмент Текст, шрифт Arial, цвет – белый, размер 12 и напишите названия ссылок.

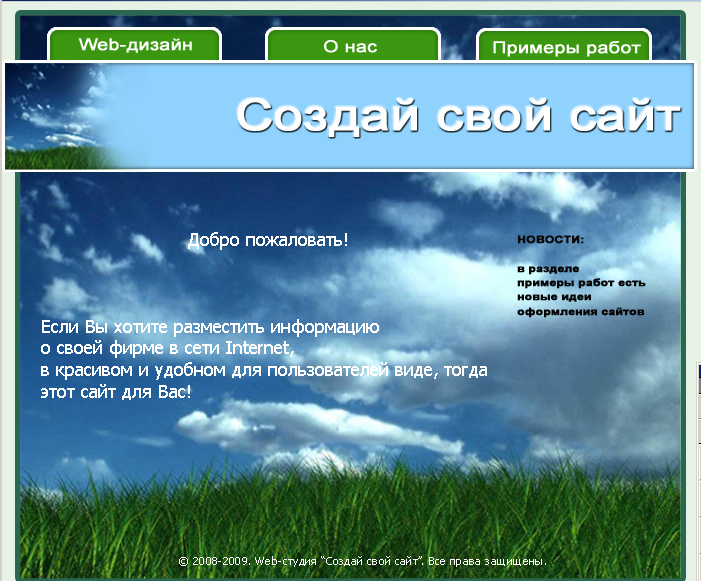
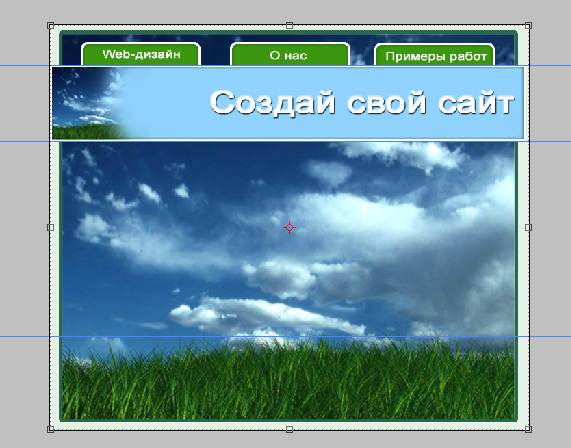
На пустом пространстве голубого прямоугольника напишите название нашего сайта - Создай свой сайт. Размер подберите самостоятельно.
Логотипу сайта добавьте эффект объема, для этого задайте для слоя с заголовком сайта следующий стиль: фаска и рельеф (стиль – внешний скос, глубина – 151, размер – 1).
Добавьте на макет сайта текст по образцу представленному на рисунке:

Сохраните построенный эскиз под именем site.psd
Верстка макета сайта в Macromedia Dreamweaver
Выберите инструмент Перемещение. Отключите слои с основным текстом страницы, с новостями и с информацией об авторском праве на сайт, для щелкните по значку Глаз с именем слоя в палитре Слои.
Объедините видимые слои, для этого выполните команду Слой – Объединить с видимым.
Для того чтобы выполнить нарезку сайта на фрагменты необходимо расставить направляющие. Включите режим отображения направляющих с помощью команды Вид – Направляющие. Нам необходимо разделить наш эскиз на следующие фрагменты: строка меню, заголовок (хедер), контентная область, нижняя часть сайта (футер).
Для расстановки направляющих инструмент Перемещение подводим к линейке, нажимаем левую кнопку мыши и, удерживая её, начинаем перемещать, следом за курсором потянется синяя линия. Это и есть направляющая. Расставьте направляющие в соответствии с рисунком. Ставьте направляющие точно по краям рисунков. Обратите внимание, что отдельные части нашего макета находятся как бы в таблице, разделительными линиями которой являются расставленные направляющие.

Выберите инструмент Прямоугольное выделение, выделите верхнюю часть нашего сайта – строку меню и скопируйте в новый отдельный файл.
Аналогичные действия выполните со всеми остальными фрагментами сайта.
Закройте окно с эскизом сайта.
Создайте в своей папке отдельную папку для картинок сайта назовите её imgsite. В эту папку мы будет сохранять изображения в формате gif и jpg.
Сохраните заголовок сайта в папку imgsite под именем Header.jpg, выполнив команду Сохранить для Web и выбрав нужный вариант сохранения. Закройте файл с заголовком.
Сохраните нижнюю часть сайта в папку imgsite под именем Footer.gif, выполнив команду Сохранить для Web и выбрав нужный вариант сохранения. Закройте файл с заголовком.
Сохраните контентную сайта в папку imgsite под именем Content.jpg, выполнив команду Сохранить для Web и выбрав нужный вариант сохранения. Закройте файл с заголовком.
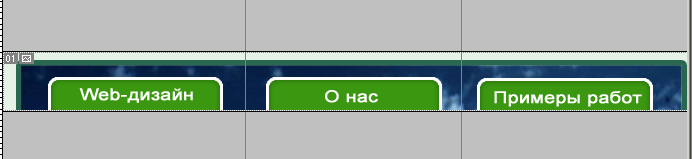
Панель навигации необходимо разделить на более мелкие фрагменты. Расставьте направляющие в соответствии с рисунком.

Сохраните кусочки меню отдельными файлами в папку imgsite под именами m_01.gif, m_02.gif, m_03.gif
В результате у нас получается папка с картинками, которые необходимы нам для дальнейшей верстки сайта.
Запустите программу Macromedia Dreamweaver.
Сохраните страницу под именем index.html в свою папку. Сохранить её нужно в ту папку, где лежат картинки, т.е. картинки и страница лежат в одной папке.
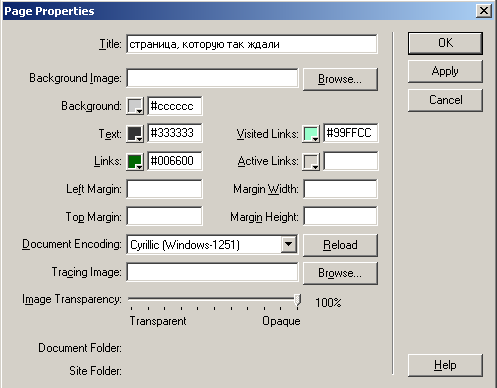
С помощью команды Modify – Property установите следующие свойства страницы:

Далее приступаем к оформлению табличного дизайна. С помощью команды Insert – Table вставьте таблицу, со следующими параметрами: ширина – 700 пикселей, строки – 4, столбцы – 1, все остальные параметры равняются 0. В рабочем окне документа появляется таблица, не снимайте с неё выделение.
Выровняйте таблицу по центру для этого в низу рабочего окна на панели Properties установите в списке Align значение Center.
Измените цвет фона таблицы, для этого на панели Properties установите параметр BgColor – белый.
Далее начинаем вставлять наши картинки. Вначале вставим заголовок страницы. Щелкаем курсором во второй строке таблицы. Затем выполняем команду Insert – Image. В окне выбор файла откройте папку imgsite и выберите файл Header.jpg.
Таким же образом вставьте футер. Разница только в том, что курсор нужно установить в самую нижнюю строку таблицы. Сохраните файл.
Откройте полученную страницу в браузере и посмотрите, что у вас получилось. Окно браузера не закрывайте. Выполняйте изменения в Dreamweaver, переходите в браузер и обновляйте страницу нажатием клавиши F5.
Далее займемся меню. Вы наверное уже догадались почему меню разрезано на отдельные части, потому что на каждую картинку будет назначена гиперссылка. Так что, щелкнув по картинке – пункту меню, пользователь будет попадать на соответствующую страницу.
Для организации меню вставьте таблицу из 3 ячеек. Перейдите в первую строку таблицы. С помощью команды Insert – Table вставьте таблицу, со следующими параметрами: ширина – 700 пикселей, строки – 1, столбцы – 3, все остальные параметры равняются 0.
Теперь изменим ширину всех столбцов таблицы, так чтобы они соответствовали ширине картинок. Для этого вставьте в ячейку соответствующую картинку, далее щелкните по картинке. На панели Properties в поле W, записана её ширина. Далее щелкните по ячейке и на панели Properties в поле W запишите ширину, соответствующую ширине картинки.
Сохраните изменения.
Далее необходимо вставить фрагмент контентной части сайта. Мы вставим его другим способом. Для ячейки таблицы, которая будет содержать данный раздел, зададим фон из файла Content.jpg Перед этим задайте размеры ячейки равными ширине и высоте фрагмента. Затем на панели Properties найдите параметр Bg и щелкните по значку папки рядом с полем ввода. В диалоговом окне Добавить изображение откройте папку imgsite и откройте файл Content.jpg.
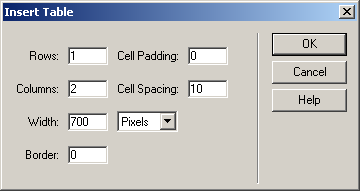
Осталось только создать таблицу из двух колонок, в которую мы поместим текст. Вставляем таблицу под контент. У нас осталась не заполненной только одна строка таблицы. Щелкаем в ней мышью. С помощью команды Insert – Table вставьте таблицу, со следующими параметрами:

Обратите внимание, что при построении таблицы мы увеличиваем параметр ширина границы ячейки. Мы делаем это для того, чтобы текст из рядом стоящих столбцов не примыкал друг к другу.
Для каждой ячейки задайте выравнивание текста. Для этого щелкните по ячейке и на панели Properties задайте выравнивание по левому краю и по верху. Так сделайте для каждой ячейки.
Установите ширину колонок текста в соответствии с эскизом. Для этого подведите курсор к границе ячейки - он изменит вид, нажмите левую кнопку мыши и удерживая её перетаскивайте границу ячейки.
Далее в соответствии с эскизом введите текст.
Сохраните изменения и посмотрите полученную страницу в браузере.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ