Конспект урока по Информатике "Компьютерная графика: область применения, технические средства, принципы кодирования изображения" 8 класс
ТЕМА: Компьютерная графика: область применения, технические средства, принципы кодирования изображения.
Класс: 8 класс
Цели урока:
Образовательная:
- Освоить способы представления графической информации в памяти компьютера;
- Иметь представление о технических средствах при работе с графическими объектами;
- Уметь пользоваться аппаратными средствами по обработке графической информации.
Развивающая:
- развить познавательные интересы, процессы внимания и памяти;
- сформировать логическое мышление учащихся.
Воспитательная:
- воспитание упорства, ответственности и настойчивости учащихся;
- развитие аккуратности, внимательности.
Тип урока: изучение нового материала.
Оборудование и материалы: компьютер, проектор, интерактивная доска.
Подготовительная работа учителя к уроку: на доске записывает сегодняшнее число и тему урока.
Ход урока:
Организационный момент (2 мин.);
Актуализация и проверка знаний (3 мин.);
Теоретическая часть (30 мин.);
Домашнее задание (3 мин.);
Вопросы учеников (5 минут);
Итог урока (2 мин.).
Теоретическая основа урока
Раздел информатики, занимающийся проблемами «рисования» на ЭВМ, называется «компьютерная графика».
Как же получаются все эти «картинки» на экране ЭВМ? Вы уже хорошо знаете, что любую работу компьютер выполняет по определенным программам, которые обрабатывают определенную информацию. Дисплей — это устройство вывода информации, хранящейся в памяти ЭВМ. Значит, и «картинки» на экране — это отражение информации, находящейся в компьютерной памяти.
Первые компьютеры использовались лишь для решения научных и производственных задач. Обычно результатами таких расчетов являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы лучше понять полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Довольно быстро возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, изображения электрических и магнитных полей.
С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры, цветной печати, дающие качество рисунков на уровне фотографии.
Все типы персональных компьютеров оснащены графическими дисплеями. Поэтому компьютерная графика стала особенно популярна с распространением персональных компьютеров начиная с 80-х годов. Благодаря графическим возможностям ПК удалось сделать этот класс машин привлекательным для широкого круга пользователей. Графический интерфейс делает общение пользователя с компьютером удобным, легким, увлекательным.
Области применения компьютерной графики
Современное применение компьютерной графики очень разнообразно. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
Научная графика. Как уже было сказано, это направление появилось самым первым. Назначение — визуализация (т.е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.
Деловая графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Чаще всего это графики, круговые и столбчатые диаграммы
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц), с которыми мы познакомимся немного позже.
Конструкторская графика. Используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР).
Графика в САПР используется для подготовки технических чертежей проектируемых устройств. Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные, изображения.
Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами. Подробнее о графических редакторах речь пойдет ниже.
Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а также «движущихся картинок».
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
Получение рисунков трехмерных (пространственных) объектов, их повороты, приближения, удаления, деформации — все это связано с геометрическими расчетами. Передача освещенности объекта в зависимости от положения источников света, от расположения теней, от фактуры поверхности (глянцевая, матовая, пористая) требует расчетов, учитывающих законы оптики.
Получение движущихся изображений на ЭВМ называется компьютерной анимацией. Слово «анимация» обозначает «оживление» (родственное английскому «animal» — животное).
Многие из вас представляют, как художники-мультипликаторы создают свои фильмы. Чтобы передать движение, им приходится делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимаются на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.

Мультимедиа — одно из ведущих направлений развития современных информационных технологий. Под словом «мультимедиа» понимают воздействие на пользователя по нескольким информационным каналам. Можно еще сказать так: мультимедиа — это интерактивные системы, обеспечивающие работу со статическими изображениями, видеокадрами, анимацией, текстом и звуком. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Дисплей. В XIX веке во Франции возникла техника живописи, которую назвали пуантилизмом: рисунок составлялся из разноцветных точек, наносимых кистью на холст. Подобный принцип используется и в компьютерах. Только в отличие от картин пуантилистов, на которых точки располагаются в хаотическом порядке, точки на экране компьютера выстроены в ровные ряды. Совокупность точечных строк образует графическую сетку, или растр.
Одна точка носит название видеопиксель (далее будем употреблять краткое название — пиксель). Слово «пиксель» происходит от английского «picture element» — элемент рисунка. Чем гуще сетка пикселей на экране, тем лучше качество изображения. Размер графической сетки обычно представляется в форме произведения числа точек в горизонтальной строке на число строк: М х N.
На современных дисплеях используются, например, такие размеры графической сетки:
640 х 480 1024 х 768 1280 х1024
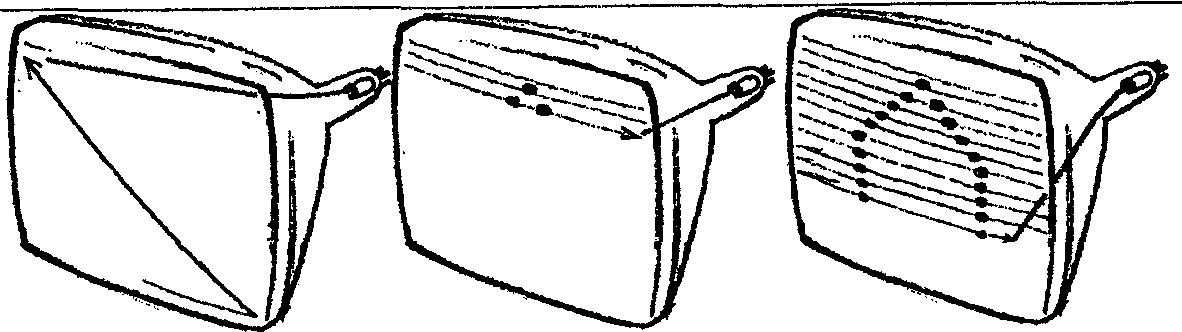
Существуют дисплеи, основанные на разных физических принципах. В самых распространенных главной частью является электронно-лучевая трубка. На экране такого дисплея пиксель образуется люминесцирующим веществом, которое светится под воздействием луча, испускаемого электронной пушкой дисплея. Такой луч пробегает по порядку (сканирует) все строки сетки пикселей. При этом он модулируется: на точки, которые должны светиться, — падает, а на темных точках — прерывается.
Поскольку после прекращения воздействия электронного луча на точку экрана ее свечение быстро затухает, то сканирование периодически повторяется с высокой частотой (75-85 раз в секунду и более). При такой частоте наше зрение не замечает мерцания изображения.

Рис. 4.2. Получение растрового изображения в электронно-лучевой трубке
Дисплеи, работающие описанным способом (построчное сканирование графической сетки), называются растровыми. На черно - белом экране пиксель, на который падает электронный луч, светится белым цветом. Неосвещенный пиксель — черная точка. При изменении интенсивности электронного потока получаются промежуточные серые тона (оттенки).
А как получается цветное изображение? Каждый пиксель на цветном экране — это совокупность трех точек разного цвета: красного, зеленого и синего. Эти точки расположены так близко друг к другу, что нам они кажутся слившимися в одну точку.
Из сочетания красного, зеленого и синего цветов складывается вся красочная палитра на экране.
Электронная пушка цветного дисплея испускает три луча. Каждый луч вызывает свечение точки только одного цвета. Для этого в дисплее используется специальная фокусирующая система.
Видеоконтроллер (адаптер) — устройство, управляющее работой дисплея. Видеоконтроллер состоит из двух частей:
видеопамяти и дисплейного процессора.
Видеопамять предназначена для хранения видеоинформации — двоичного кода изображения, выводимого на экран.
В видеопамяти содержится информация о состоянии каждого пикселя экрана.
Видеопамять — это электронное энергозависимое запоминающее устройство. На современных компьютерах ее размер составляет несколько мегабайт. В ней могут храниться одновременно несколько страниц высококачественного графического изображения.
Дисплейный процессор — вторая составляющая видеоадаптера.
Дисплейный процессор читает содержимое видеопамяти и в соответствии с ним управляет работой дисплея.
Как уже было сказано, в видеопамяти находится двоичная информация об изображении, выводимом на экран. Эта информация состоит из двоичных кодов каждого видеопикселя.
Код пикселя — это информация о цвете пикселя.
Для получения черно-белого изображения (без полутонов) пиксель может принимать только два состояния: светится — не светится (белый — черный). Тогда для его кодирования достаточно одного бита памяти:
1 — белый, О — черный.
Пиксель на цветном дисплее может иметь различную окраску. Поэтому одного бита на пиксель недостаточно.
Для кодирования 4-цветного изображения требуются два бита на пиксель, поскольку два бита могут принимать 4 различных состояния. Может использоваться, например, такой вариант кодировки цветов:
00 — черный, 10 — зеленый, 01 — красный, 11 — коричневый.
На цветном экране все разнообразие красок получается из сочетаний трех базовых цветов: красного, зеленого, синего. Из трех цветов можно получить восемь комбинаций:
Коротко о главном
Компьютерная графика — область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Устройства вывода графических изображений на компьютере: графопостроитель (плоттер), графический дисплей, принтер.
Для получения графических изображений требуется специальное программное обеспечение — графические пакеты.
Основные области применения компьютерной графики:
научная графика; деловая графика; конструкторская графика; иллюстративная графика; художественная и рекламная графика.
Компьютерная анимация — это получение движущихся изображений на дисплее.
Мультимедиа — это объединенный вывод на компьютере текста, статических изображений, видео, анимации и звука.
Вопросы и задания
1. Что называют компьютерной графикой?
2. Каким способом получали рисунки на ЭВМ до появления аппаратных и программных средств компьютерной графики?
3. На какие устройства производится вывод графических изображений?
4. В чем преимущество графического дисплея перед другими устройствами графического вывода?
5. Назовите основные области применения компьютерной графики.
6. Что такое компьютерная анимация?
7. Что такое мультимедиа?

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ