Конспект урока по Информатике "Покадровая анимация" 7 класс
Урок в векторном графическом редакторе «Macromedia Flash»
Тема: Практическая работа: «Покадровая анимация ».
Цель: знакомство с программой Macromedia Flash, создание простейшего анимационного ролика; применение знаний полученных при работе с растровым графическим редактором в изучении векторного редактора.
Оборудование к уроку: конспект урока, компьютерный класс с установленной программой Macromedia Flash, практические задания, видеоролик «Шарик по столу», видеоурок «Покадровая анимация» .Презентация «Покадровая анимация»
План урока:
Новый материал.
Повторение
Новый материал.
Практическая работа.
Домашнее задание. Подведение итогов.
Ход урока:
1. Новый материал
Из предыдущих уроков мы знаем, что компьютерная графика может быть представлена в виде растровой и векторной модели.
2. Повторение.
Как создается изображение в векторной графике?
Ответ: из объектов, называемых примитивами (точка, линия, окружность, прямоугольник и т.д.)
Как окрашивается объект в векторной графике?
Ответ: окрашивается вся фигура целиком
Как создается изображение в растровой графике?
Ответ: из точек (пикселей) различного цвета
Как окрашивается объект в растровой графике?
Ответ: Окрашивается каждый пиксель
Что можно делать в растровом графическом редакторе?
Ответ: Можно изменять цвет каждого пикселя; повышать яркость и контрастность; удалять мелкие дефекты; применять эффекты.
Что можно делать в векторном графическом редакторе?
Ответ: Можно изменять размеры, цвет, прозрачность графического примитива; перемещать его; накладывать один примитив на другой
Где применяется растровые графические редакторы?
Ответ: там, где необходимо высокое качество. Например: в цифровой фотографии, полиграфии.
Где применяется векторные графические редакторы?
Ответ: там, где необходимы четкие линии, чистые цвета. Например: в черчении, картографии.
Какие векторные редакторы вы знаете?
Ответ: приложение «Живая математика», «Компас»
Какие растровые редакторы вы знаете?
Ответ: Gimp, Photoshop
3. Новый материал.
Работая в Gimp мы создавали статичные графические объекты. Сегодня мы попробуем создать анимационный фильм, в котором наши «артисты» будут двигаться и с ними будут происходить удивительные вещи. Мы будем создавать анимацию.
Анимация в Macromedia Flash - это последовательность изображений (кадров), при последовательном просмотре которых возникает иллюзия движения или изменения свойств объекта. Покадровая анимация – это одна из техник анимации, когда прорисовывается каждый кадр. Покадровая анимация во флеше полностью состоит из ключевых кадров, как на рисунке ниже. Для иллюстрацииизлагаемого материала можно показать презентацию «Покадровая анимация»
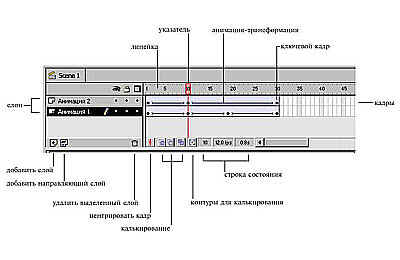
При покадровой анимации каждый кадр рисуется заново, и если длительность анимации составляет 1000 кадров, то нужно отрисовать 1000 уникальных рисунков, последовательное проигрывание которых визуализирует движение. По сути, это та же рисованная анимация, когда каждый кадр рисуют на отдельном листе, а затем фотографируют. Значит нам надо создать все ключевые кадры. В этих кадрах будет что-то происходить. Что бы было более понятно рассмотрим Временную шкалу

Для того, чтобы добавить ключевой кадр, выделите на временной ленте кадр, который будет ключевым и кликнуть на нужном кадре правой клавишей мыши, и выбрать команду Создать ключевой кадр.
Алгоритм действий следующий
Создание покадровой анимации
Сделайте изображение в первом кадре.
Выберите кадр, с которого начнется анимация. Сделайте его ключевым с с помощью клика правой клавишей мыши Создать ключевой кадр.
Измените изображение в новом ключевом кадре.
Продолжайте добавлять новые ключевые кадры и изменять их содержимое до тех пор, пока анимация не будет готова.
Протестируйте Вашу покадровую анимацию, нажав Enter или выбрав в меню Управление/Воспроизвести.
Для лучшего усвоения материала демонстрируется видеоурок «Покадровая анимация». Можно загрузить его на ученические компьютеры для самостоятельной работы.
4. Практическая работа.
Сценарий нашего фильма заключаться в том, что мы создадим анимационный ролик в котором будет показано, как шарик лежит на столе, затем катится по столу, падает и разбивается на полу, при этом оснастим ролик титрами в которых укажем название фильма, режиссера и киностудию, где создавался наш шедевр.
Учитель раздает практические задания каждому ученику и они самостоятельно выполняют задания (Приложение 1, приложение 2)
Домашнее задание.
Попробуйте создать дома сценарий «Воздушный шарик», где сначала воздушный шарик находится у земли, потом улетает и лопается.
Подведение итогов.
Выставление оценок за работу на уроке.
Угринович п. 7.2.3 стр 316,
записи сделанные на уроке.
Литература:
Угринович Н.Д. Информатика и информационные технологии. Учебник для 10-11 классов. – М.:БИНОМ. Лаборатория знаний, 2003.
Л. Залогова Практикум по компьютерной графике . – М.:БИНОМ. Лаборатория базовых знаний, 2001.
Д. М. Баренбойм Компьютерная графика для гуманитариев, - Серия обучающих программ «Компьютер для гуманитариев» - «НОВЫЙ ДИСК»
Угринович Н.Д., Л. Босова, Н. Михайлов Практикум по информатике и информационным технологиям. Учебник для 10-11 классов. – М.:БИНОМ. Лаборатория знаний, 2004.
Интернет ресурсы:
http://gimpmania.ru/-сайт с уроками в Gimp
http://flash.demiart.ru/book/Flash_MX/ - иллюстрированный учебник по Macromedia Flash
http://www.compress.ru/lesson.aspx - уроки в Macromedia Flash
http://camil-v.narod.ru/osvita/flash - уроки в Macromedia Flash

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ