Конспект урока "Векторные графические редакторы" 7 класс
Муниципальное общеобразовательное учреждение
Гимназия г. Навашино
Навашинского района Нижегородской области
Урок в 7 классе на тему:
«Векторные графические редакторы»
Подготовила и провела:
учитель информатики
Бобылева Л.В.
2009 год
Векторные графические редакторы
Цели урока:
дать представление о программах для создания, редактирования, просмотра схем, чертежей, рисунков. Дать основные понятия, необходимые для работы на компьютере;
развитие познавательных интересов, навыков работы с мышью, клавиатурой, самоконтроля, умения конспектировать;
воспитание информационной культуры учащихся, внимательности, аккуратности.
Тип урока: объяснение нового материала.
Оборудование:
доска;
компьютер;
мультимедийный проектор;
компьютерная презентация.
План урока:
Организационный момент;
Проверка и актуализация знаний;
Объяснение нового материала;
Практическая часть;
Задание на дом;
Подведение итогов.
Ход урока
Организационный момент
Приветствие, проверка присутствующих. Объяснение хода урока.
Актуализация знаний
Фронтальный опрос:
Что такое графический редактор?
С каким видом редактора мы познакомилась на прошлом уроке?
Для чего предназначен растровый редактор?
Приведите примеры растровых редакторов?
Какой вид изображения вам еще знаком?
Что характерно для векторного изображения?
На экране историческая справка по развитию растрового и векторного изображения.
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
В 1963 И. Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованый на компьютере.
В 1968 году группа под руководством
Н. Н. Константинова создаёт компьютерный математическую модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисует мультфильм "Кошечка", который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер
2. Объяснение нового материала
В наше время существуют специальные программы для создания, обработки, просмотра векторного изображения.
(учащиеся формулируют правило векторного редактора)
Векторный редактор – программа для создания, редактирования, просмотра рисунков, схем, чертежей.
Часто векторный редактор называют графическим конструктором, который строит изображение из отдельных графических примитивов.
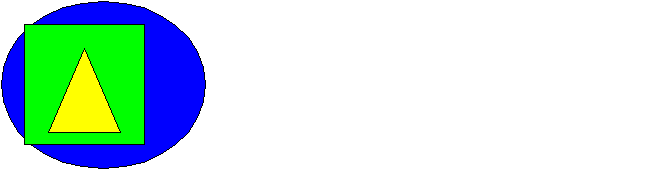
Каждый графический примитив рисуется в своем слое. Поэтому рисунки состоят из множества слоев, которые накладываются друг на друга. В этом случае объекты заслоняют другие.
(идет демонстрация на экране)

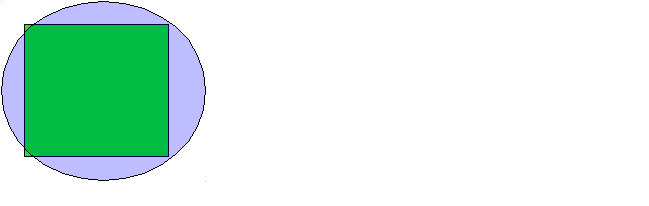
Но существуют возможности изменения видимости объектов:
путем изменения размещения слоев;

рисование – порядок – переместить назад
путем изменения степени прозрачности.

контекстное меню объекта – формат автофигуры – прозрачность
0% - лежащий ниже объект не виден;
100% - лежащий ниже объект не виден полностью.
Вывод: в векторном редакторе можно изменять цвет, прозрачность, перемещать изображение без потери качества.
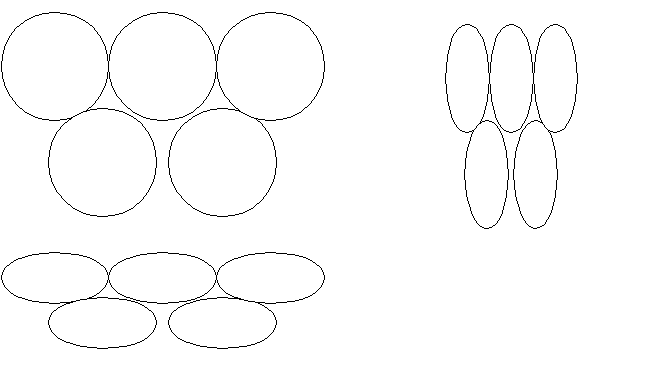
Известно, что векторное изображение состоит из отдельных элементов, но их можно преобразовать в единое целое, сгруппировать.
С этим объектом также можно проводить изменения без потери качества.
(идет демонстрация на экране)

выделить все объекты – рисование –группировка
Практическая часть
Сегодня все полученные знания мы продемонстрируем при работе в векторном редакторе, встроенном в текстовый редактор Word.
(идет демонстрация на экране)
Создание рисунков в векторном редакторе, встроенном в текстовый редактор WORD
Цель работы: научиться создавать простые векторные рисунки, а также использовать операции изменения порядка расположения слоев рисунка, изменения прозрачности объектов, группировки отдельных объектов в единый объект
Задание:
нарисовать три возрастающих по размеру графических примитива разных цветов;
поместить первые два внутрь третьего и добиться, чтобы все объекты были одновременно видны, двумя способами;
нарисовать объект, состоящий из нескольких графических примитивов и увеличить его, не нарушая пропорций между примитивами;
Выполнив все задания, проконтролируйте себя по следующим вопросам и поставьте себе оценку за выполнение практической работы ( самоконтроль):
Я научился создавать простые векторные изображения.
Умею изменять порядок расположения слоев.
Применил умения изменения степени прозрачности изображения.
Научился группировать объекты в единый объект
Задание на дом
& 2.2 п. 2.2.2 (из учебника), составить таблицу «особенности растрового и векторного редакторов».
Подведение итогов
Что нового мы сегодня узнали на уроке?
Чему научились?
Посмотрите на цели урока, достигли ли мы их своей работой? (цели выведены на экран)
На следующих уроках мы будем продолжать развивать навыки работы с графическими редакторами.
Оценки за урок озвучивают учащиеся.
Список использованной литературы
1. Угринович Н.Д. информатика: учебник для 7 класса, 2009 год
Использованные материалы и Интернет-ресурсы

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ