Контрольная работа по Информатике «Создание Web-страниц»
Тема урока: Контрольная работа по теме «Создание Web-страниц»
Цели и задачи урока:
Образовательная: проверка знаний, умений и навыков работы с основными принципами создания WEB-страниц и командами оформления текста; создания простейших WEB-страниц
Развивающая: коммуникативно-технические умения; расширение кругозора, умение создавать Web-страницы с использованием таблиц
Воспитательная: самостоятельность, ответственность, добросовестное отношение к труду, информационная культура
Оборудование: ПК или ноутбук с ОС Windows XP/Vista/SP3, текстовый редактор Блокнот, браузер Internet Explorer, конспект.
Тип урока: урок закрепления знаний, умений и навыков
Здравствуйте! Садитесь. Сегодня, как уже объявлялось на прошлом уроке, будет проверочная работа по предыдущим темам. Проверочная работа будет состоять из двух частей: написания теста и работы за компьютером. Ребята, попадающие в первую половину списка класса, будут писать тест, а те, кто во вторую – делать задания на компьютере. Как только сделаете задания на компьютере, подзывайте меня, я буду оценивать проделанную вами работу. Через 22 минуты поменяетесь местами. Итак, рассаживайтесь на свои места и приступайте к работе.
Через 22 минуты работа учеников, сидящих за компьютерами оценивается учителем, и ученики меняются местами. Учитель собирает тесты.
До свидания.
Тест на тему: «Создание WEB-страниц»
Замечание: в вопросах 1-17 выберите один правильный ответ
HTML – это:
язык разметки гипертекста
гипертекстовый редактор
страница Internet Explorer
браузер
Тэг – это:
Контейнер
Команда, заключенная в угловые скобки
Гиперссылка
Указатель ссылки
Заголовок WEB-страницы заключается в контейнер:
Основное содержание страницы помещается в контейнер:
Контейнер
предназначен для:Разделения текста на абзацы
Форматирования шрифта любого фрагмента текста
Разделения текста на заголовки
Определения URL-адреса программы, расположенной на WEB-сервере
Набор веб-страниц, связанных между собой перекрестными ссылками, расположенный под одним общим корневым именем, называется … :
Тегом
Контейнером
Электронным учебником
Сайтом
Web-страница (документ HTML) представляет собой:
Текстовый файл с расширением txt или doc
Текстовый файл с расширением htm или html
Двоичный файл с расширением com или exe
Графический файл с расширением gif или jpg
Для просмотра Web-страниц в Интернете используются программы:
MicroSoft Word или Word Pad
MicroSoft Access или MicroSoft Works
Internet Explorer или NetScape Navigator
HTMLPad или Front Page
Для вставки изображения в документ HTML используется команда:
Гиперссылка задается тегом:
Гиперссылки на Web - странице могут обеспечить переход...
только в пределах данной web - страницы
только на web - страницы данного сервера
на любую web - страницу данного региона
на любую web - страницу любого сервера Интернет
Ссылка на адрес электронной почты задается тегом:
Гипертекст - это:
Текст очень большого размера
Текст, в котором используется шрифт большого размера
Структурированный текст, где возможны переходы по выделенным меткам
Текст, в который вставлены объекты с большим объемом информации
Для создания Web-страниц используются программы:
MS FrontPage и Блокнот
Turbo Pascal и QBasic
Visual Basic и ACDSee
ScanDisk и Defrag
… используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный HTML-документ:
линии
контейнеры
гиперссылки
фреймы
Элемент для создания и использования гипертекстовых ссылок:
…
… …
Для выравнивания текста в документе используется атрибут:
align
valign
src
text
Замечание: в вопросах 18-20 выберите несколько правильных ответов
Тэги могут быть:
Закрывающими
Главными
Автономными
Одиночными
Парными
Авторитетными
В теле документа <body> могут использоваться следующие элементы:
Оценка выполнения теста:
«5» - 80-100% (16-20 правильных ответов)
«4» - 60-79% (12-15 правильных ответов)
«3» - 40-59% (8-11 правильных ответов)
Менее 40% (менее 8 правильных ответов) оценивается на «2».
Задания для практической работы за компьютером:
Задание 1. Оценивается на оценку «3».
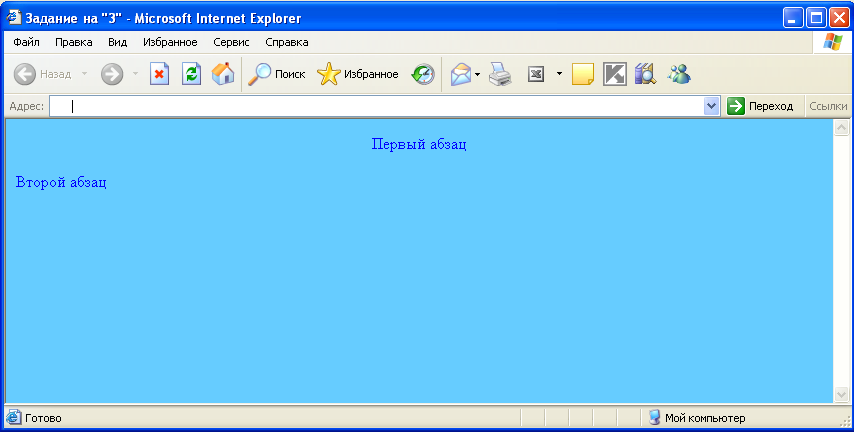
Создать страницу, подобную той, которая показана на рис. 1. Цвет фона #66CCFF, цвет шрифта #0000FF.

рис. 1.
Задание 2. Оценивается на оценку «4».
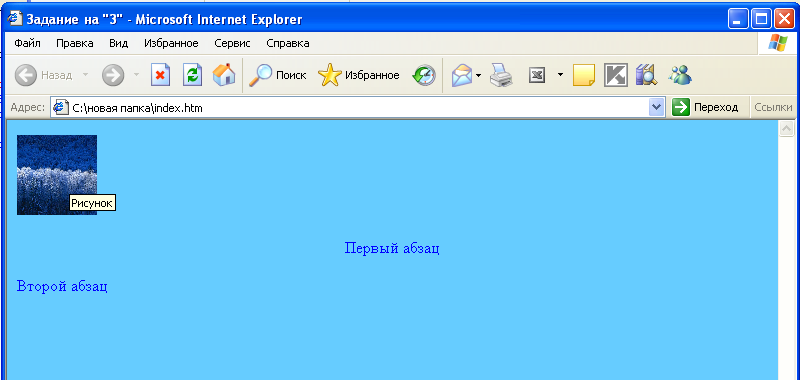
Создать страницу, подобную той, которая показана на рис. 2. Цвет фона #66CCFF, цвет шрифта #0000FF, размер рисунка 80x80, текст, описывающий картинку «рисунок».

рис. 2.
Задание 3. Оценивается на оценку «5».
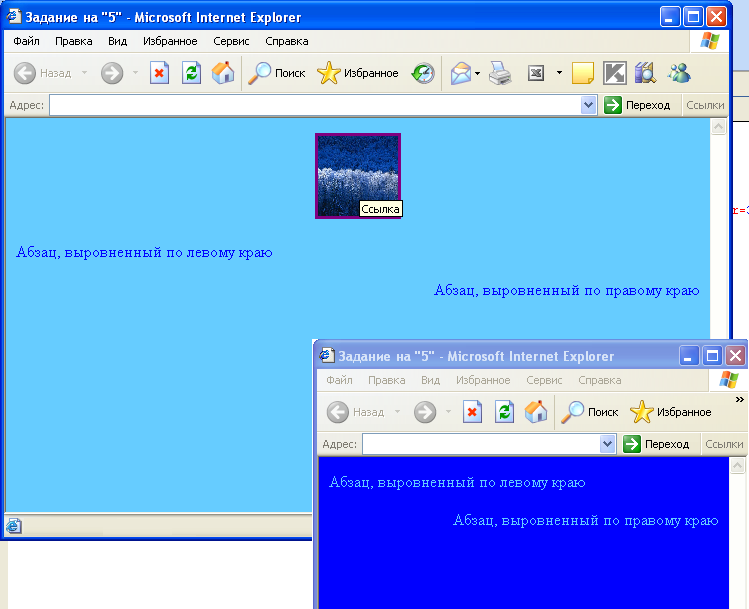
Создать две страницы (index1.htm и index2.htm), подобные тем, которые показаны на рис. 3. На странице index1.htm цвет фона #66CCFF, цвет шрифта #0000FF, размер рисунка 80x80 (причем рисунок является ссылкой на страницу index2.htm), текст, описывающий картинку «Ссылка». На странице index2.htm цвет фона #0000FF, цвет шрифта #66CCFF.

рис. 3.
© Хисматуллина Айсылу Фазегатовна, 2014

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ