Конспект урока по Информатике «Элементы управления TextBox и Label» 10 класс
Конспект урока
«Элементы управления TextBox и Label»
10 класс.
Разработала: Скилевая Елена Владимировна
Место работы: ГУ «Качарская средняя школа №1», п. Качар, Костанайской области
учитель информатики и математики.
Урок практической работы Тема: Элементы управления TextBox и Label.
Цели:
Образовательная: Организовать работу учащихся по закреплению знаний по разработке проектов в системе VB путем самостоятельной практической деятельности.
Развивающая: Обеспечить развитие у школьников навыков, способствующих применению имеющихся знаний и умений для самообучения работе в среде программирования VBasic.
Воспитательная: Формирование информационной культуры, умения и навыков самостоятельного овладения знаниями.
Знать: Назначение текстового поля и метки. Часто используемые свойства, методы и события.
Уметь: Создавать интерфейс, содержащий эти компоненты.
План конспект урока.
1. Организационный момент
Заполнение журнала
2. Повторение и проверка домашнего задания.
Постановка цели урока.
Запись даты и времени
Повторение пройденного материала:
П
Private Sub Form_DblClick()
Label1.Visible = True
Label1.BackColor = vbCyan
Label1.Caption = "Ты щелкнул не по кнопке"
End Sub
о приведенной процедуре, определите, какие компоненты, свойства и методы используются в данном проекте?
Private Sub Command_Click() Cls Print "2-14-41" Label1.Visible = False End Sub
3. Контроль знаний: Выполнение теста.
Private Sub Command2_Click() Text1.Text = "" Text2.Text = "" End Sub
Записать в тетради дату тему урока.
Ответить устно.
Компоненты кнопка, метка.
Событие щелчок по кнопке.
Методы Cls, Print.
Свойство Visible (в данном случае скрывает метку)
Компоненты форма, метка.
Событие двойной щелчок по форме.
Свойства Visible (в данном делает метку видимой), BackColor (цвет метки голубой), Caption(текст в метке)
Компоненты кнопка, текстовое поле 1,2.
Событие щелчок по кнопке.
Свойство Text(текст в поле ввода)
4. Закрепления материала, коррекции знаний.
Дополнительный материал
Методы формы: Show – отображает форму, если она была невидимой до этого момента. Hide – скрывает форму, делая ее невидимой, если до этого момента она была видимой.
Функция работы со строками: Val(s$) –преобразует строку в число
Создание формы: Project→Add Form
Работа над созданием проекта «Калькулятор».
Создать калькулятор, который смог выполнять простейшие арифметические действия: сложение, вычитание, умножение и деление.
1 этап: Создание интерфейса.
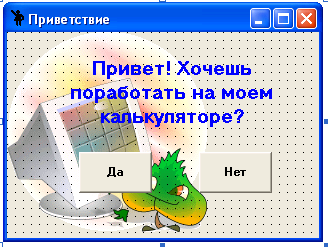
На форму 1 поместить: две кнопки («Да» активизирует вторую форму, «Нет» - выход) метку, содержащую текст «Привет! Хочешь поработать на моем калькуляторе?».
Иконки можно взять
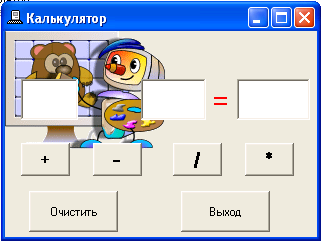
На форму 2 поместить: шесть кнопок (+, -, *, /, Очистить, Выход)
две метки (=, пустая – в ней будет появляться выполняемое дествие)
2 этап: Установка параметров элемента управления (Создание форм и установка свойств компонентов).
Элемент управления
Свойства элемента управления
Форма 1
Имя – Form1
Заголовок – Привет
Заливка – Выбрать самостоятельно.
Граница – Выбрать самостоятельно
Системный значок – юноша (Диск С:\Temp\Visual Basic6.0\Common\Graphics\Icon)
Фоновый рисунок Форма 1(Мой компьютер\Общие документы\Рисунки к проекту)
Форма 2
Имя – Form 2
Заголовок – Калькулятор
Заливка – Выбрать самостоятельно.
Граница – Выбрать самостоятельно
Системный значок – компьютер (Диск С:\Temp\Visual Basic6.0\Common\Graphics\Icon)
Фоновый рисунок - Форма 2 (Мой компьютер→Общие документы→Рисунки к проекту)
Кнопки на форме 1
Имя – СommandButton1, СommandButton 2
Название – Да, Нет.
Шрифт – полужирное начертание, кегль 8
Цвет кнопки – Любой.
Stile – графический (1)
Кнопки на форме 2
Имя – СommandButton1, СommandButton 2, СommandButton 3, СommandButton 4, СommandButton 5, СommandButton 6
Название – +, -, *, /, Очистить, Выход.
Шрифт – полужирное начертание, кегль 14
Цвет кнопки – Любой.
Stile – графический (1)
Метка на форме 1
Имя – Label1
Текст - Привет! Хочешь посчитать на моем калькуляторе?
Шрифт – 14, Ж, Times New Roman
Выравнивание – по центру
Фон надписи – прозрачный
Метки на форме 2
Имя – Label1, Label2
Текст - одна пустая, =
Шрифт – 14, Ж, Times New Roman
Выравнивание – по центру
Фон надписи – прозрачный
Текстовое поле на форме 2
Имя – TextBox1, TextBox2, TextBox3,
все поля пустые
Размер – произвольный
Шрифт – полужирное начертание
На первом уровне можно воспользоваться консультацией учителя.


3 этап: Ввод текста программы
Для формы 1: кнопка «Да»
Фрагменты программного кода:
Private Sub Command1_Click()
Form2.Show
End Sub
Для формы 2: при запуске формы все текстовые поля очищаются.
Фрагменты программного кода:
Private Sub Form_Load()
Text1.Text = ""
Text2.Text = ""
Text3.Text = ""
End Sub
Текстовые поля: TextBox1 – для ввода первого числа, TextBox2 – для ввода второго числа, TextBox3 – для вывода результата вычисления.
Для кнопок с арифметическими действиями: при нажатии на соответствующую кнопку данное действие появляется в пустой метке, а в текстовом поле TextBox3 выводится результат
Фрагменты программного кода:
Private Sub Command1_Click(Index As Integer)
Label1.Caption = "+"
Text3.Text = Val(Text1.Text) + Val(Text2.Text)
End Sub
4 этап: Защита проекта (Пояснить с какой целью создавался данный проект, что было использовано для его реализации)
5. Итог урока.
Учащиеся справившиеся с заданием самостоятельно получают отметку «5», с помощью учителя – «4»
6. Домашнее задание.
стр.92-94
Записать в тетради назначение каждого нового из перечисленных свойства

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ