Урок на тему "Создание анимации (баннера) в Adobe Photoshop"
Кривенцов Л.А., учитель информатики Создание анимации в Adobe Photoshop
Создание анимации (баннера) в Adobe Photoshop.
Цели урока:
Обучающие:
обучить работе с Adobe Photoshop;
освоить основные приемы создания анимации;
повторить и систематизировать навыки работы с программой Adobe Photoshop.
Развивающие:
воспитывать художественный интерес.
Воспитательные:
воспитывать добросовестное отношение к труду, инициативность;
уверенность в своих силах.
Тип урока:
урок совершенствования знаний, умений и навыков;
целевого применения усвоенного.
Вид урока: практическая работа.
Структура урока:
организационный момент;
закрепление и совершенствование приобретенных умений и навыков путём выполнения практической работы;
Оборудование: Графический редактор Adobe Photoshop 7.0, приложение Adobe ImageReady, программа презентаций Microsoft Office PowerPoint 2003, мультимедиа проектор.
План урока:
Организационный момент (2 мин)
Представление практического задания (3 мин)
Закрепление изученного материала. Практическая работа на компьютере (30 мин)
Задание на дом (1 мин)
Вопросы учеников, подведение итогов урока (4 мин)
Ход урока:
Организационный момент.
Приветствие учащихся. Проверка присутствующих. Настрой на урок.
Представление практического задания.
Наиболее интересной способностью Adobe Photoshop является создание анимированных рисунков, например, баннеров для сети Internet.
Итак, что такое Баннер (Вanner)?
В простейшем случае это графическая гиперссылка, представляющая собой графический файл формата .GIF или .JPG, помещаемая на web-страницу. Как правило, имеет прямоугольную форму. Для обеспечения быстрой загрузки баннера на него обычно накладывают ограничения по информационному размеру (например, не более 15 Кбайт). Самый распространенный размер баннеров 468 на 60 пикселей, хотя помимо этого существует изрядное количество баннеров других размеров. Также получили распространение НТМL-баннеры, CGI-баннеры, Java-баннеры, Flesh-баннеры - все это дает возможность более эффектно воздействовать на посетителей сайтов.
Сегодня на уроке мы создадим баннер для web-страницы.
III. Закрепление изученного материала. Практическая работа на компьютере.
Начнём. Для начала откроем файл banner.jpg (Файл → Открыть), который находится в папке Banner на вашем компьютере в Общих Документах.
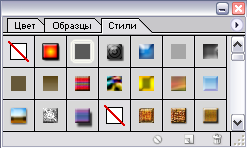
Затем выбираем инструмент Прямоугольник (значок ![]() ), и рисуем прямоугольник по границам рисунка. В результате получается чёрный прямоугольник, который располагается на новом слое. Оставляем этот слой активным и находим панель со страничкой «Стили»:
), и рисуем прямоугольник по границам рисунка. В результате получается чёрный прямоугольник, который располагается на новом слое. Оставляем этот слой активным и находим панель со страничкой «Стили»:

В этом окне выбираем стиль для фона нашего будущего баннера. После этого полученные два слоя сливаем в один с помощью команды (Слой → Выполнить сведение).

Мы получили основу для нашего баннера.
Теперь нам надо выбрать изображения, которые будут на нашем баннере. Варианты можно найти в папке Banner. Открываем выбранные файлы (не более двух). Сначала на полученный фон помещаем первое изображение, например:

Новому слою задаём имя «Картинка 1». Теперь помещаем на полученное изображение вторую картинку и полученному слою задаём имя «Картинка 2»:

Выбираем инструмент ![]() для печати текста на баннер. Каждую строку печатаем на новом слое, настройки текста выбираем произвольно. Для каждого слоя выбираем свой стиль:
для печати текста на баннер. Каждую строку печатаем на новом слое, настройки текста выбираем произвольно. Для каждого слоя выбираем свой стиль:

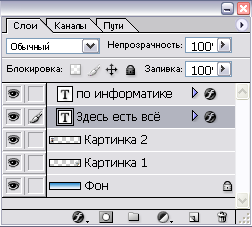
Панель со вкладкой «Слои» теперь выглядит следующим образом:

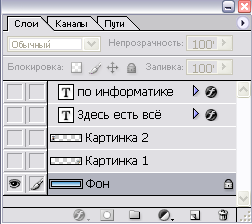
Делаем активным нижний слой с именем «Фон» в Палитре слоев (щелчком мыши).
Затем отключаем видимость всех остальных слоёв щелчком по «глазу»:

Основа готова. Приступаем к созданию анимации. Щелкаем кнопку ![]() (Редактировать в ImageReady). В открывшемся окне Adobe ImageReady выполняем команду (Window → Animation), если оно отключено.
(Редактировать в ImageReady). В открывшемся окне Adobe ImageReady выполняем команду (Window → Animation), если оно отключено.
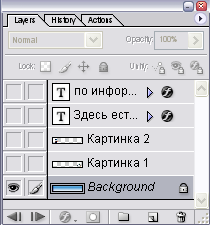
В окне «Animation» щелкаем кнопку ![]() , которая находится в правом верхнем углу, и выполняем команду «Make Frames From Layers».
, которая находится в правом верхнем углу, и выполняем команду «Make Frames From Layers».
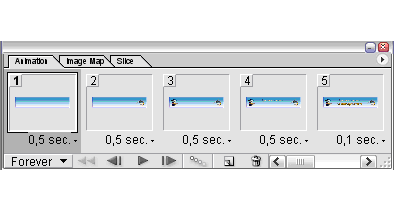
Кнопки внизу предназначены для управления анимацией. В этом окне анимация разбита на кадры (фреймы), которые и будут меняться в зависимости от того, как мы их настроим. В окне Layers для каждого кадра мы делаем видимыми слои, которые должны отображаться:


Настраиваем время смены кадров на 0,5 секунды и щёлкаем мышкой на кнопку ![]() для запуска анимации.
для запуска анимации.
Создадим эффект мигания текста. Для этого создадим копии 5-го кадра с помощью значка ![]() и поочерёдно в кадрах скрываем текст. Чем больше копий создаём, тем дольше будет мигать текст. Однако, начиная с 5-го кадра, время необходимо изменить на 0,1 секунды.
и поочерёдно в кадрах скрываем текст. Чем больше копий создаём, тем дольше будет мигать текст. Однако, начиная с 5-го кадра, время необходимо изменить на 0,1 секунды.
Сохраняем анимированную картинку командой (File → Save Optimized) или (File → Save Optimized As ...) . Сохранять рисунок можно в форматах .gif или .html.
Чаще всего анимацию мы встречаем в сети Internet в виде баннеров – подвижных рекламных картинок.
IV. Задание на дом.
Если у вас дома есть компьютер, попробуйте выполнить предложенные задания:
Создайте идущего человека.
Создайте движущуюся машину.
Создайте анимированную картинку на свободную тему.
V. Вопросы учеников, подведение итогов урока.
Ответы на вопросы учащихся.
Подведение итога урока. Выставление оценок.
На уроке мы познакомились с интересной способностью Adobe Photoshop - созданием анимированных рисунков (баннеров для web-сайтов). Научились самостоятельно создавать анимации.

Нравится материал? Поддержи автора!
Ещё документы из категории информатика:
Чтобы скачать документ, порекомендуйте, пожалуйста, его своим друзьям в любой соц. сети.
После чего кнопка «СКАЧАТЬ» станет доступной!
Кнопочки находятся чуть ниже. Спасибо!
Кнопки:
Скачать документ